
別ドメインに記事を移行したいなぁ
ブログを複数運営しようか悩んでいる・・・
上記のお悩みを解決します。
本記事の根拠
- 雑記ブログでアクセスが伸びていて収益が見込めそうなカテゴリーを別ドメインへ移行しました
こんな方におすすめ
- ブログを複数運営しようか悩まれている方
- 別ドメインに記事を移行しようか悩まれている方
ポイント
『DeMomentSomTresExport』→『DeMomentSomTres WordPress Export Posts With Images』にプラグイン名が変更になっていますが、操作は同じでした。
AFFINGER6→SWELLへ記事を移行してみました。

それでは、本題に入ります。
『DeMomentSomTres WordPress Export Posts With Images』の使い方

別ドメインに記事を移行することのできるプラグインは、『DeMomentSomTres WordPress Export Posts With Images』です。
最初に、流れを簡単に説明しておきます。
事前準備
移行元記事に画像ファイルがある場合には、ダウンロードしておく(プラグインでは引っ越しできなかったため)
移行元記事の画像にウォーターマークを付けている場合には、新たに付けなおすのか・そのままにするのか要検討
step.1
『DeMomentSomTres WordPress Export Posts With Images』をインストールして、有効化
step.2
記事移行の準備(カテゴリーを新規追加)
step.3
移行元ドメイン(記事を渡す側)で記事をエクスポート
step.4
移行先ドメイン(記事を受け取る側)で記事のインポート
step.5
エックスサーバーでサイト転送設定
step.6
デザイン崩れがある場合には、リライト
画像付きで、詳しく解説していきます。
ポイント
『DeMomentSomTres WordPress Export Posts With Images』を使うことで記事の移行をすることができます。

『DeMomentSomTres WordPress Export Posts With Images』をインストールして、有効化
step
1ワードプレス管理画面からプラグインタブを選択

ポイント
ワードプレス管理画面
プラグイン
新規追加
step
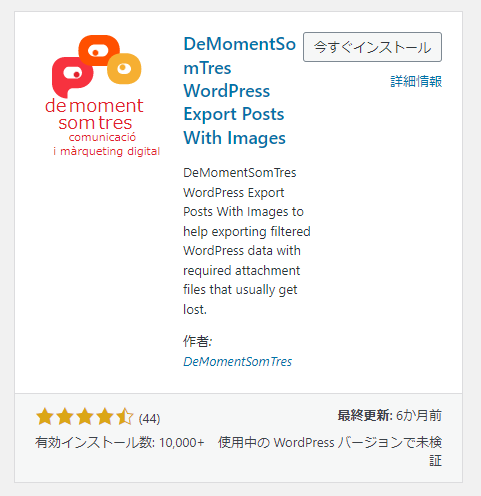
2『DeMomentSomTres WordPress Export Posts With Images』をインストールして、有効化

ポイント
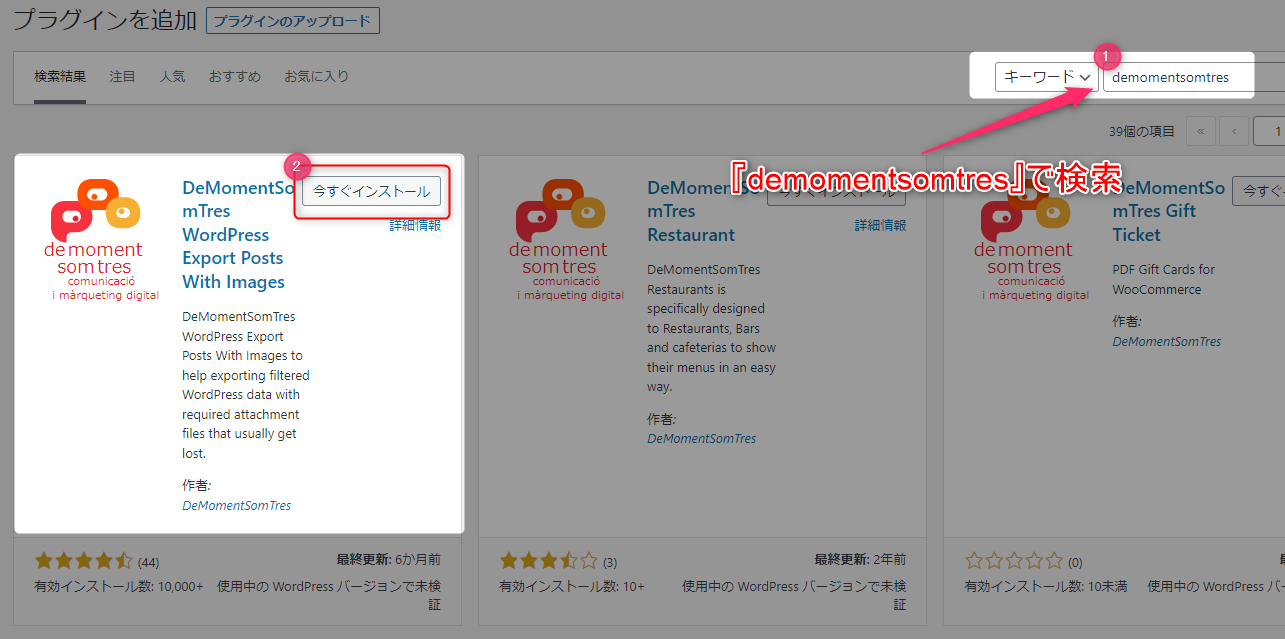
『demomentsomtres』で検索
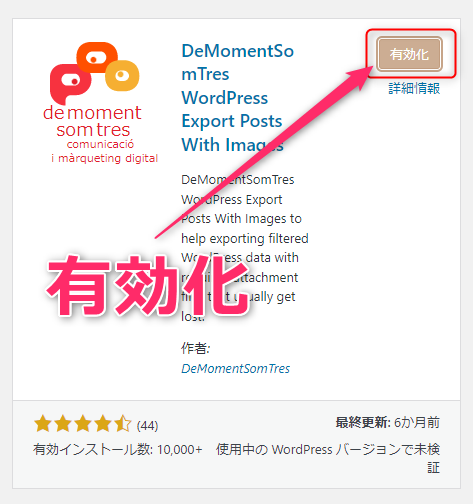
『DeMomentSomTres WordPress Export Posts With Images』をインストールして有効化

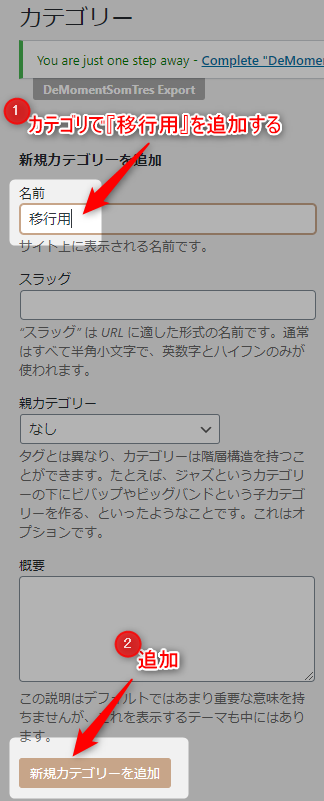
記事移行の準備(カテゴリーを新規追加)

メモ
カテゴリーを新規追加します。
新規追加したカテゴリーを別ドメインに移行することになります。
今回は例として、カテゴリー名=『移行用』を作成します。
別ドメインに移行後には、カテゴリー名等は変更しますのでスラッグの設定は必要ありません。
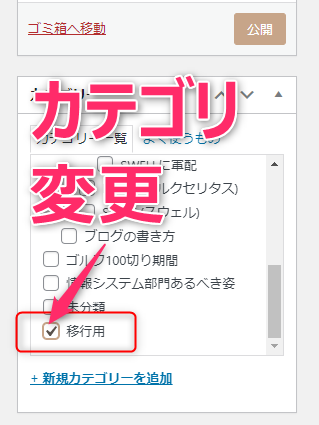
step
1別ドメインに移行させる記事のカテゴリーを『移行用』に変更

step
2移行する記事のカテゴリー変更

先ほど作成した『移行用』にカテゴリー変更をしておきます。
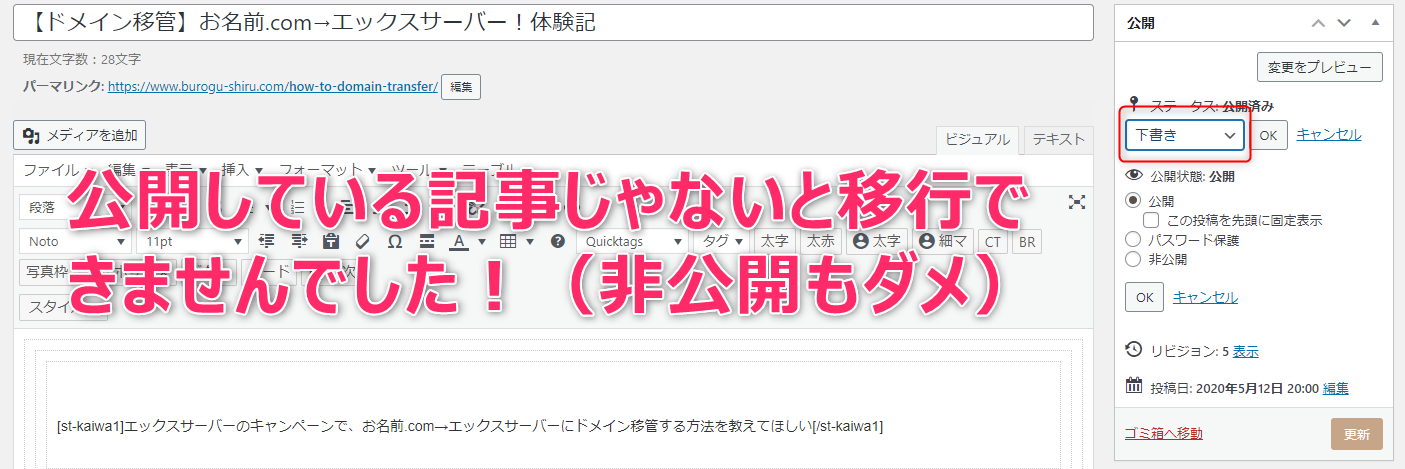
注意点としては、公開している記事じゃないと移行できない点です。(下書きや非公開はNG)

さらに、注意する点があります。
カテゴリーを『移行用』に変更すると、パーマリンクの設定でURLが変わってしまいました。

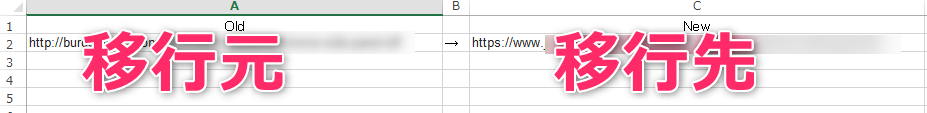
リダイレクトの設定をするときに、移行元のURLが必要になります。
あらかじめ、Excel等に移行元と移行先のURLをまとめておくことで落ち着いて作業することができました。

エクセルに移行元のリンクを載せておくことで、リダイレクト設定がちゃんとできているのか確認できるメリットもあります。
移行元ドメインで記事をエクスポート
step
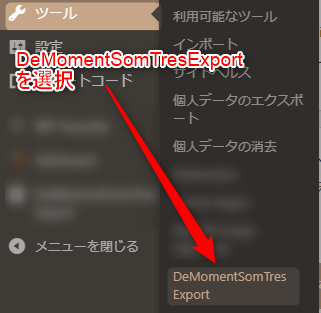
1ツール→『DeMomentSomTresExport』を選択

step
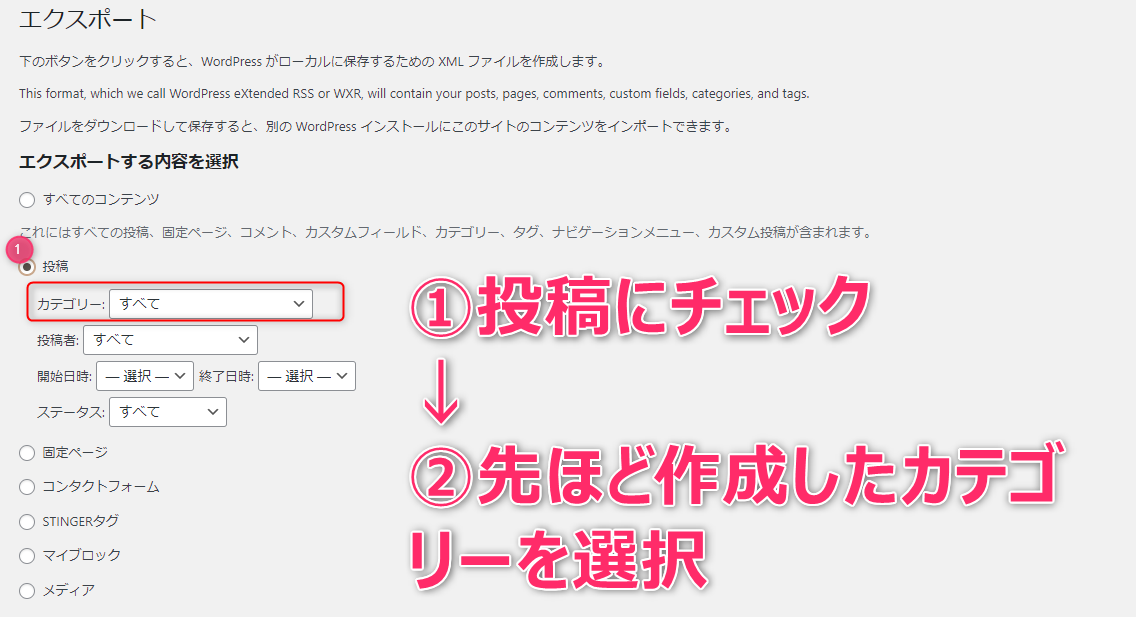
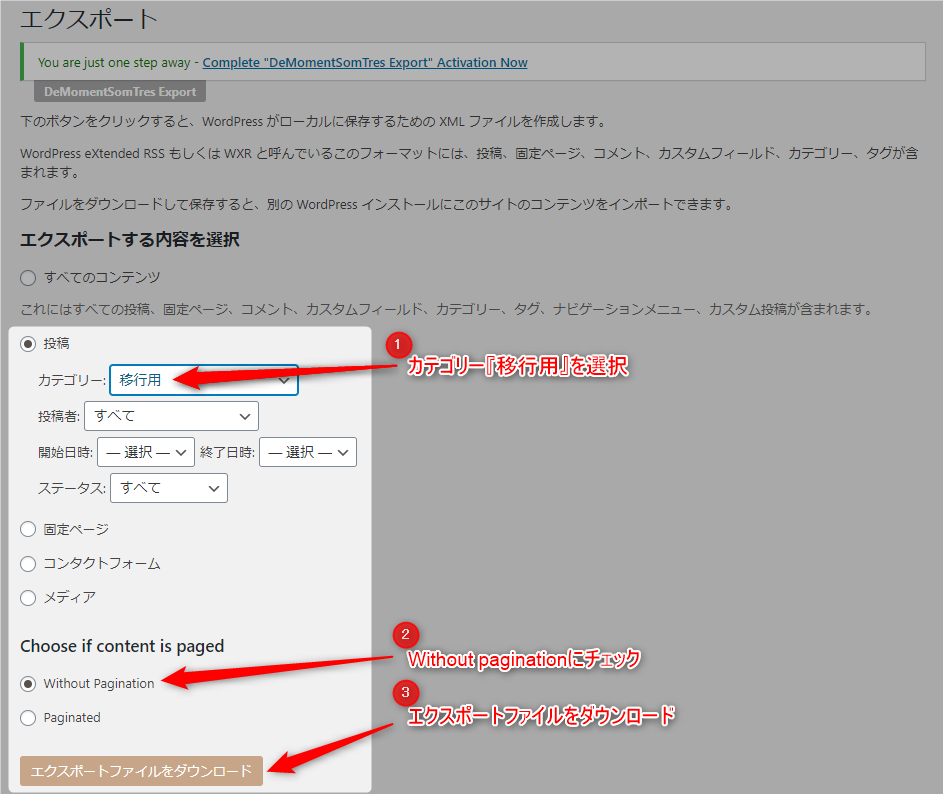
2投稿にチェック

step
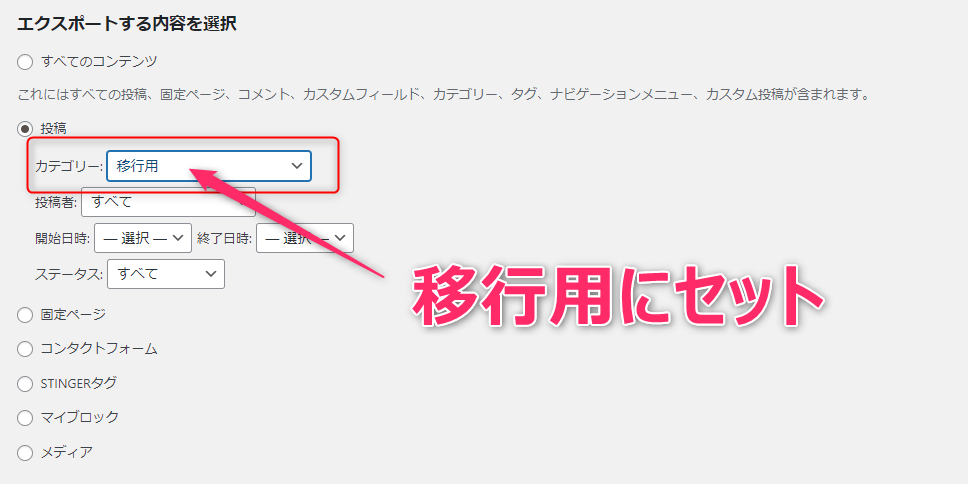
3カテゴリーは、さきほど新規追加した『移行用』を選択

step
4『Without pagination』を選択(プラグインアップデートでこの選択は無くなりました。)

step
5『エクスポートファイルをダウンロード』をクリック

step
6エクスポートしたファイルはこんな感じ(1記事分なので軽いです)

エクスポート用のファイルがダウンロードできたら、カテゴリーを元に戻しておきます。
カテゴリーをもとに戻しておかないと、パーマリンクが『移行用』になったままです。
サイト転送設定をした場合に、正常にリダイレクトできない可能性があります。
以上で、移行元での作業は完了です。
続いては、移行先での作業になります。
移行先ドメイン(記事を受け取る側)でインポート
移行元ドメインでエクスポートした記事を、移行先ドメインへインポートします。
インポートツールは、ワードプレスにデフォルトである機能です。(初めて使うときにはインストールしてから使います。)
step
1WordPress管理画面→ツール→インポートを選択

step
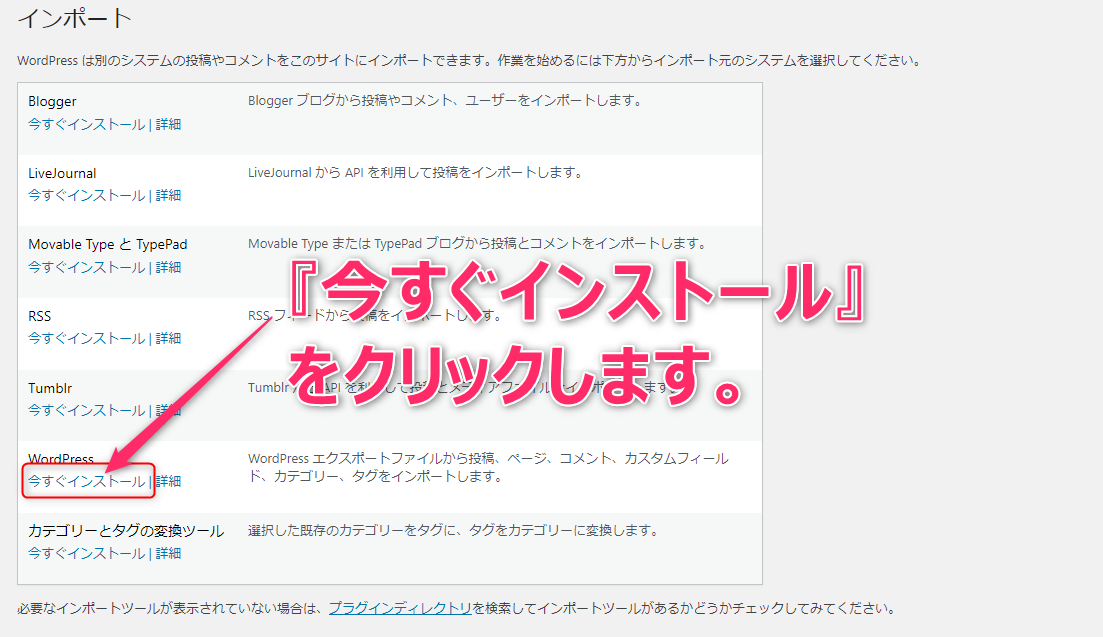
2『WordPress』の『今すぐインストール』をクリック

メモ
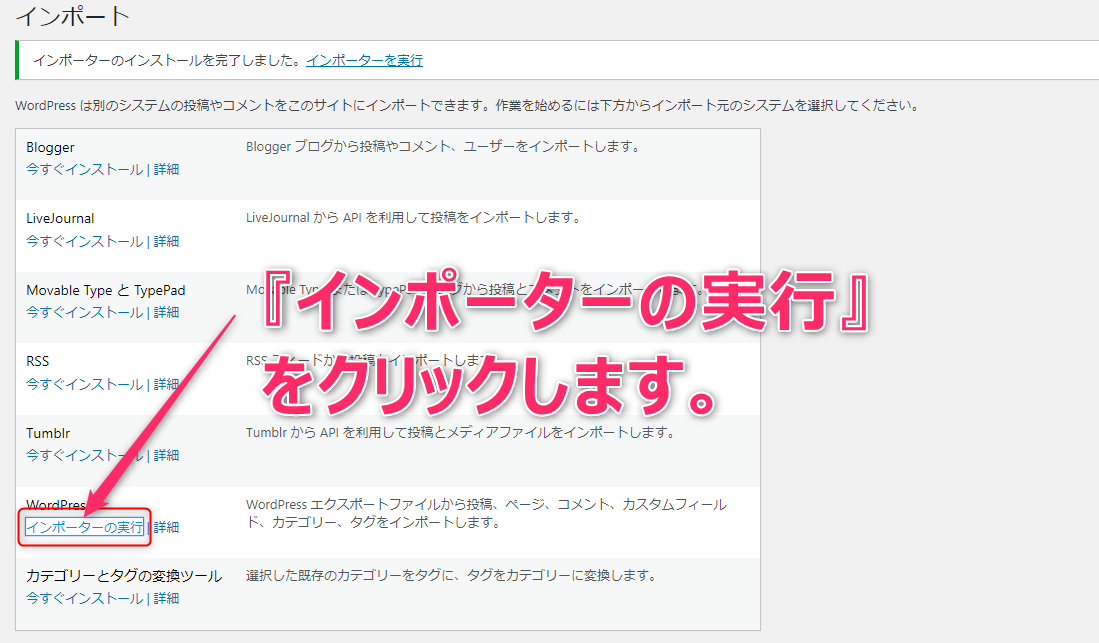
初めての場合は、『今すぐインストール』をしてから、『インポーターの実行』をクリックします。

step
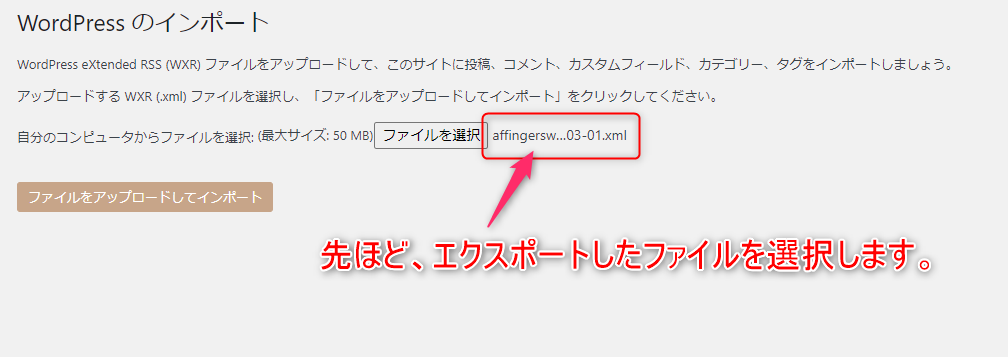
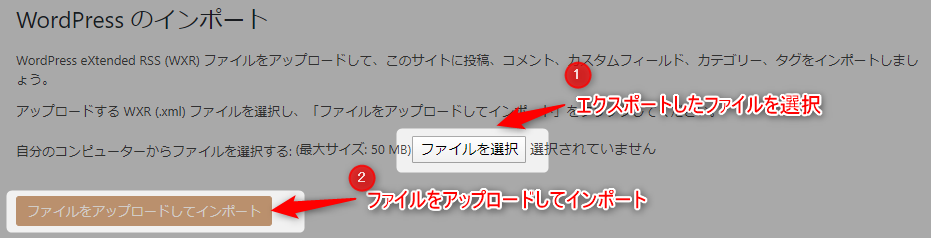
3移行先ドメインでエクスポートしたファイルを選択

step
4『ファイルをアップロードしてインポート』をクリック

step
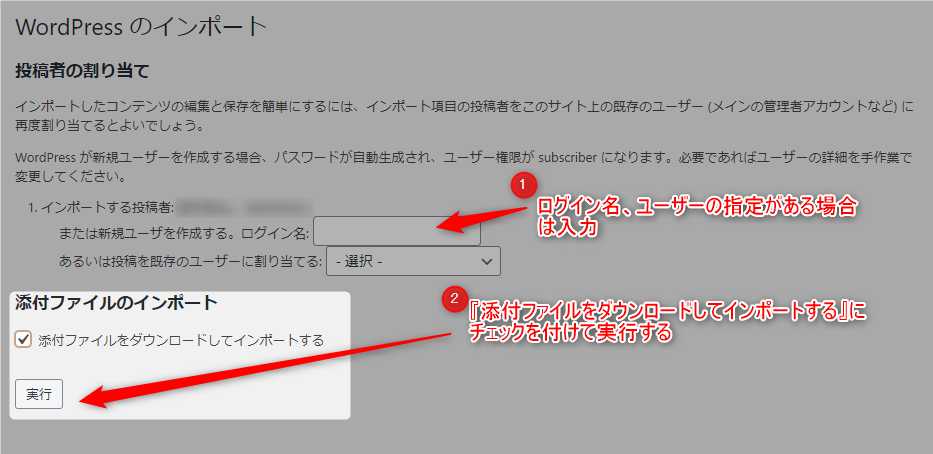
4『添付ファイルのインポート』にチェックを付けて『実行』をクリック

ココがポイント
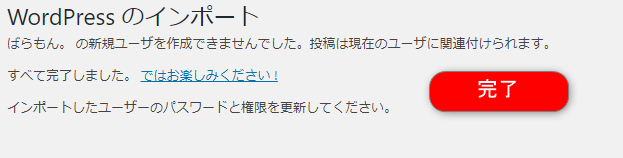
ログイン名、ユーザーの指定がある場合は入力(私の場合は、移行元ドメインと同じですので、空白にしました。
以上で、記事のインポートが完了しました。
step
5カテゴリー名の変更

移行してきた記事のカテゴリーは『移行元』となっています。
カテゴリーを『移行元』から正規のカテゴリー名へ変更しておきましょう。
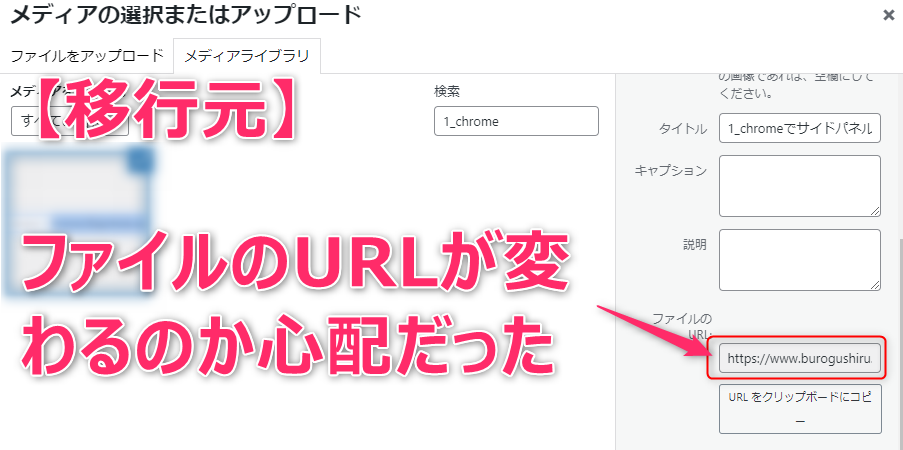
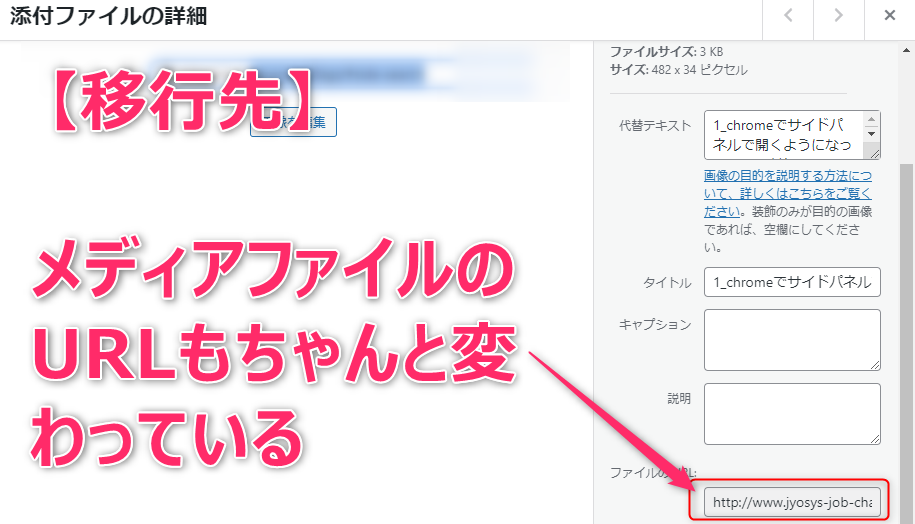
メディアのファイルURLが、移行先のURLに変わるのか心配でしたが問題ありませんでした。


先述しましたが、画像の移行がうまくいかないときがありました。
引っ越しをしてきても、画像のリンク先が移行元になっている場合です。
移行元からメディアを引っ張ってきているのは、SEO的に不安があります。
移行元のデータが残っていないのか確認する方法は下記。
step
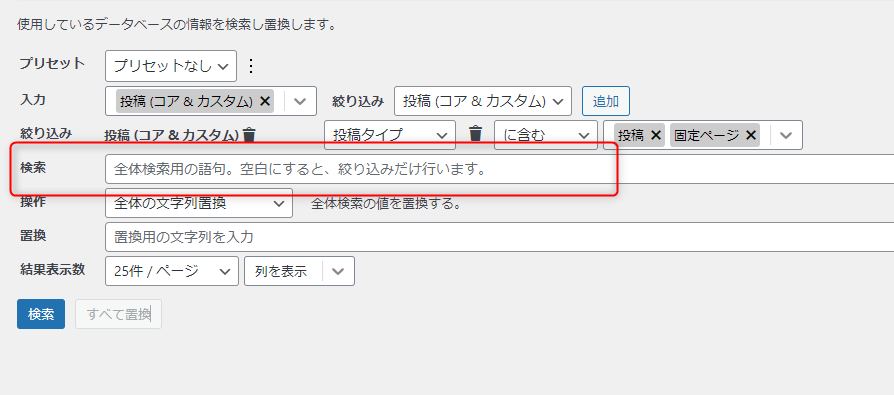
1プラグインの『Search Regex』をインストール→有効化

step
2ツール→Search Regex→検索欄に移行元のドメインを入力

step
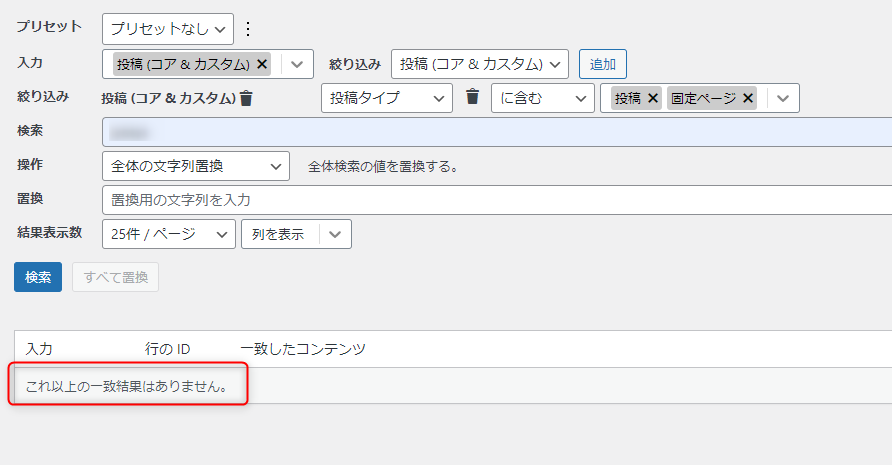
3検索をクリックして、移行元のドメインがあるのか確認する(なければオッケー)

移行元のドメインが残っている場合には、該当記事を開きます。
ブラウザがchromeの場合には、画像ファイルを右クリックして検証を押下します。
画像ファイルのURLが表示されますので、移行元のドメインの場合には画像置換をしておきます。
エックスサーバーでサイト転送設定
エックスサーバーで、サイト転送設定をします。
現段階では、移行元と移行先のドメインに同じ記事が2つ存在しています。
移行元記事→移行先記事へリダイレクトするように設定が必要です。
注意ポイント
サイト転送設定をしないと、2つのドメインで同じ記事が重複します。
SEOの評価が下がりますので、サイト転送設定は必ずしておきましょう。
エックスサーバーの方は、サーバーパネル画面から簡単にサイト転送設定が可能です。
エックスサーバーのリダイレクトはデフォルトで『301リダイレクト(恒久的)』になっています。
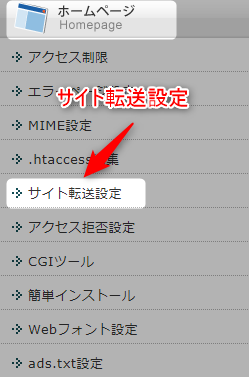
step
1エックスサーバー管理画面→サイト転送設定

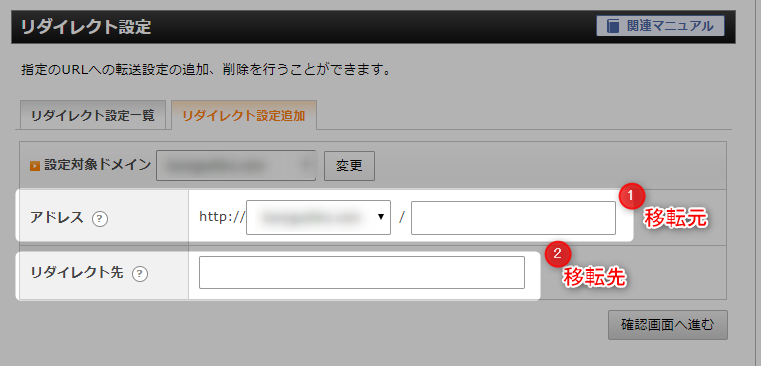
step
2移転元と移転先のURLを入力

エックスサーバーでサイト転送設定が完了後は、実際に転送されるのかを確認しておきましょう。
移行元の記事URLを入力して、ググります。

検索結果ページから、移行元→移行先にリダイレクトされていることを確認します。
移行元のカテゴリーページからもリダイレクトできるのか確認しました。

移行元の記事は公開したままにしているので、移行元サイトからの流入も見込めるということです。
ポイント
私は移行元の記事は公開したままにしています。
記事の引っ越しをしてから、約半年は経っていますがペナルティを受けた感じはありません。
むしろ、移行元の記事を公開しておかないとせっかく貯めた記事パワーの移行ができないと考えています。
インデックスが外れた後でも、約1年間は公開したままにしておくつもりです。
管理画面から、簡単にサイト転送設定ができるのはエックスサーバーの魅力です。
ポイント
エックスサーバーには高速化設定等のメリットがあるので、エックスサーバーに興味がある方は→『エックスサーバー8つのメリット&WordPressを移行した3つの理由』の記事をオススメします。
移行元の記事はどうする?

ポイント
私の見解は、『移行元の記事は公開したままでオーケー』。
理由は『301リダイレクト設定をしたから』。
301リダイレクトとは、移行元の記事パワーを移行先にも引き継ぐことができる設定です。
移行元を下書きに戻したり削除してしまったら、移行元のパワーが引継げないのでは?と考えました。
確かに、同じコンテンツが重複しているのでGoogleからペナルティを受ける危険性もあります。
しかし、移行元→移行先へ301リダイレクトができているなら問題ないと考えます。
301リダイレクト設定を残しておいてデメリットはないと感じています。
私は、301リダイレクト設定はずっと残しておくつもりです。(リダイレクト設定を外すデメリットの方が大きいのでは!)
結局は、数か月後にインデックスされていないことを確認してから下書きに変更しました。
step
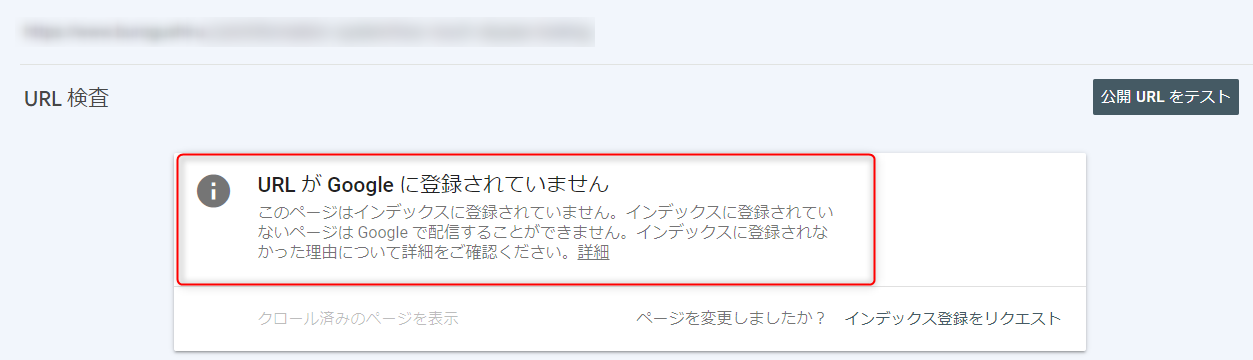
1Googleサーチコンソールで引っ越しした記事のURL検査

step
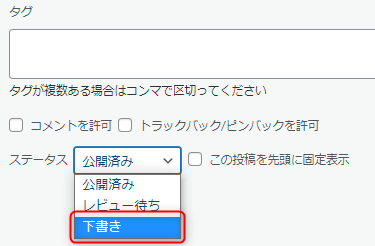
2引っ越し元を下書きに変更

記事の引っ越しには神経使いますね・・・。
特に、アクセスを集めていた記事ならなおさらです。
デザイン崩れが発生している場合にはリライト

step
1デザイン崩れの修正
移行元のAFFINGER6

移行先のSWELL

AFFINGER6はクラシックエディタで、装飾をゴリゴリに使っていました。
移行先のSWELLは、ブロックエディタです。
デザイン崩れが発生するのは仕方ないので、ちまちまと修正をしていきます。
デザイン崩れの修正労力を考えた場合に、移行するなら早い方が断然に良いです。
もちろん、同じテーマ間の記事引っ越しはデザイン崩れは発生しません。
画像の引っ越しにだけ、注意しておけば良いと考えています。
まとめ
私は、他のWordPress有料テーマ(AFFINGER6)にも興味があったので当ブログを立ち上げました。
ぶろぐしる~→雑記ブログ(SWELL)
当ブログ→特化ブログ(AFFINGER6)
2つのブログでWordPressテーマを分けています。
異なるWordPressテーマを使うことで、新たな発見も多くありました。
『SWELL』と『AFFINGER6』を同時に使って、2つのブログを運営している人って少ないです。
他のブロガーの方たちと差別化することができて、強みにもなりました。
毛色が違う記事を移行するメリットがありました
浮いていたカテゴリーの記事を移行することでブログの専門性がアップして特化ブログにすることができました。
ブログの専門性がアップすれば、SEO効果も期待できます。
SEO効果を考えた場合、ブログの専門性を高めるほうが良い

と感じている場合は、ブログを新たに開設して記事を移行してみてはいかかがでしょうか?以上です。



