上記のお悩みを解決します。
本記事の内容
- ルクセリタスで、2段2列のヘッダーカードを作った方法
こんな方におすすめ
- スマホ表示で2段2列のヘッダーカード作りに悩まれている方
それでは、本題に入ります。
2段2列ヘッダーカードの作り方
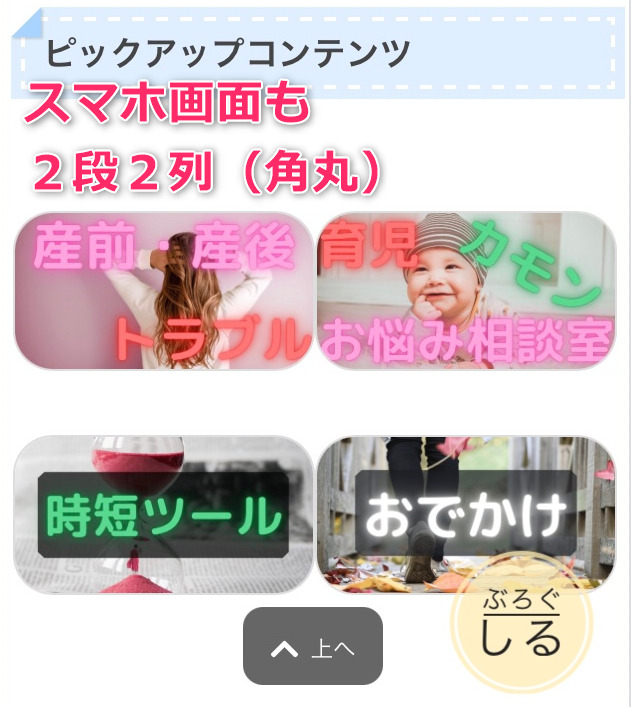
ルクセリタスで、2段2列のヘッダーカードを作ってみました。
タブで切り替え可能


注意ポイント
パソコンでもスマホでも2段2列に表示されちゃうのでびみょ~ですね。
css記述はナシで、htmlだけで表現しました。(htmlにstyle記述をしているだけ)
<div style="display: flex; flex-wrap: wrap;"> <div style=" width: calc(50% - 2px); margin: 1px;"> <a style="" href="リンク先①"> <img alt="" style="width: 100%; height: auto; border-radius:20px 20px 20px 20px;border:1px solid #ddd;" src="画像URL①"> </a> </div> <div style=" width: calc(50% - 2px); margin: 1px;"> <a style="" href="リンク先②"> <img alt="" style="width: 100%; height: auto; border-radius:20px 20px 20px 20px;border:1px solid #ddd;" src="画像URL②"> </a> </div> <div style=" width: calc(50% - 2px); margin: 1px;"> <a style="" href="リンク先③"> <img alt="" style="width: 100%; height: auto; border-radius:20px 20px 20px 20px;border:1px solid #ddd;" src="画像URL③"> </a> </div> <div style=" width: calc(50% - 2px); margin: 1px;"> <a style="" href="リンク先④"> <img alt="" style="width: 100%; height: auto; border-radius:20px 20px 20px 20px;border:1px solid #ddd;" src="画像URL④"> </a> </div> </div>
ポイント
画像の上に文字を重ねようかと考えましたが、CANVAで済ませました(爆)。
パソコンで画像が引き伸ばされたときに、文字がにじまないのか心配でしたが一応大丈夫でした。
HTMLやCSSのことがよくわかっていない私にとってはコレが精一杯です。
精通している人は、もっと上手にするのでしょうね。
個人的には、CANVAのデザインが好きなのでコレで良しとします。
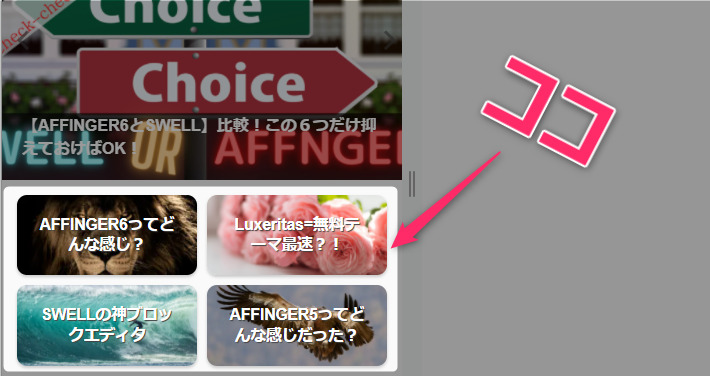
ちなみにですが、AFFINGER6のヘッダーカードはこんな感じ。
タブで切り替え可能
スマホ表示は2段2列、パソコン表示は1段1列表示になっています。
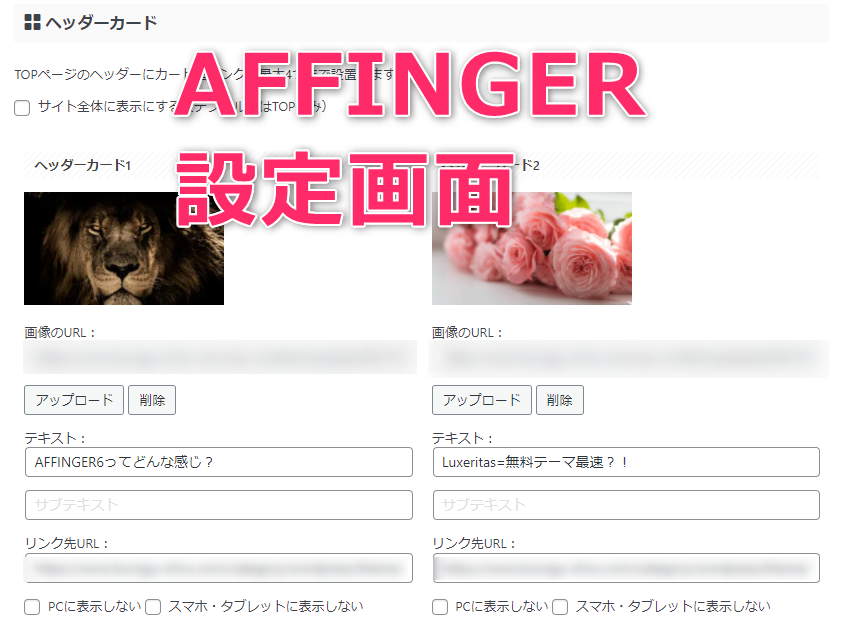
AFFINGER6の設定画面から簡単にヘッダーカードを設置することができます。
AFFINGERヘッダーカード設定画面

テキストを入力するだけで、画像に文字入れすることが可能です。
やはり、素人(私)が作ったヘッダーカードと比べると天地の違いがありますね(汗)
恥ずかしくなるレベルです・・・。
カスタムデザインはプロが作成したものを使うほうが良いと実感した瞬間です。
まとめ
flex-wrapの書き方を知るまでは、スマホ表示では縦に画像やバナーを表示していました。
パソコンでは4列表示だけど、スマホでは縦に4つバナーが並ぶ感じです。
スマホ表示で縦にバナーが出ることがどうしても許せませんでした。

当ブログでAFFINGER6を使っているだけに、スマホ表示で2段2列にしたかったわけです・・・。
需要があるのかどうかは分かりませんが、備忘録として残しておくことにしました。
ルクセリタスをいろいろと試行錯誤して頑張ってみましたが、AFFINGER6のような美しさは到底ありません・・・。
半日ほどかかりっきりで調べても、AFFINGER6のAにも及んでいません。
HTMLやCSSは、プロが作成したものを使うのがイチバンだと実感しまくった今日この頃です。以上です。