
上記のお悩みを解決します。
こんな方におすすめ
- LuxeritasでAMP化しようと検討している方
本記事の根拠
- 兄弟ブログの『ぶろぐしる~』もAMP化をしていました→現在はSWELLにテーマ変更しています。
それでは本題に入ります。
結論から申し上げますと、クラシックエディタよりもブロックエディタへの動きが拡大してきています。
ブロックエディタは、AMP非対応な場合が多いです。
事実、私が雑記ブログで運営している『ぶろぐしる~』はSWELLを使用していますがAMP非対応です。
AMPでなくても高速化は十分に実現できています。
そろそろSWELLを使ってみませんか?
SWELLとAFFINGER比較!この7つだけ抑えておけばOK!
Luxeritas(ルクセリタス)AMP化手順
ポイント
Luxeritasを使っているなら、AMP化しないのは損です。
style.css(AMP用)を適用することができるので、デザイン崩れは最小限です。
AMP化したくないページがあるなら、個別にAMP無効化することもできます。
私の場合は、もしもアフィリエイトのかんたんリンクがAMP非対応でしたのでAMP無効化を個別に設定しました。
ポイント
ルクセリタスってほんとすごい無料テーマだと感じています。
LuxeritasでAMP化する流れを簡単にご説明します。
step
1style.cssをAMP用style.cssへ貼り付け
step
2グーグルアドセンスAMP用自動広告コード取得
step
3AMP用ウィジェットを準備
step
4LuxeritasをAMP化
step
5AMP検証&修正
詳しく説明します。
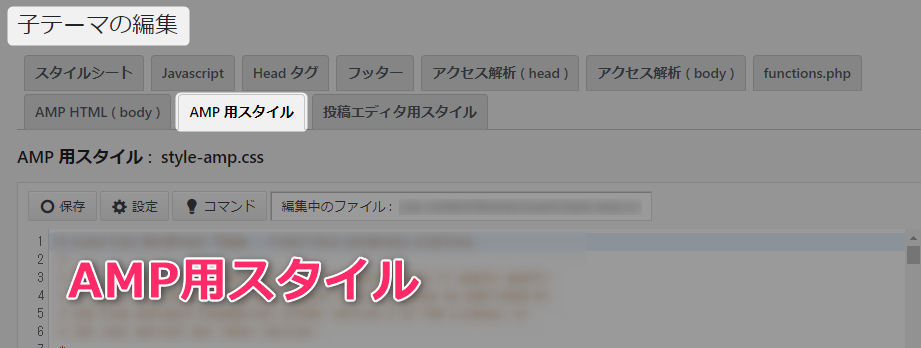
style.cssをAMP用style.cssへ貼り付け
子テーマのstyle.cssをAMP用style.cssへ貼り付けします。
とりあえず、全部コピペでOKです。

AMP検証をするときに、エラーがあればAMP用style.cssを修正します。
検証して、エラーが無ければラッキー。
ポイント
Luxeritasは、AMP化ページも通常ページと同じようなデザインで表示することが可能です。
Luxeritasのいちばんの目玉と言って良い機能です。
当ブログのアフィンガー6ですら、AMP化ページはデザインが崩れてしまいます。
しかし、Luxeritasはページデザインを崩すことなくAMP化が完了します。
サラッと書きましたが、AMP化のページデザインを崩さないってかなりスゴイことです。
無料ワードプレステーマで悩まれている方は、Luxeritasをオススメします。
ポイント
Luxeritasは無料テーマとは思えないクオリティ
グーグルアドセンスAMP用自動広告コード取得
グーグルアドセンスのAMP用自動広告コードを取得します。
step
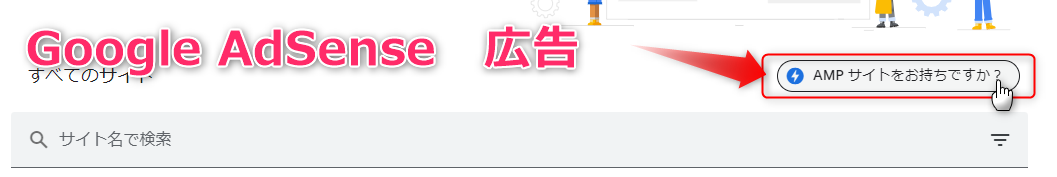
1グーグルアドセンスにログインして、『AMPサイトをお持ちですか?』をクリック
グーグルアドセンスのUI(ユーザーインターフェース)画面もしょっちゅう変わるので、すでに変わっているかも・・・

step
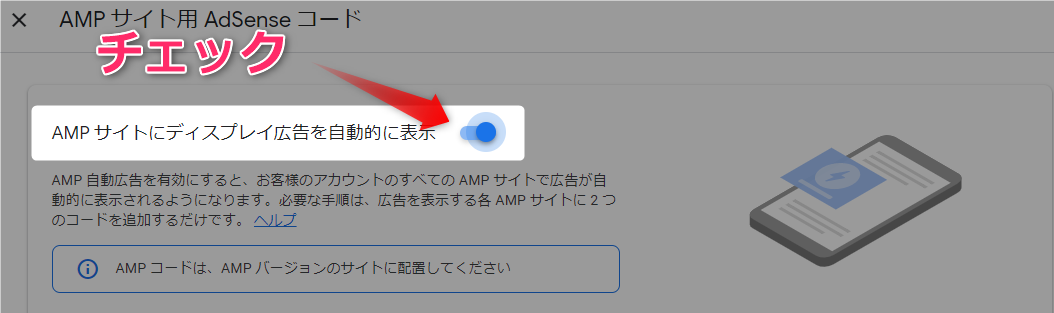
2『AMPサイトにディスプレイ広告を自動的に表示』にチェック

step
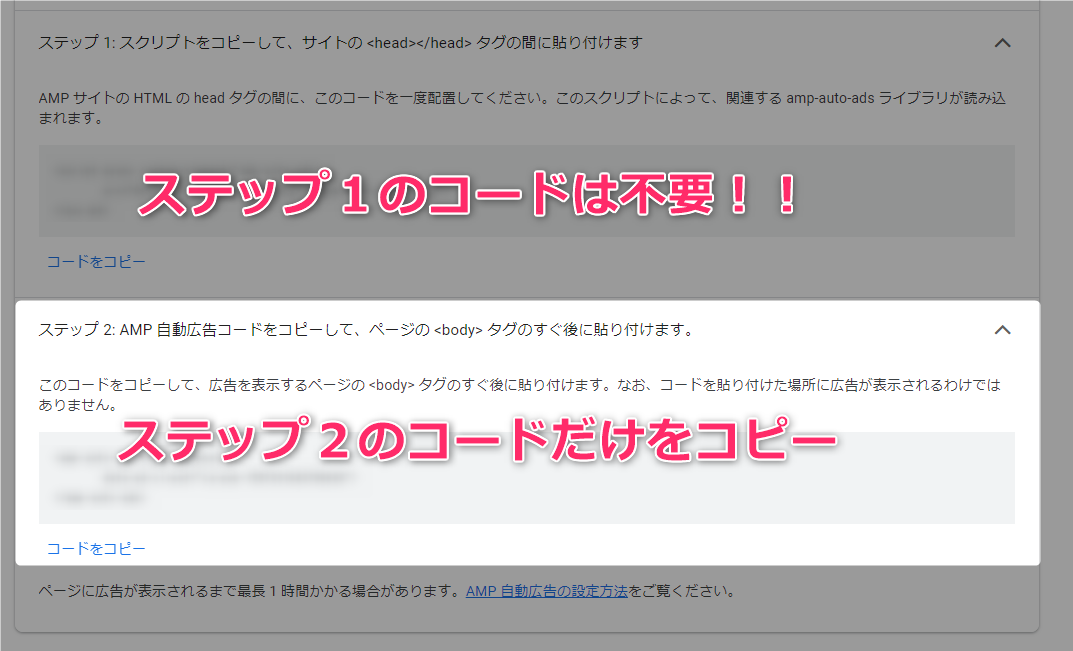
3ステップ2のコードをコピー
ステップ1のコードは不要です。

step
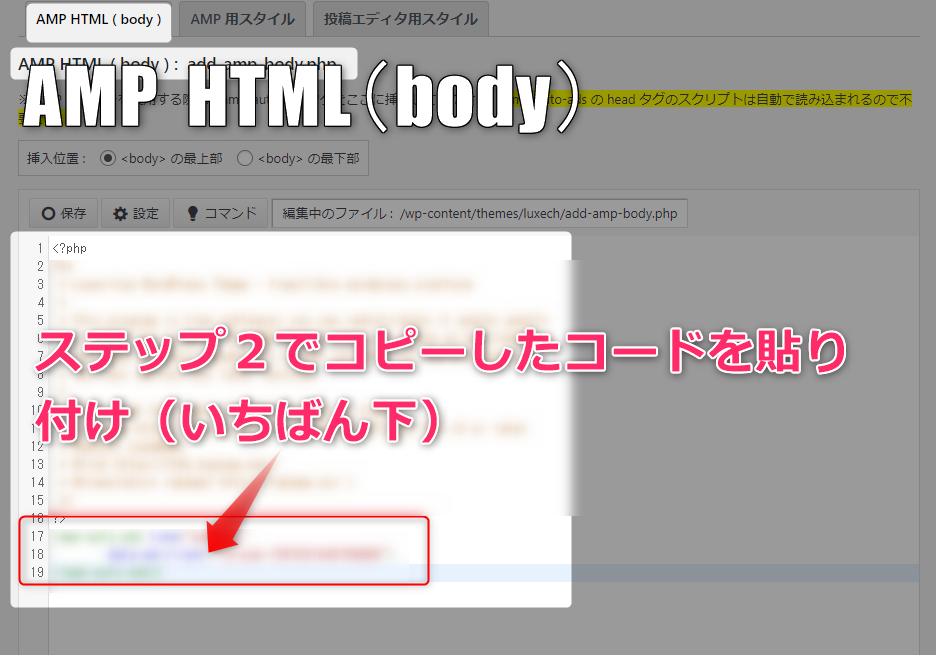
4Luxeritas→カスタマイズ→AMP HTML(body)へ貼り付け
いちばん下にステップ2のコードを貼り付けます。

以上で、グーグルアドセンスのAMP用自動広告の設定は完了です。

AMP用ウィジェットを準備
Luxeritasには、AMP用のウィジェットが用意されています。
メモ
AMP用サイドバー(H4タイプ)
ヘッダー下ウィジェット(AMP用)
記事タイトル上ウィジェット(AMP用)
記事タイトル下ウィジェット(AMP用)
投稿内で最初に見つかったH2タグの上(AMP用)
関連記事上ウィジェット(AMP用)
関連記事下ウィジェット(AMP用)
記事下ウィジェット(AMP用)
記事下ウィジェットよりさらに下(AMP用)
通常ページに配置しているウィジェットを、AMP用ウィジェットにも配置します。
AMPページにも自動で目次を挿入する
step
1カスタマイズ(外観)→目次
『AMPページにも自動で目次を挿入する』にチェックを入れます。

AMP化したら目次が消えていたので、焦りましたw。
LuxeritasをAMP化
step
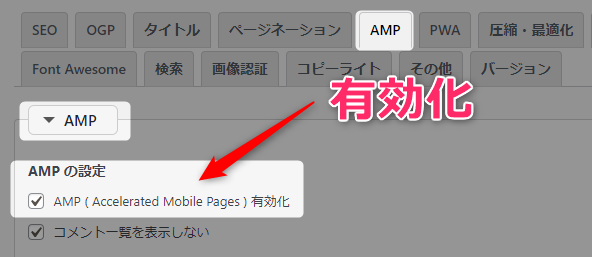
1Luxeritas→カスタマイズ→AMP

AMP化するにチェックを入れることで、全ページAMP化することができます。
管理画面で使用するプラグインにはチェックを付けなくて良いです。
私は、下記のプラグインはチェックを外しました。
メモ
AddQuicktag
Classic Editor
ContactForm7
EWWW Image Optimizer
AMP検証&修正
URLの最後に『/amp』を付けます。
すると、AMPページを確認することができます。

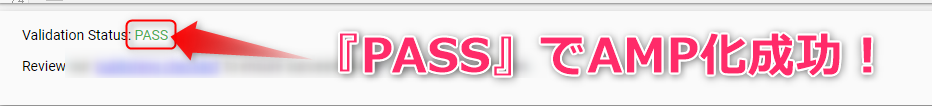
【検証】ボタンを押すことで、AMPエラーがないのかをチェックできます。
PASS表示があれば、AMP完了です。

AMPエラーがあれば、エラー箇所を表示してくれます。
エラーになっているコードが自分では判断できない場合は、AMP用style.cssをいちど全消しします。
メモ
通常style.cssを順番にAMP用style.cssに貼っていって、その都度【検証】ボタンを押してください。
エラーが出たcssは、AMP用style.cssから除外してください。
私がエラーで引っかかったcssは、マウスオーバーエフェクトでした。
トップページにのみ適用しているcssなので、消しても問題ありませんでした。(トップページはAMP無効化している)
もしもアフィリエイトのかんたんリンクが使えない
もしもアフィリエイトのかんたんリンクは、AMP非対応です。
『ぶろぐしる~』には、もしもアフィリエイトのリンクを多用しています(爆)
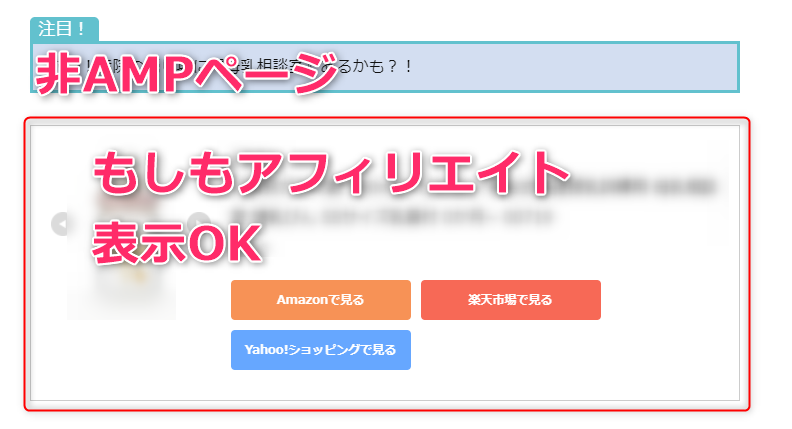
非AMPページ
もしもアフィリエイトのかんたんリンクは問題なく表示されています。

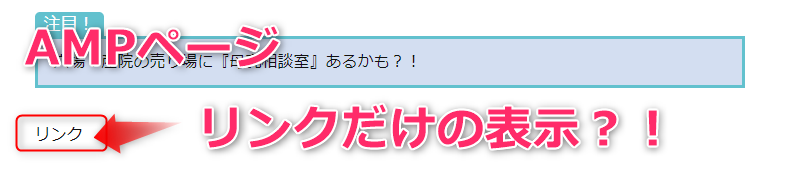
AMPページ
もしもアフィリエイトのかんたんリンクが『リンク』の文字だけに!!!

テキストリンクならAMPの影響を受けなさそうなので、アマゾンアソシエイトや楽天アフィリエイトのテキストリンクに変更しました。
この作業が結構めんどうくさかったです・・・。
メモ
私は、テキストリンクのほうがクリック率が高くなると判断しました。
(もしもアフィリエイトのかんたんリンクを貼っているページはAMP無効化しておくのも手です。収益が発生しているページならなおさら)
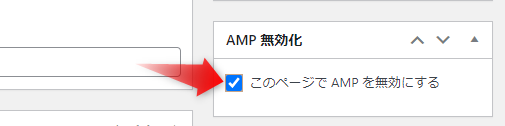
AMP化をしたくないページには、『このページでAMPを無効にする』にチェックを入れてください。
ページを個別に【AMP化をするORしない】を選択できるのも便利です。
AMP無効化

まとめ
LuxeritasでAMP化する手順をご説明しました。
AMP化したページデザインを崩すことなく表示できるのは、Luxeritas最大の魅力です。
注意ポイント
AMP化する前は、スマホからページ表示をすると4秒ほどかかっていました。
しかし、AMP化をすることで4秒→即座にページ表示可能になりました。

早いページは、翌日に検索結果にAMPの稲妻マークが反映されていました。
Luxeritasなら、AMP化をしないのは損だと感じています。以上です。



