
上記のお悩みを解決します。
本記事の内容
- SWELLの『リッチカラム』の使い方について
こんな方におすすめ
- リッチカラムの使い方を知りたい方
- フルワイドで画像を3列並べたい方
- インパクトのあるホームページを作成されたい方
それでは、本題に入ります。
『リッチカラム』の使い方
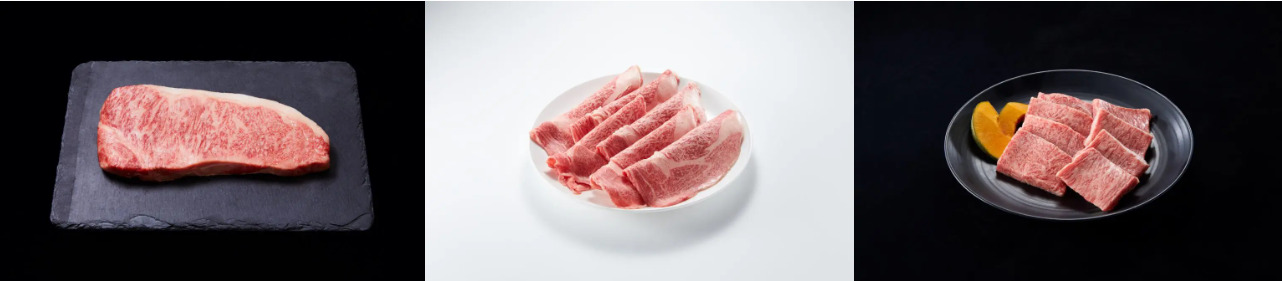
完成形は下記です。

作り方を解説していきます。
step
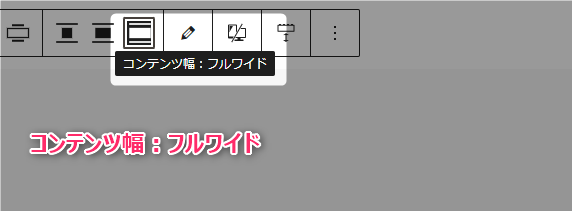
1フルワイドブロックを挿入

step
2コンテンツ幅は『フルワイド』

step
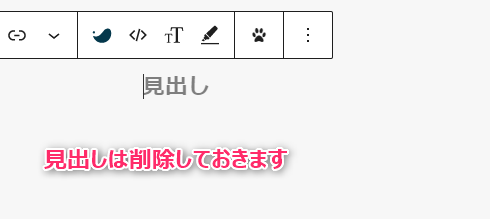
3見出しは削除しておく

見出しはあってもいいですが、画像をピチっと揃えたい場合には削除しておくことをオススメします。
step
4リッチカラムブロックを選択

step
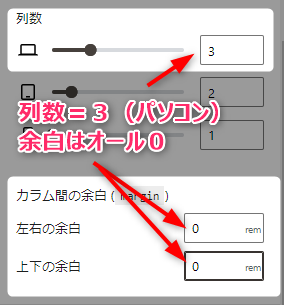
5列数(パソコン)は3。余白はオール0

パソコンは3列表示にします。
スマホは1列に設定しています。
スマホは2列表示だと、ちょっとしんどいかなぁという印象。
カラム間の余白を0にすることで、画像をピチっと敷き詰めることができます。
step
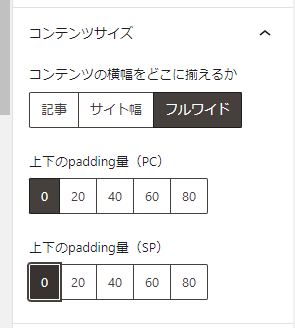
6コンテンツサイズはフルワイド。パディング量はオール0。

フルワイドブロックの設定は、コンテンツ横幅をフルワイドにしておきます。
上下のパディング量を0にしておくことで、画像をピチっと揃えることができます。
step
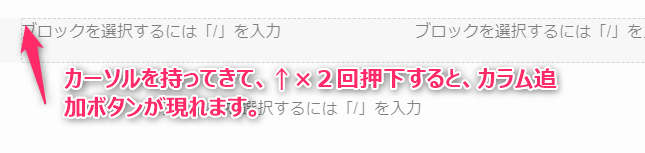
7カラムを追加する場合①


step
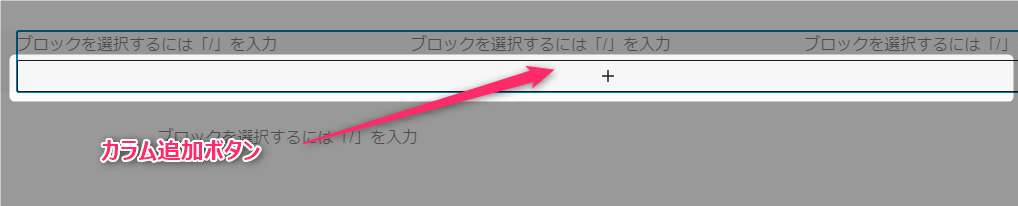
8カラムを追加する場合②

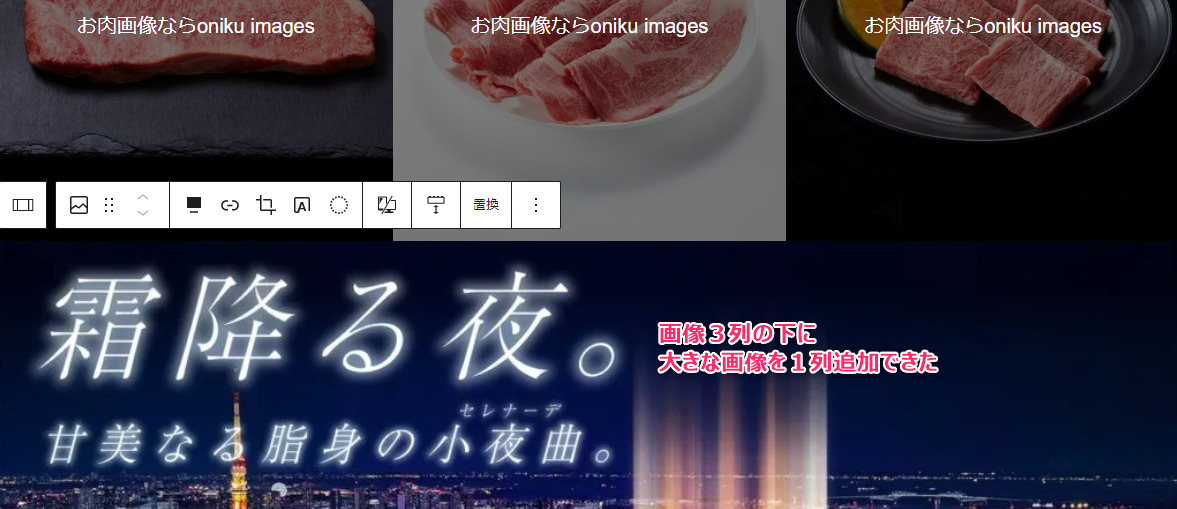
画像3列を配置したあとに、下に画像大を1列並べるときにカラムがもう一つ必要になります。
ステップ8、9の手順を覚えておいてください。
step
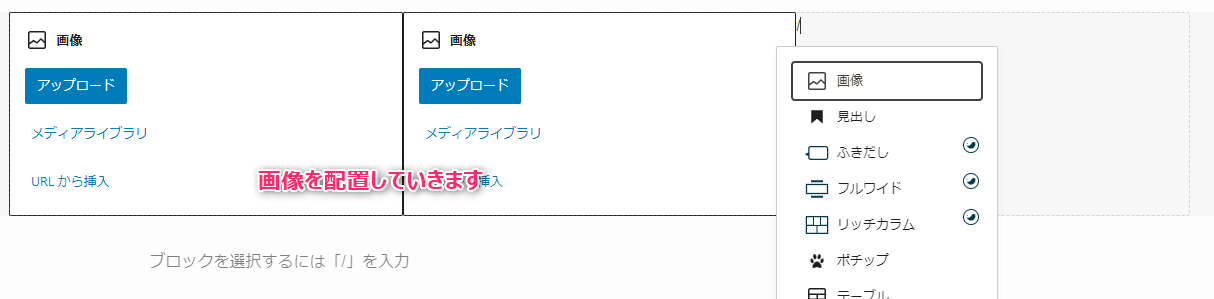
9画像を配置していく

画像の大きさは揃えておくとキレイに揃います。
私は、canvaを使って画像の大きさを揃えています。
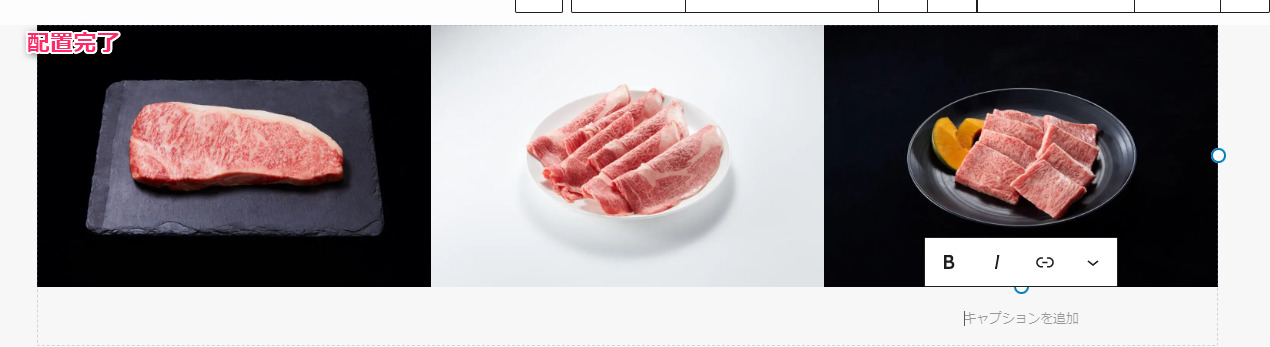
step
10画像の配置完了

step
11第一段階完成

step
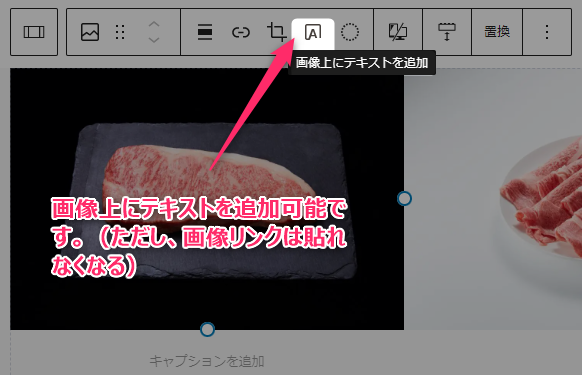
12画像上にテキストを追加可能

画像上にテキストを追加可能です。
しかし、この機能を使うと画像にリンクを貼ることができなくなります。
リンクが必要な場合にはSWELLボタンでリンクを配置することをオススメします。
step
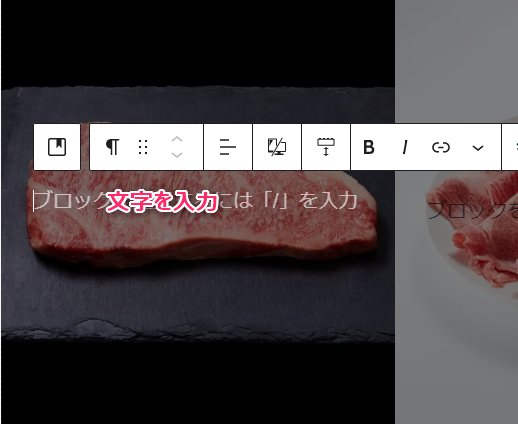
13画像上に文字を入力

step
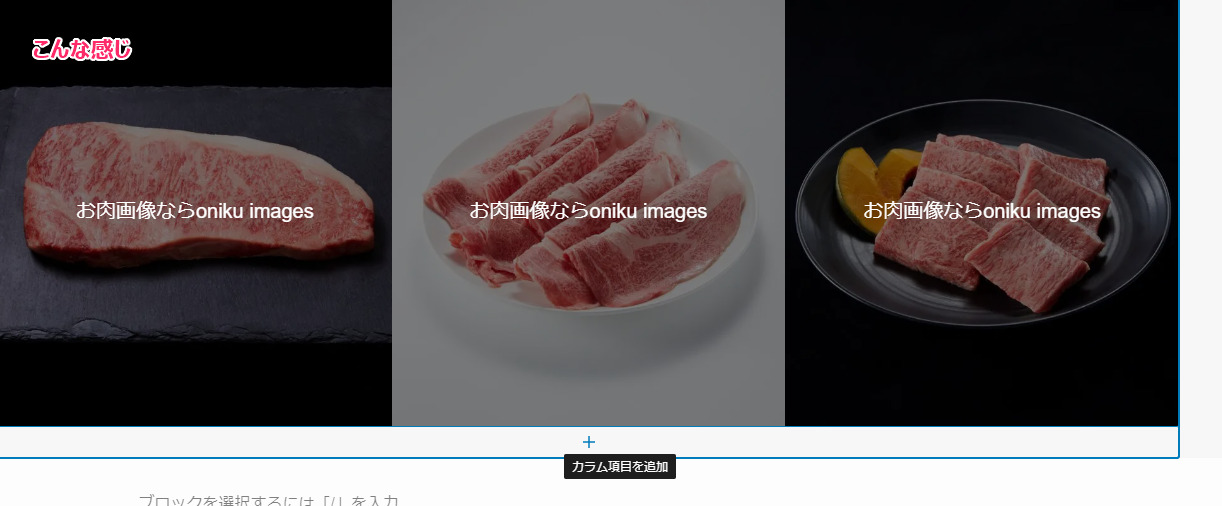
14第二段階完成

step
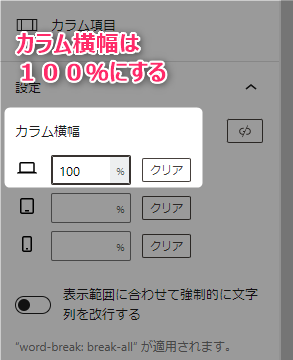
151列のカラムを追加

ステップ7・8でご説明した方法で、3列カラムの下にカラムを1つ追加します。
カラム横幅(パソコン)を100%にします。
step
16完成

1列のカラムに画像を追加して完成です。
step
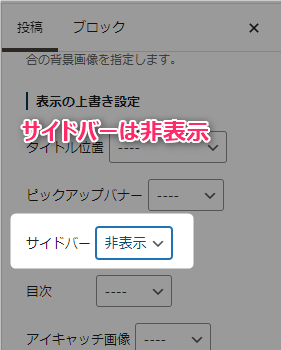
17サイドバーを非表示

サイドバーを表示している場合は、非表示にしておきます。
まとめ
ポイントをまとめます。
ポイント
SWELLのリッチカラムを使うことで、画像3列とその下に1列の画像をフルワイドでレイアウト可能
操作性が良く、直感的に作業が可能
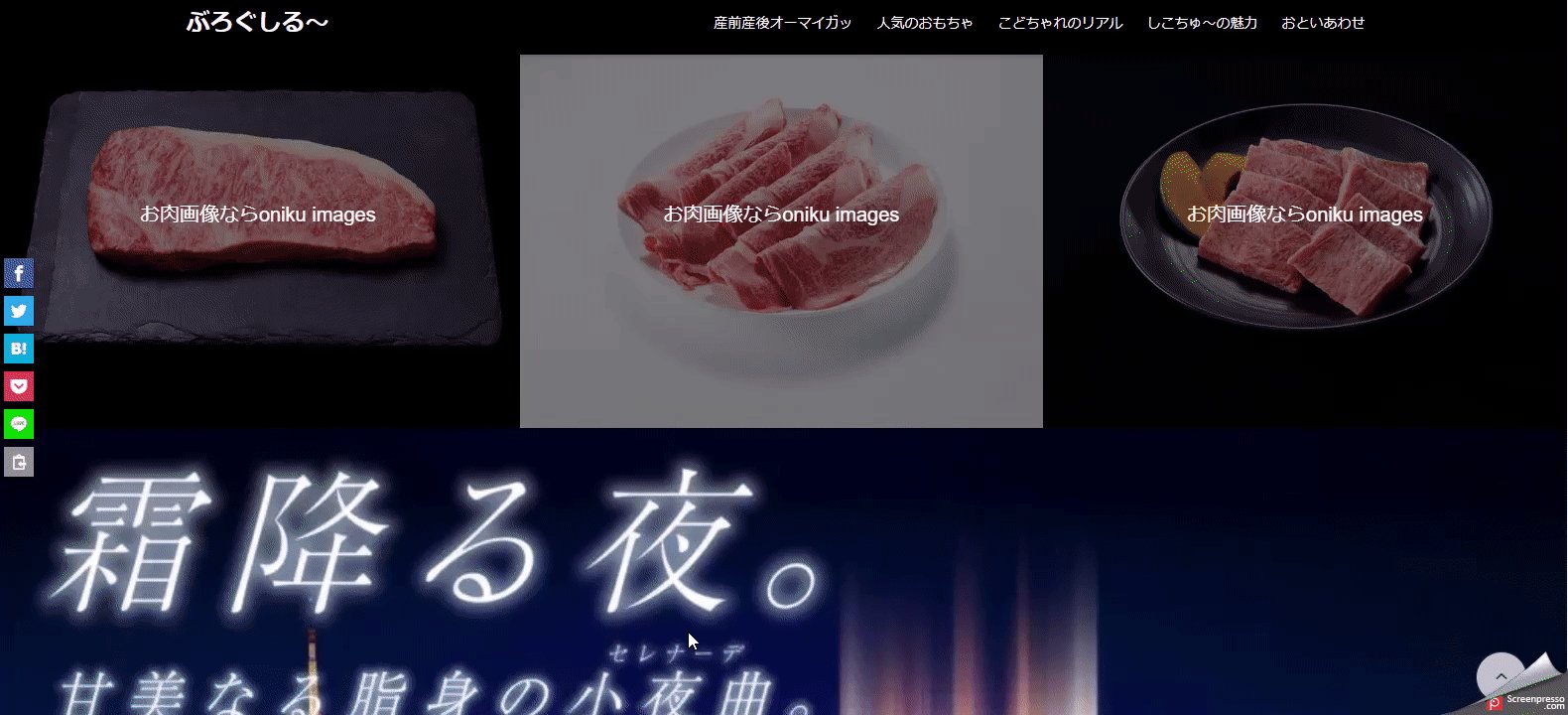
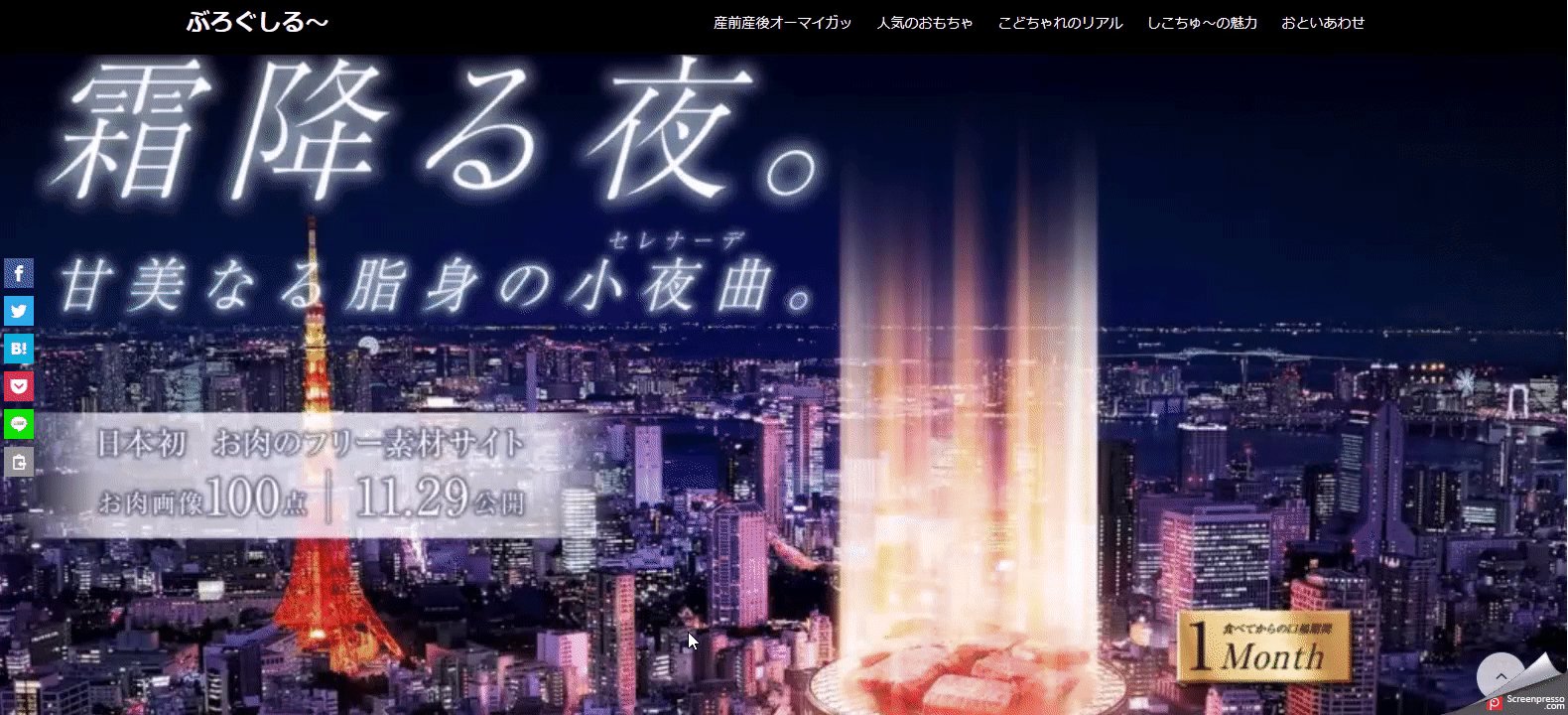
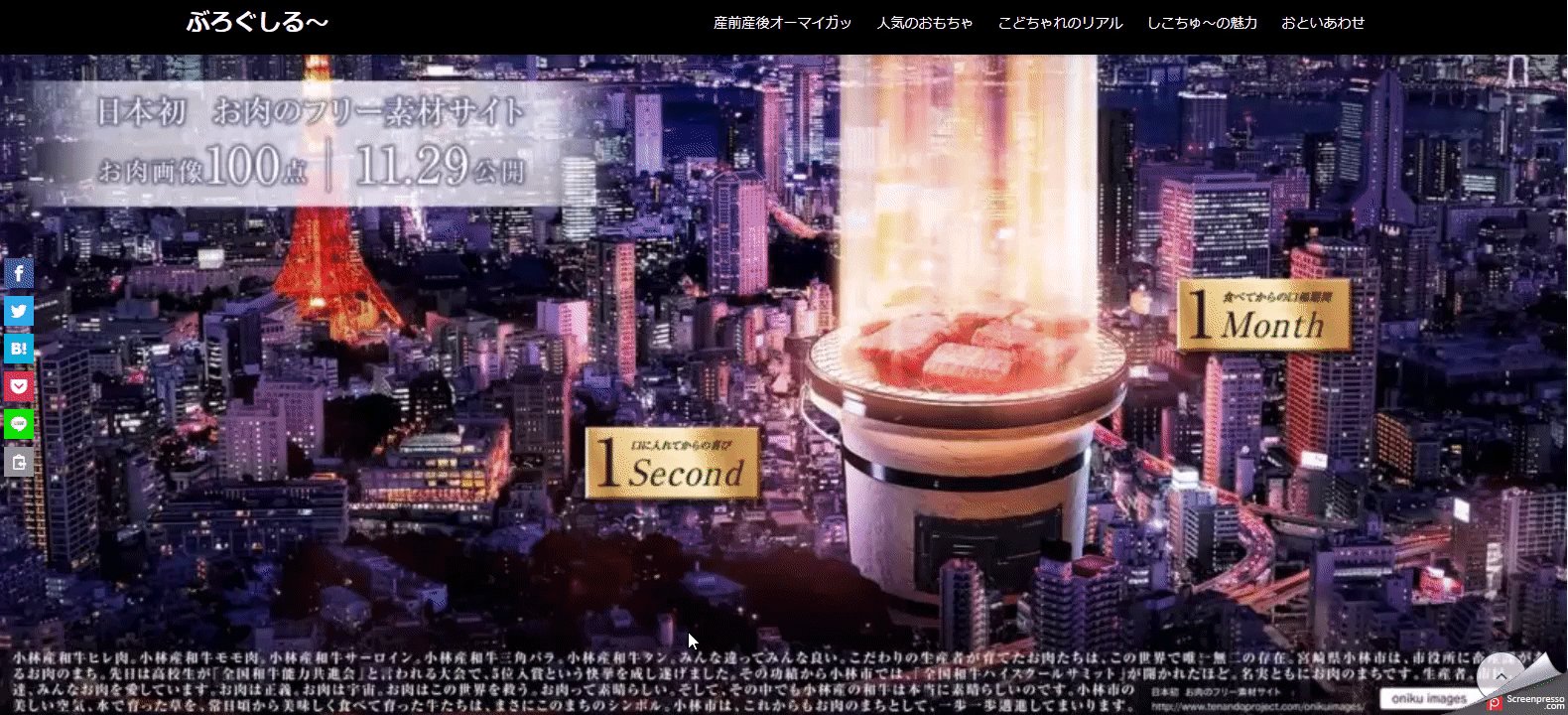
私が運営しているもうひとつのブログ『ぶろぐしる~』のトップページでも、画像フルワイドは多用しています。
さらに、カバーブロックを組み合わせて動画も混ぜ込んでいます。
SWELLならやりたいことが簡単に実現できると感じている今日このごろです。以上です。



