SWELLでメインビジュアル内にメニューを設置する方法
step
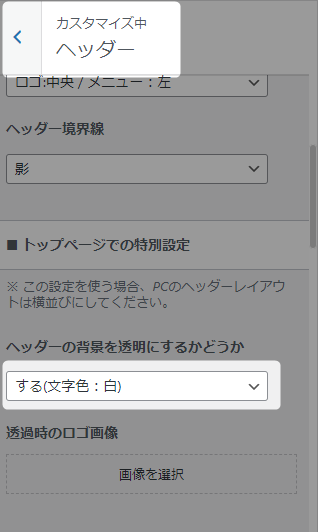
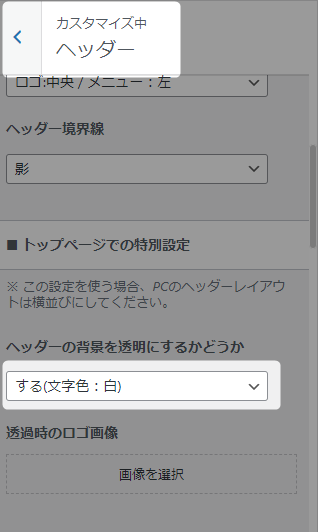
1外観→カスタマイズ→ヘッダー
『ヘッダーの背景を透明にするかどうか』を『する(文字色:白)』に設定する。

step
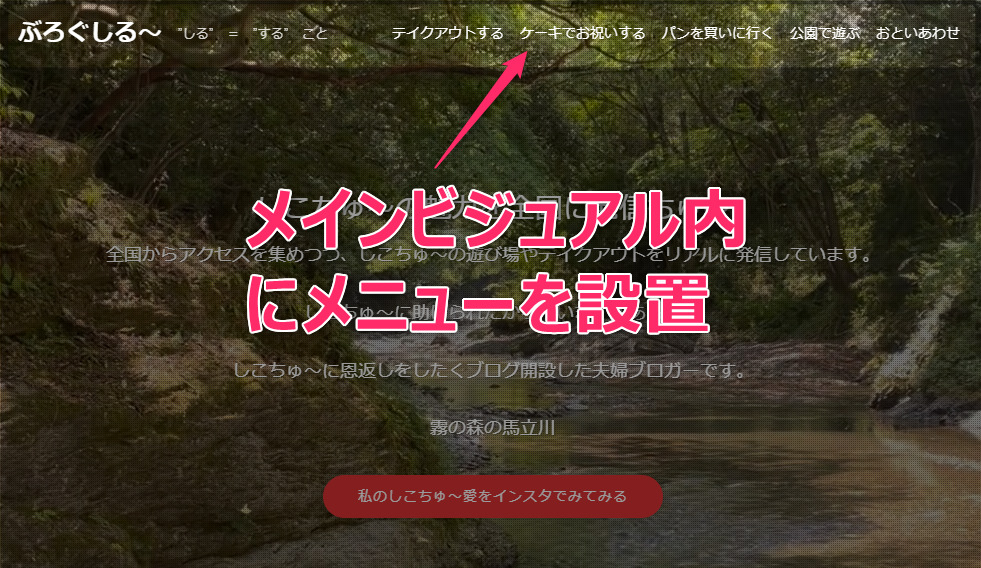
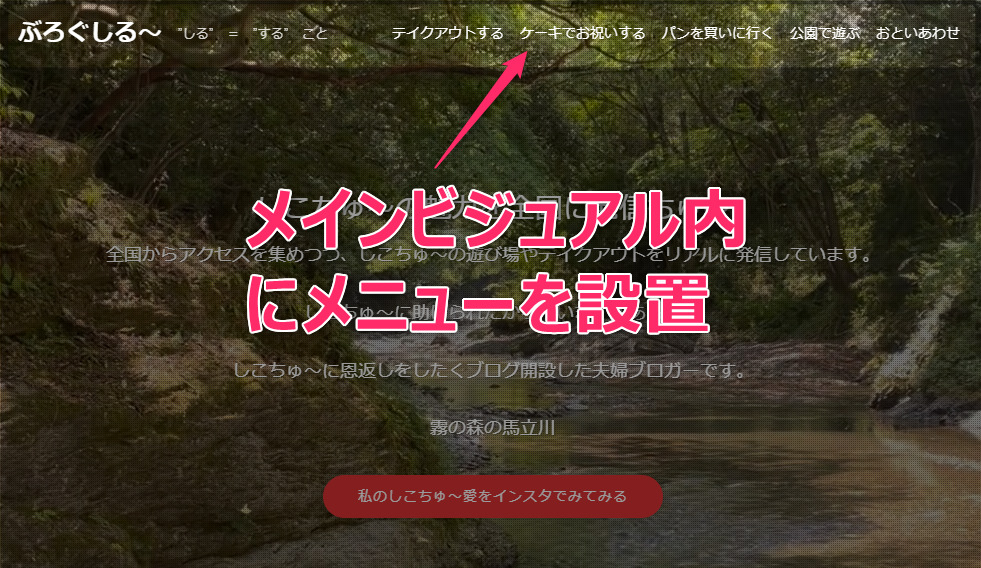
2完成

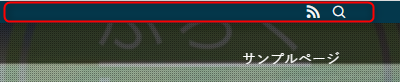
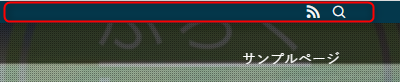
ヘッダーアイコンの消し方

ヘッダー上部のヘッダーアイコンの消し方は下記です。
step
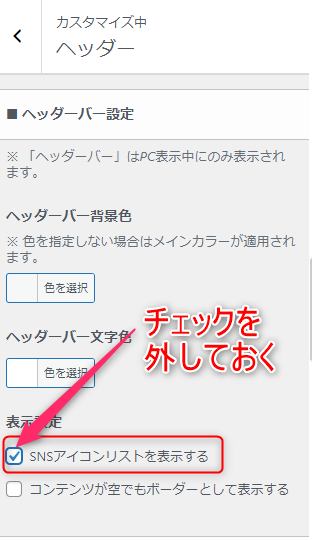
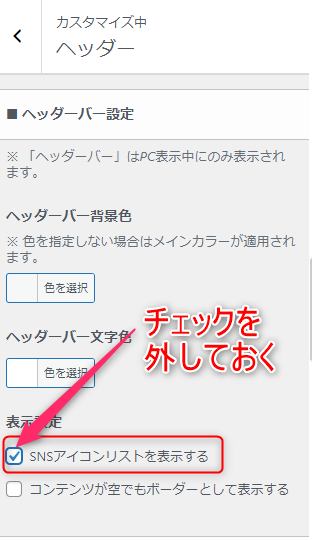
1カスタマイズ→ヘッダー→『SNSアイコンリストを表示する』のチェックを外す

以上です。
当ページのリンクには広告が含まれています。 SWELL(スウェル)
step
1外観→カスタマイズ→ヘッダー
『ヘッダーの背景を透明にするかどうか』を『する(文字色:白)』に設定する。

step
2完成


ヘッダー上部のヘッダーアイコンの消し方は下記です。
step
1カスタマイズ→ヘッダー→『SNSアイコンリストを表示する』のチェックを外す

以上です。