本記事を読むメリット
SWELLで作成したページをよりオシャレにすることが期待できます
SWELLでアニメーションを画像に付けてみた
step
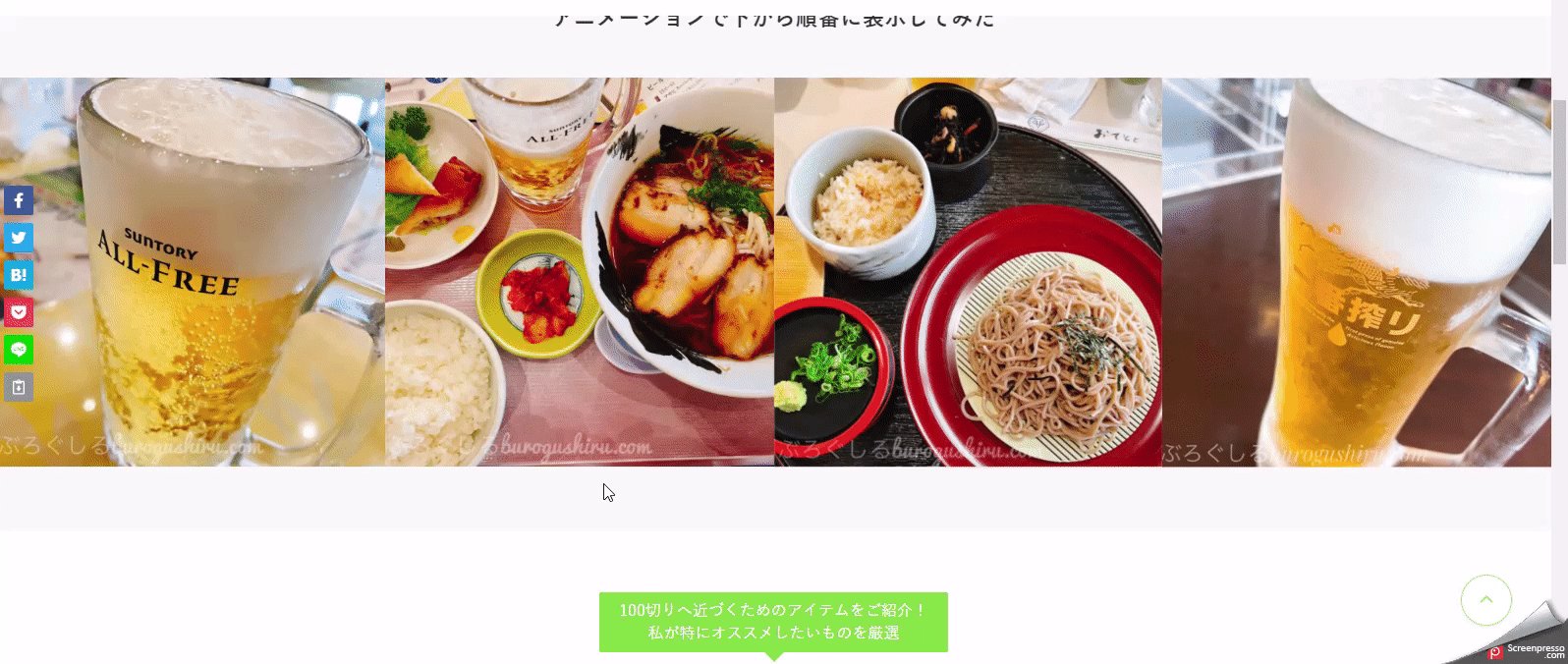
1完成イメージ

step
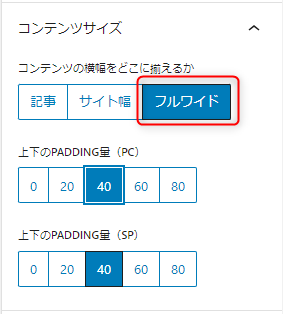
2フルワイドブロックを選択

step
3コンテンツサイズをフルワイドに設定

step
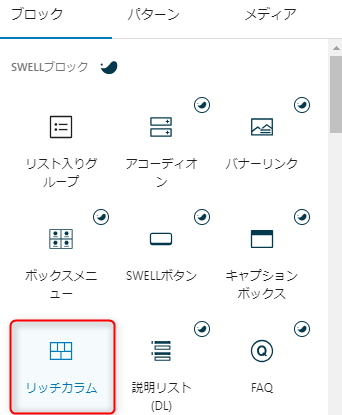
4リッチカラムブロックを選択

step
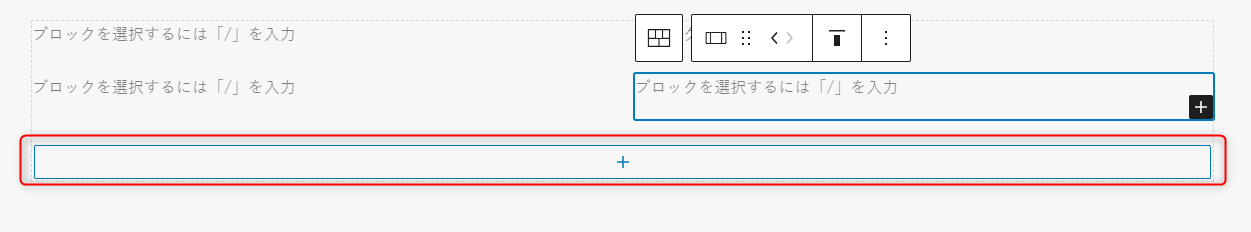
5プラスボタンを押して、4つのカラムにする

step
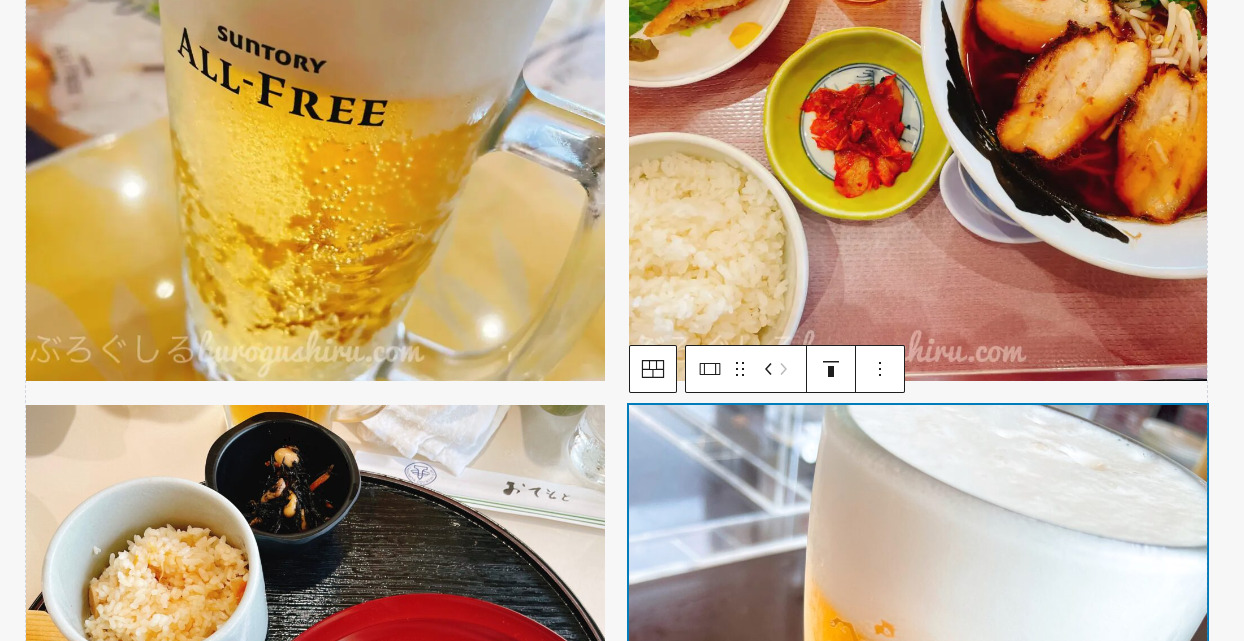
64つのカラムに画像メディアを挿入

step
7左上のカラムを選択

step
8上矢印を2回押下

step
9カラム間の余白を上下左右ともに0にする

step
10画像が綺麗にくっつく

step
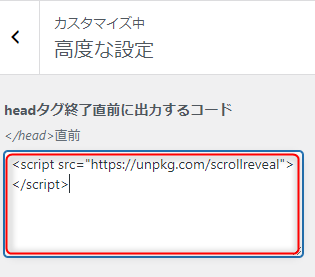
11高度な設定にに下記コードを貼り付け※自己責任でお願いします

<script src="https://unpkg.com/scrollreveal"></script>
step
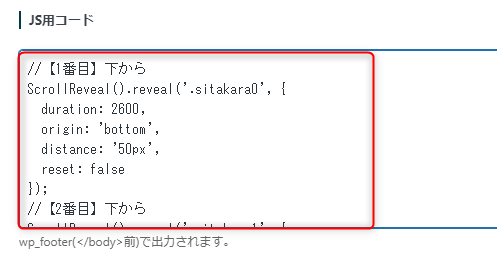
12記事内のJSコードに下記コードを貼り付け

//【1番目】下から
ScrollReveal().reveal('.sitakara0', {
duration: 2600,
origin: 'bottom',
distance: '50px',
reset: false
});
//【2番目】下から
ScrollReveal().reveal('.sitakara1', {
duration: 2600,
delay: 500, //待機時間
origin: 'bottom',
distance: '50px',
reset: false
});
//【3番目】下から
ScrollReveal().reveal('.sitakara2', {
duration: 2600,
delay: 900, //待機時間
origin: 'bottom',
distance: '50px',
reset: false
});
//【4番目】下から
ScrollReveal().reveal('.sitakara3', {
duration: 2600,
delay: 1200, //待機時間
origin: 'bottom',
distance: '50px',
reset: false
});
step
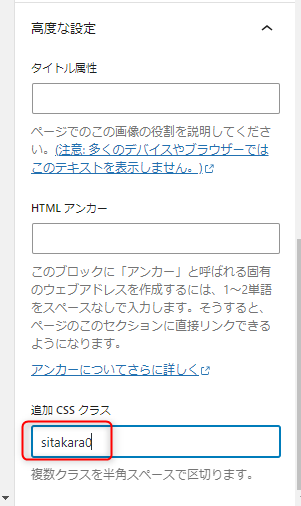
13画像をクリックして、高度な設定→追加CSS

4つの画像に、順番に下記をセットしていく。
ポイント
- sitakara0
- sitakara1
- sitakara2
- sitakara3
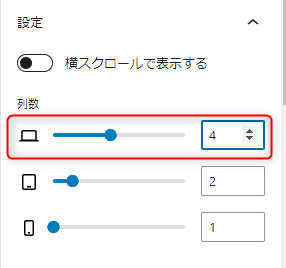
step
14パソコンでのカラム表示を4列に変更

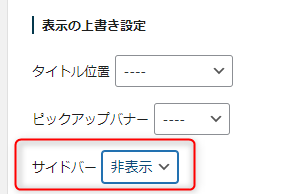
step
15サイドバーは非表示

ココがポイント
フルワイドブロックを最大限に活用したいため。
私の雑記ブログのトップページには、アニメーションを多用しています。
気になる方は、ぜひ遊びに来てみてください。
まとめ
ポイントをおさらいしておきます。
本記事のポイントまとめ
- SWELLでアニメーションを利用するためには、ScrollRevealという外部機能を使うよ!
- 本気の内容は自己責任で実行してくださいね!(私のメインブログでは多用していますが(笑))
以上です。


