ココがポイント
本記事はAFFINGER6のブロックエディタで作成しております。
結論から申し上げます。
SWELLのタブブロックとAFFINGER6のタブブロックの機能差はほぼないと感じています。
タブブロックの使い方もほぼ同じです。



簡単ではありますが、AFFINGER6とSWELLのタブブロックの使い方等をご紹介します。
SWELLのタブブロックの使い方
step
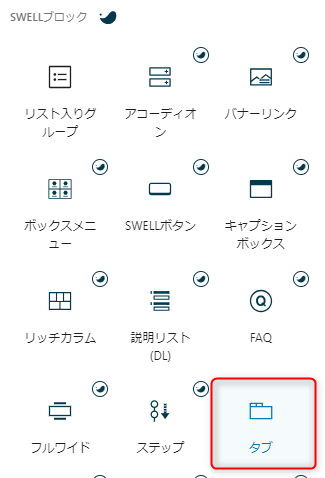
1タブブロックを選択

step
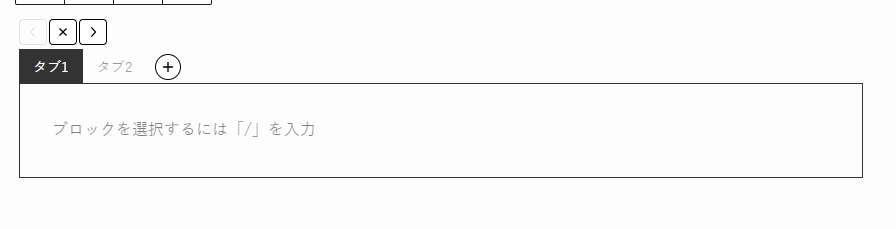
2タブブロックが挿入される

step
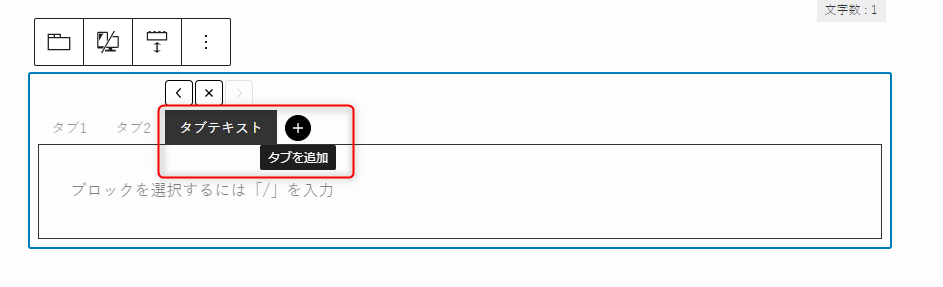
3タブを追加を押下してタブ追加

step
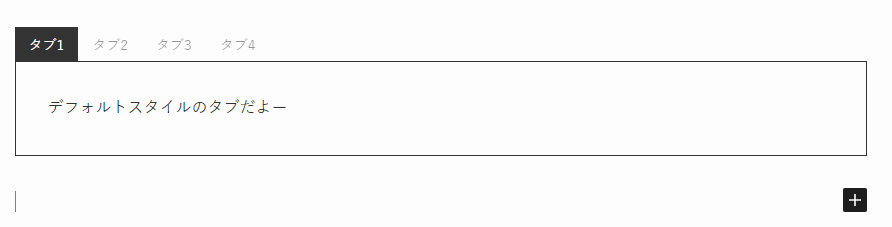
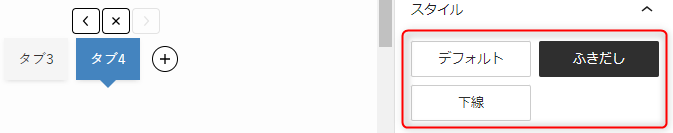
4タブのスタイルは3種類

SWELLのタブブロックでは、タブのスタイルは3種類用意されています。
ココがポイント
- デフォルト
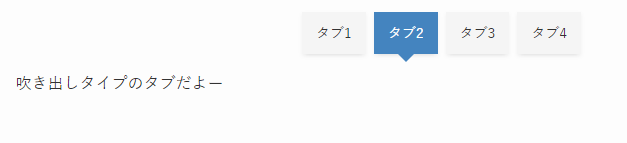
- ふきだし
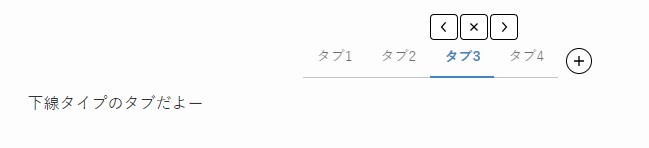
- 下線
step
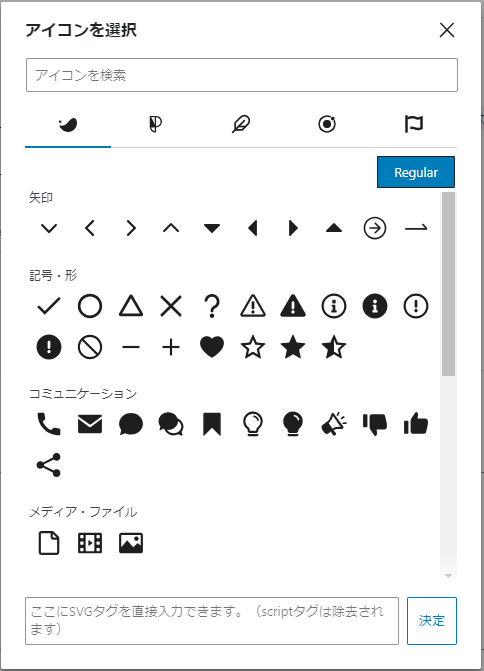
6タブ名にアイコンを挿入することも可能

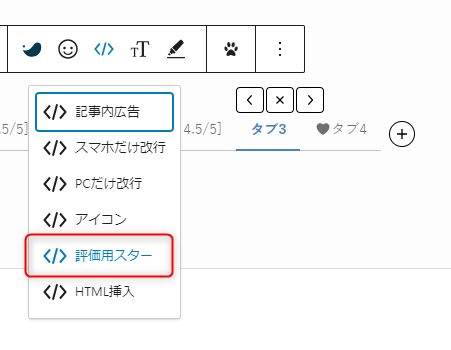
step
6タブ名に評価用スターの挿入も可能

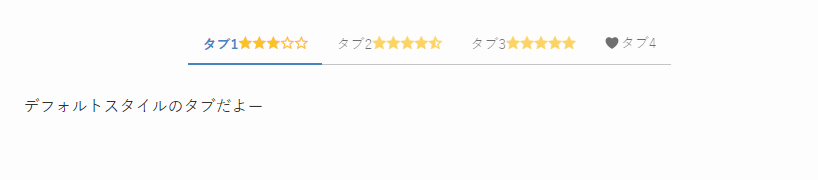
step
7SWELLのタブブロック完成

以上が、SWELLのタブブロックのご紹介になります。
続いては、AFFINGER6のタブブロック。
SWELLのタブブロックの使用感やデザインには大きな違いはないと感じています。
AFFINGER6のタブブロックの使い方
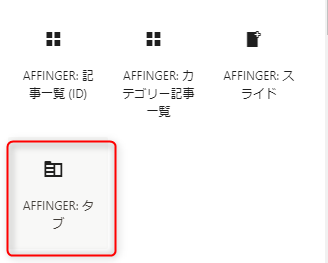
step
1タブブロックを選択

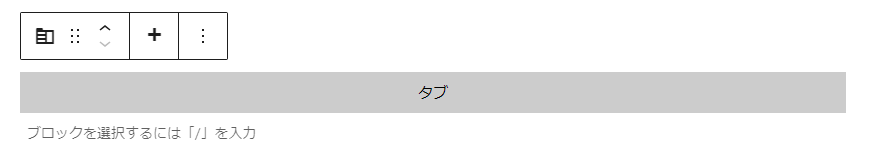
step
2タブブロックが挿入される

step
3『タブリストを選択』をクリック

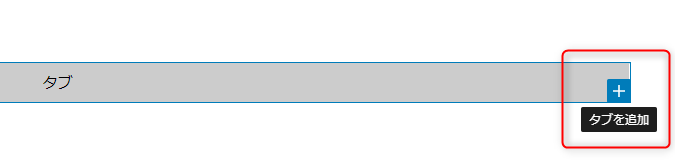
step
4『タブを追加』をクリック

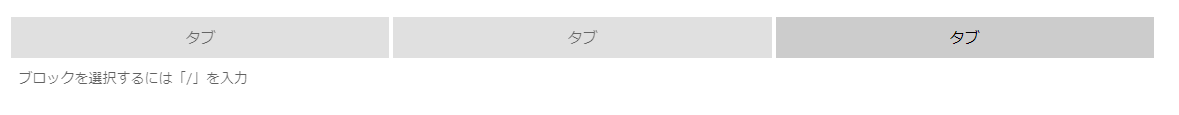
step
5タブが追加される

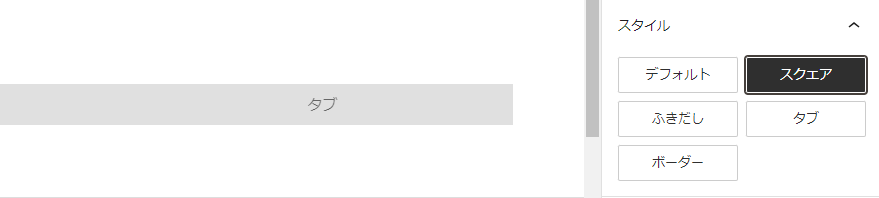
step
6タブのスタイルを変更

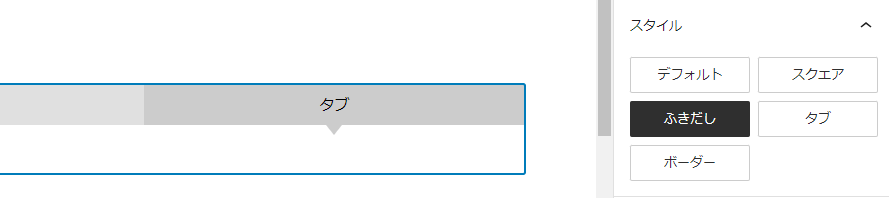
SWELLのタブブロックスタイルよりも2個多いよ
- デフォルト
- スクエア
- ふきだし
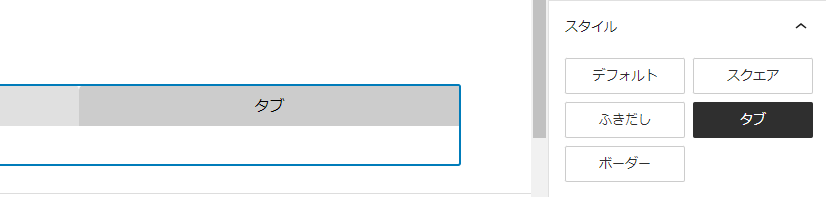
- タブ
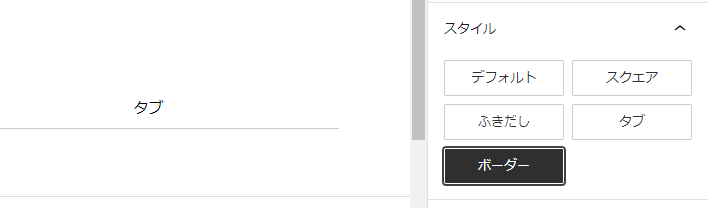
- ボーダー
step
7ふきだしスタイル

step
8タブスタイル

step
9ボーダースタイル

step
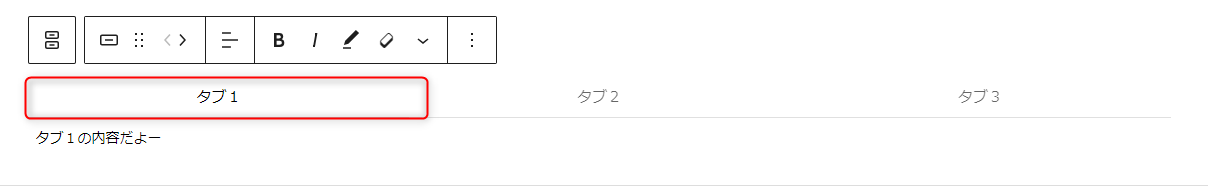
10タブ1に内容入力してみる

step
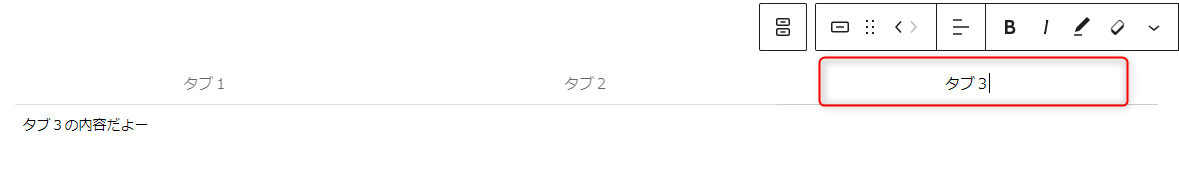
11タブ3に内容入力してみる

step
12タブ名にアイコンを挿入可能

step
13タブの背景色の変更も可能

まとめ
ポイントをまとめます。
ポイント
- SWELLのタブブロックも違いはないと感じたよ!
- AFFINGER6の方がタブのスタイルが2個多いよ!
以上です。
こんな感じです。
こちらにはまとめはありません!以上です!


