
上記のお悩みを解決します。
本記事の内容
- AFFINGER6でアイコンにアニメーションをつける方法
- マイブロック機能を利用して、効率化する方法
こんな方におすすめ
- アイコンにアニメーション効果をつけておしゃれにしてみたい方
それでは、本題に入ります。
アイコンにアニメーション効果をつける
マイブロックにアニメーションを付けたアイコンを登録していきます。
マイブロックに登録をしておくことで、効率的に執筆作業をすることが可能になります。
step
1マイブロックに追加
マイブロック→新規追加をクリックします。
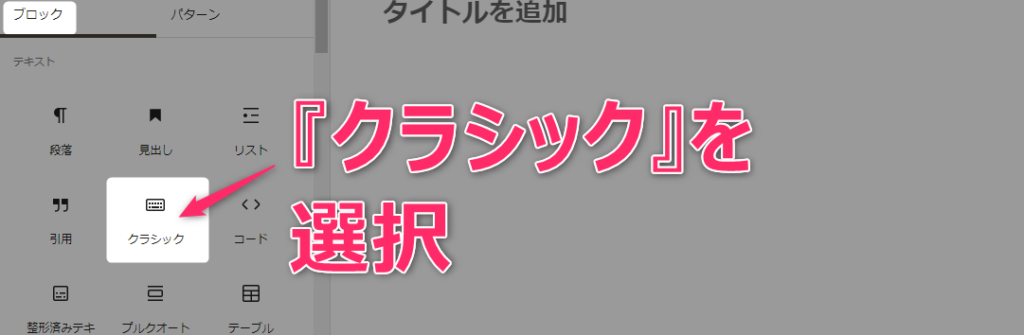
ブロックタブの『クラシック』を選択

step
2アニメーションをつけるパーツを選択
今回は例として、私が多用するパーツにアニメーションをつけてみます。
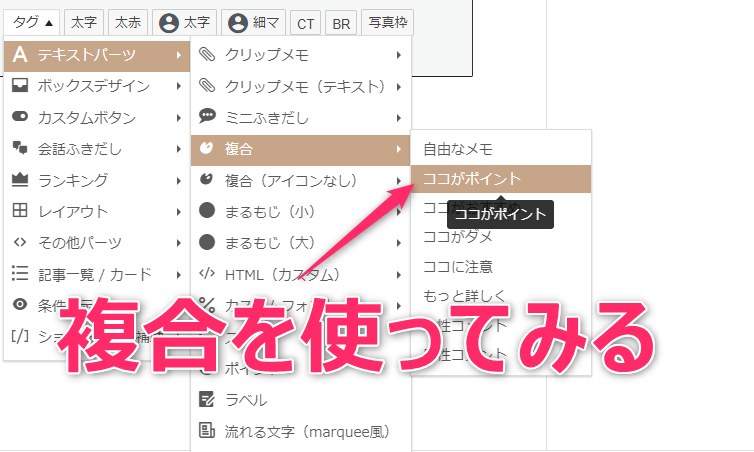
テキストパーツ→複合→ココがポイント

step
3アニメーション記述を追加
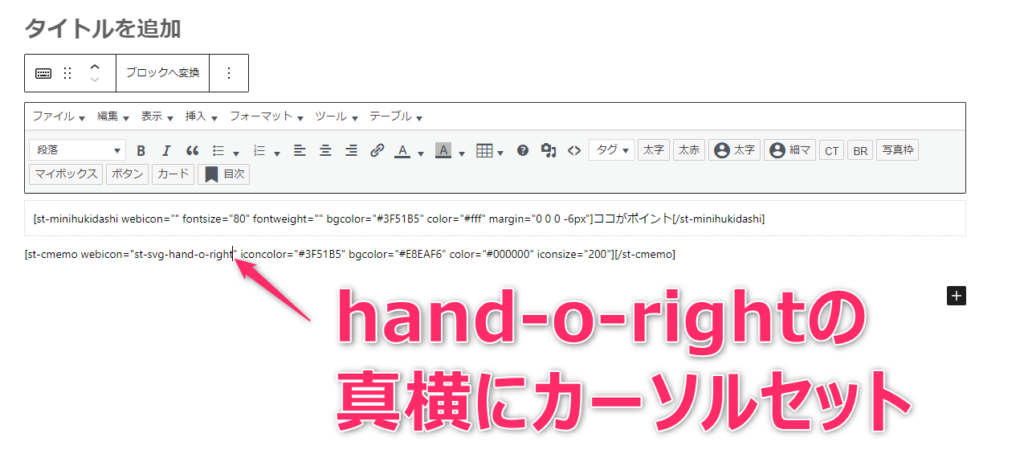
『hand-o-right』の真横にカーソルをセット

step
4アニメーションショートコード追加
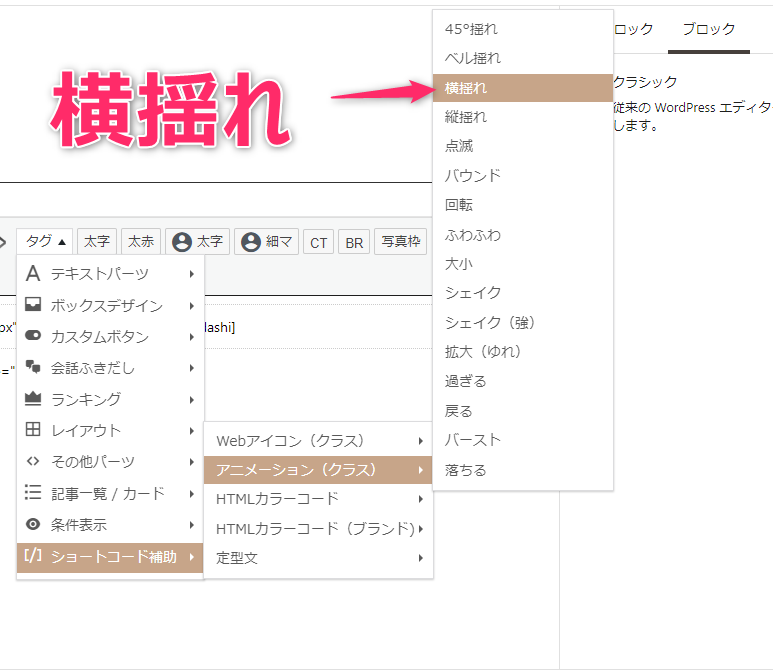
ショートコード補助→アニメーション(クラス)→横揺れ

step
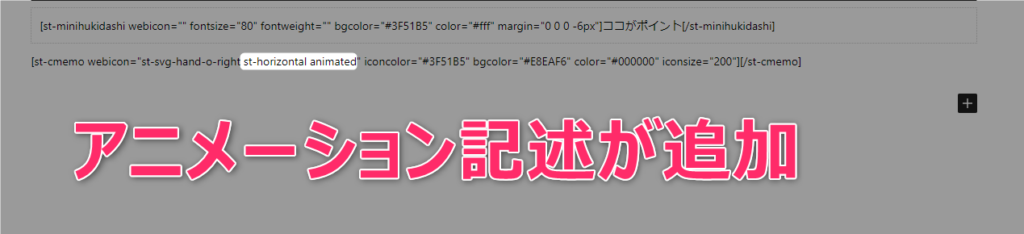
5アニメーション記述が追加された
こんな感じで追記されます。

step
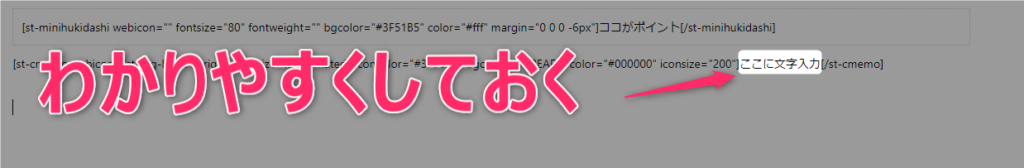
6文字入力箇所をわかりやすくしておく
文字の入力個所をわかりやすくしておくために、『ここに文字入力』と追記しました。
必要のない方は、省略をしてもOK

step
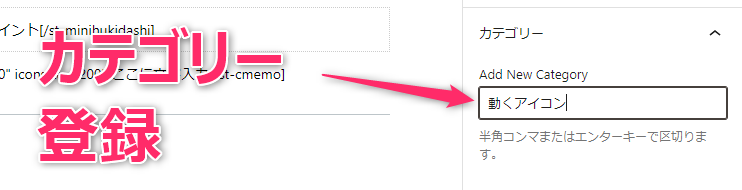
7カテゴリー名を追加
右のほうにカテゴリー欄があります。
分かりやすいように、カテゴリー名を付けておきます。
例として『動くアイコン』

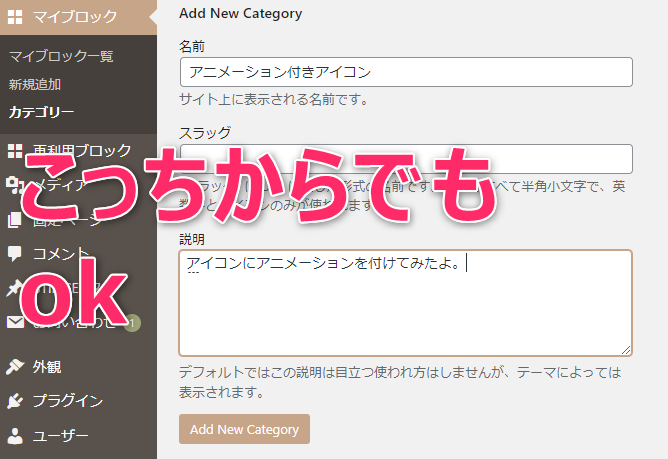
マイブロックメニューからカテゴリー名を追加してもオッケーです。
お好きな方でOK

step
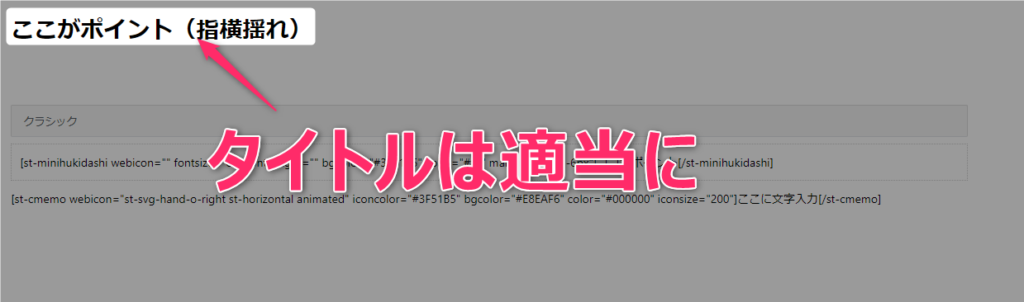
8マイブロックにタイトルをつける
作成したマイブロックにタイトルをつけておきます。
ここがポイント(指横揺れ)

step
1完成
こんな感じでマイブロックに登録することができました!
パチパチパチパチ

続いては、登録したマイブロックを使ってみます。
登録したマイブロックを使ってみる
アイコンにアニメーション効果を付けたマイブロックを使ってみます。
step
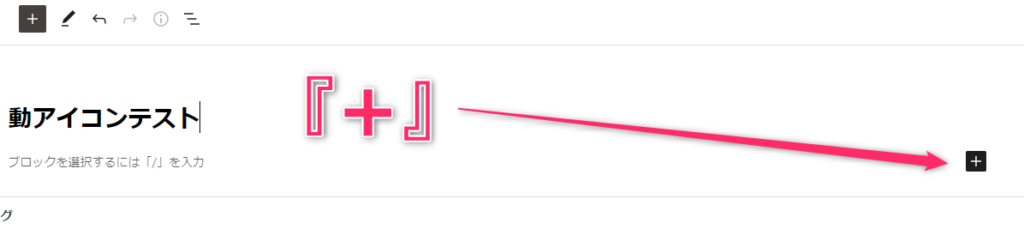
1『+』をクリック
『+』をクリックします。

step
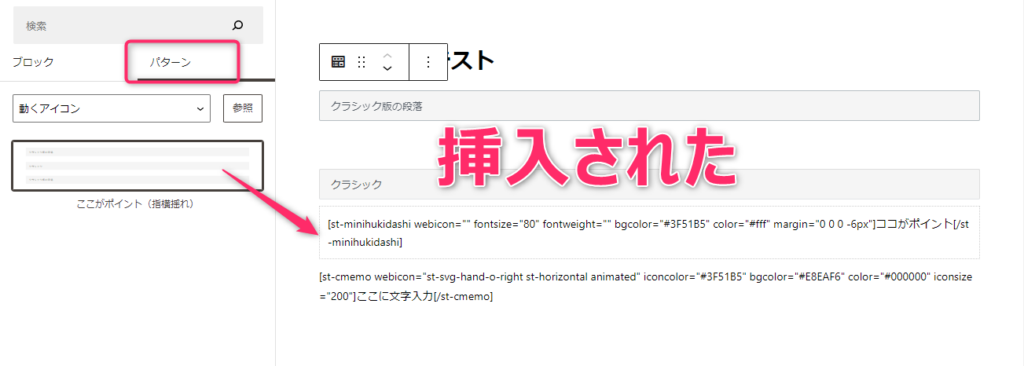
2マイブロックを挿入
パターンタブをクリックして、登録しておいたマイブロックを選択します。

実際にはこんな感じ
ココがポイント
ここに文字入力
ほかのアニメーションもご紹介しておきます。
自由なメモ
AFFINGER6の装飾はとても豊富です。
ココがおすすめ
他のテーマとの差別化を図ることが可能
ココがダメ
あえてデメリットを挙げるとすれば、装飾が多すぎて何を選ぶか悩んでしまうこと
ココに注意
アニメーションを多用すると逆に見づらくなってしまう可能性があるよ
さらに詳しく
アニメーションはほかにも種類があります。
◯才女性
私が求めていたアニメーションはコレよ!
◯才男性
なんて素敵なアニメーションなんだ!
ざっとご紹介してきましたが、これでもごく一部のアニメーションです。
さらに、ほかにもアイコンは多くあります。
アイコン×アニメーションの組み合わせは、莫大です。
あなただけのオススメアニメーションを探してみるのも楽しいですね。
AFFINGER6は、装飾がほんと~~に豊富です。
アニメーション効果だけを見てみても、多種多様です。
アニメーション効果とアイコンを組み合わせることによって、読者に効果的に伝えることも可能になると考えています。
AFFINGER6って、カスタマイズをしていて楽しくなるテーマです。以上です。

