AFFINGER6でユーザー補助を100にした方法

ページスピードインサイトのユーザー補助スコアを100にした方法は下記。
ポイント
- カスタマイザーのリセット
- ぱんくずリストのテキスト色の変更
- 広告(PR)の背景色と文字色の変更
- 記事内のリンク色の変更
- スマホのズーム機能の有効化
解説をします。
カスタマイザーをリセットした
外観→カスタマイズ→全体カラー設定

まず最初に、AFFINGER6の色設定をリセットしました。
自分好みで配色をしていましたが、文字が見えにくくなりユーザー補助スコアを落とす要因となっていたからです。
カスタマイザーのリセットが完了したら、簡単設定を『使用する』にチェックを入れました。

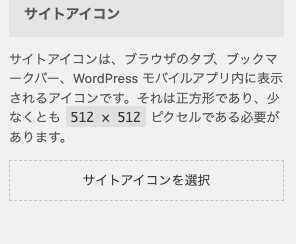
カスタマイザーをリセットすると、ファビコンが外れます。
再設定をしておきます。
外観→カスタマイズ→サイト基本情報

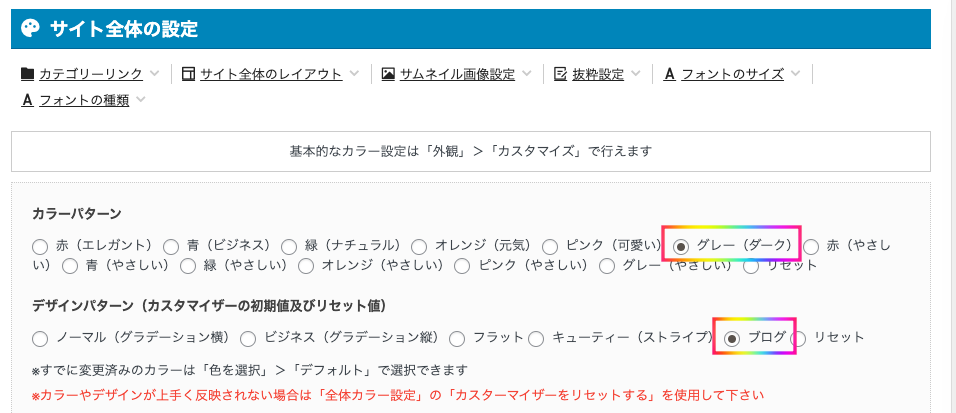
サイト全体のカラー設定をします。
AFFINGER6のおすすめのカラーパターンは下記。
AFFINGER管理→全体設計

- カラーパターン・・・グレー(ダーク)
- デザインパターン・・・ブログ
上記の配色をお勧めする理由は、黒と白のコントラストを強調したいから。
文字がはっきり見えることで、ユーザー補助のスコアアップにも繋がっていきます。
ぱんくずリストのテキスト色を変更した
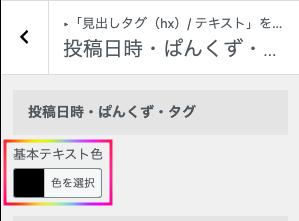
外観→カスタマイズ→見出しタグ(hx)テキスト→投稿日時・ぱんくず・タグ

ぱんくずリストのテキスト色が見にくいと、ページスピードインサイト様から指摘があったので色を変更しました。
コントラストを意識するために、テキスト色は『黒』にしています。(背景は白色)
広告(PR)の背景色と文字色を変更した
外観→カスタマイズ→見出しタグ(hx)テキスト→カテゴリー/広告(PR)

広告(PR)の背景色と文字色を下記のように変更しました。
- 背景色・・・白
- 文字色・・・黒
ちなみにですが、AFFINGER6でPR表記の設定は下記。
AFFINGER管理→Google・広告・AMP→広告の明記

表示テキストは『当ページのリンクには広告が含まれています。』にしました。
記事内のリンク色を変更した
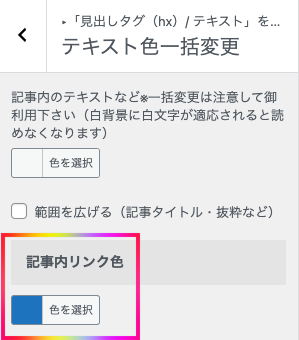
外観→カスタマイズ→見出しタグ(hx)テキスト→テキスト色一括変更

記事内のリンク色が淡い青色だったので、ユーザー補助スコアを下げる要因となっていました。
記事内リンク色は『青(#1e73be)』にしました。(黒系だとリンクだと判別しにくくなります。)
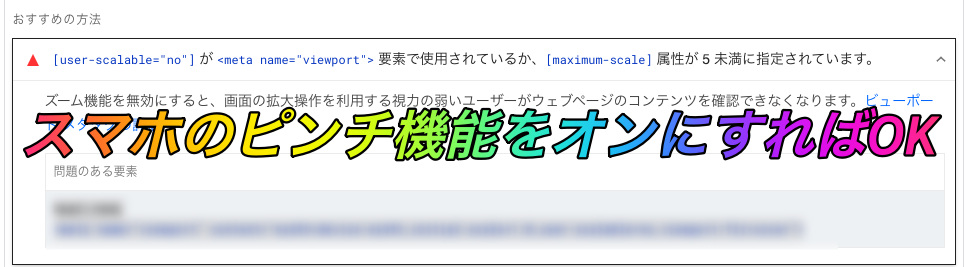
スマホのズーム機能の有効化をした

AFFINGER6では、デフォルト設定ではスマホのピンチ機能(指で挟んで拡大・縮小する機能)は無効化になっています。
ズームができないと、ユーザー補助のスコアを下げる要因となります。
下記の記事にくわしくまとめています。
さらに詳しく
まとめ
ポイントをまとめます。
ポイント
- カスタマイザーのリセット
- ぱんくずリストのテキスト色の変更
- 広告(PR)の背景色と文字色の変更
- 記事内のリンク色の変更
- スマホのズーム機能の有効化
ページスピードインサイトのユーザー補助のスコアを上げることは、ユーザービリティの向上にもつながります。
結果として、SEO効果も高くなると感じています。
- 滞在時間の上昇
- 回遊率の上昇
- 離脱率の低減
ユーザー補助のスコアアップは、簡単で早く効果が現れるのでやっておきたい設定ですね。以上です。
ページスピードインサイトのパフォーマンスをアップさせた方法は下記にまとめています。
さらに詳しく


