
この記事の信憑性
- ルクセリタスでカテゴリーページを作っていま
す。した。(現在は、SWELLに移行しています)
それでは、本題に入ります。
カテゴリーページの作り方(2パターン)
私は下記の3つのプラグインを使用して、2パターンのカテゴリーページを作成しました。
メモ
- Page Builder By SiteOrigin
- Category Posts Widget
- Site Origin Widgets Bundle
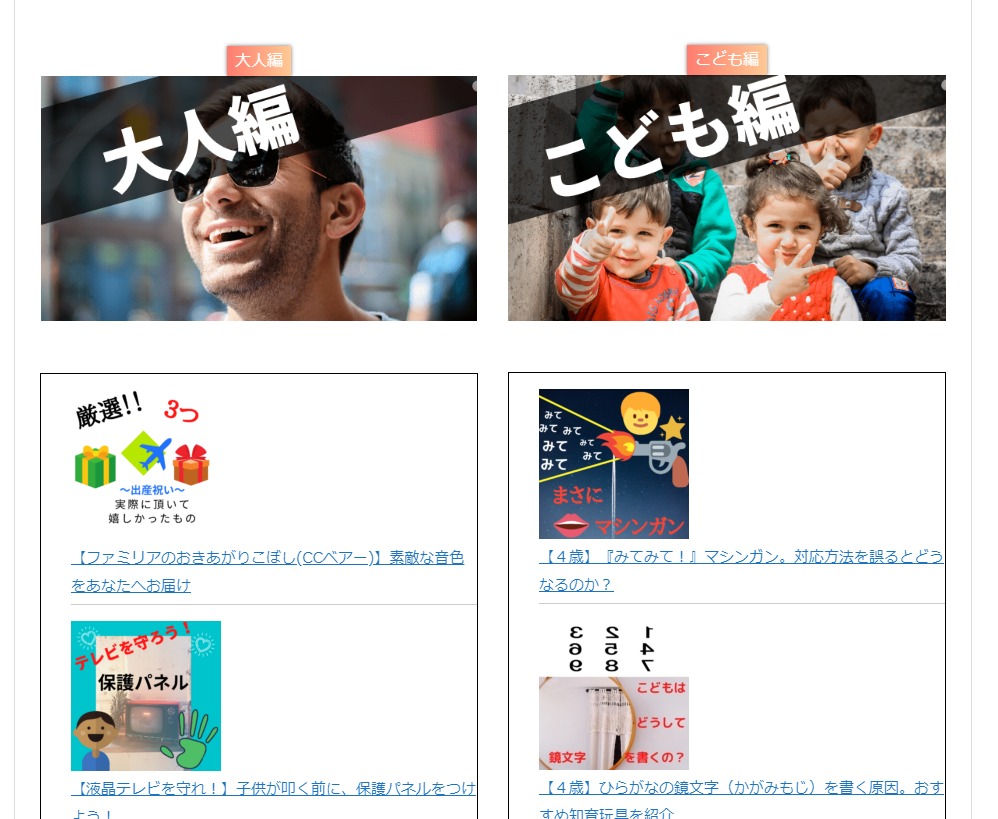
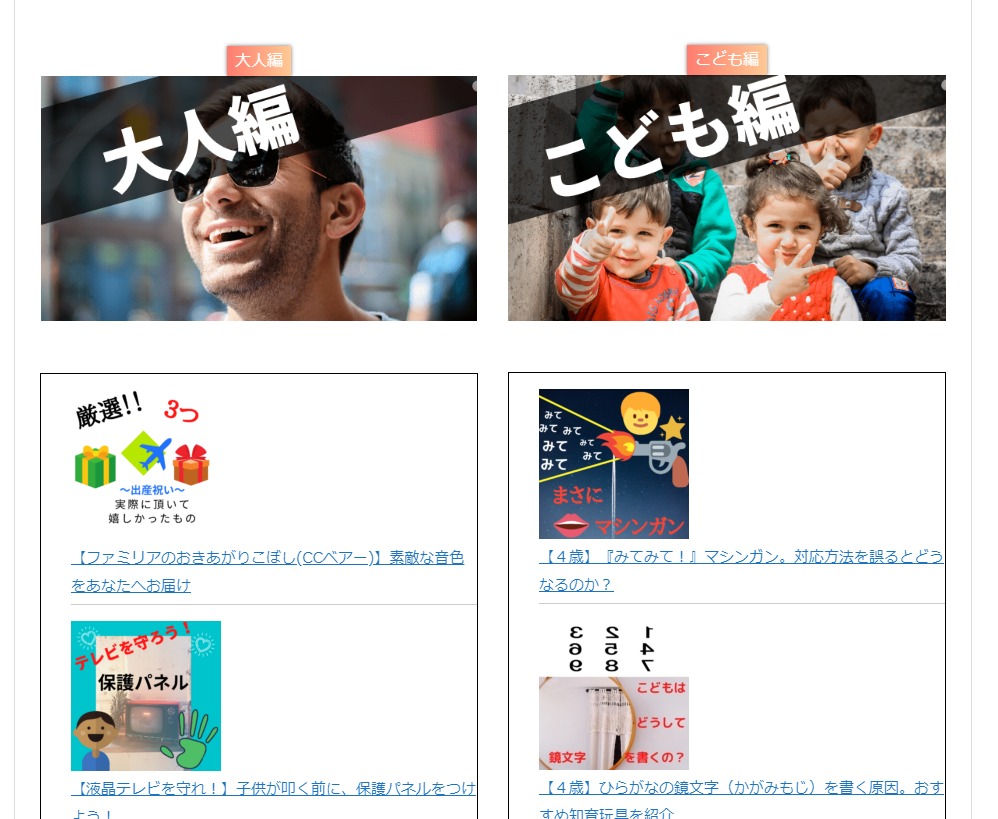
完成イメージは、下記の通り。
タブで切り替え可能


今回は2パターンで作成してみました。
自分の好みに合ったデザインのカテゴリーページを作ることをオススメします!
作り方をご紹介します。
まずは、カテゴリーページの骨組みを作るためのプラグインをインストールします。
プラグイン名は、『Page Builder By SiteOrigin』です。
Page Builder By SiteOriginを使ってカテゴリーページを作成する方法
Page Builder By SiteOriginは、自分好みにレイアウトを作成することができるプラグインです。
感覚的に操作ができるので、初心者の方でも安心。
step
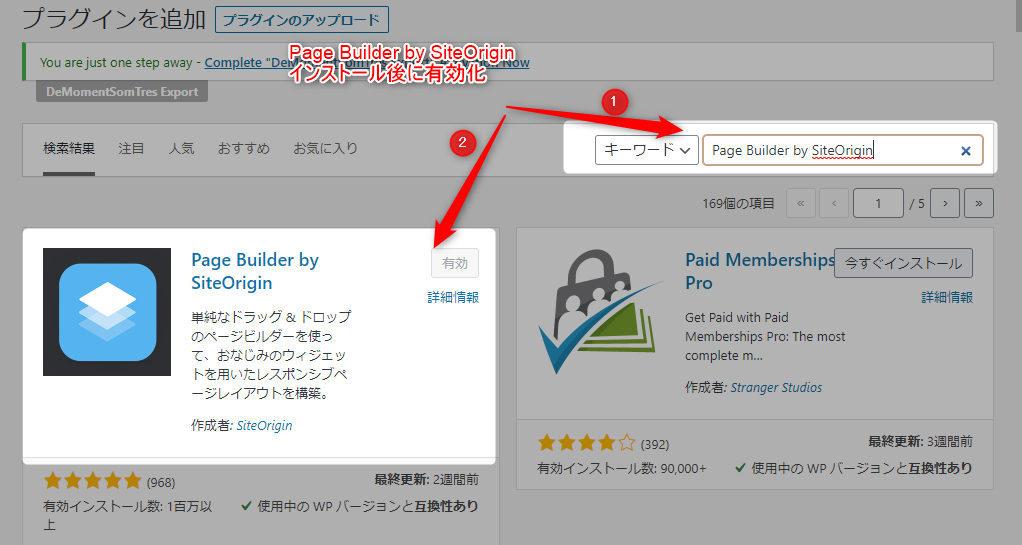
1Page Builder By SiteOriginをインストールして、有効化します。

step
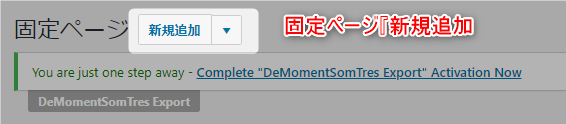
2固定ページを『新規追加』します。

step
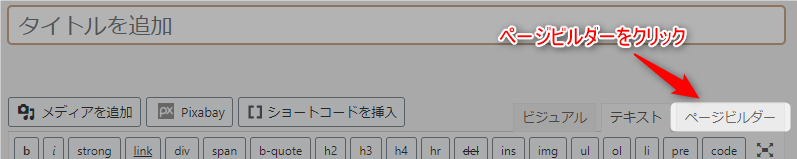
3『ページビルダー』をクリックします。

step
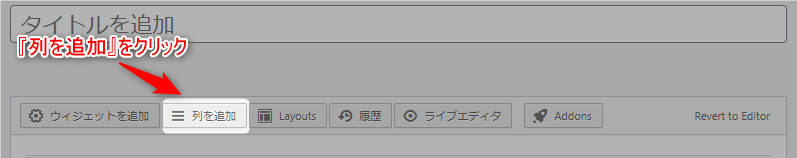
4『列を追加』をクリックします。

step
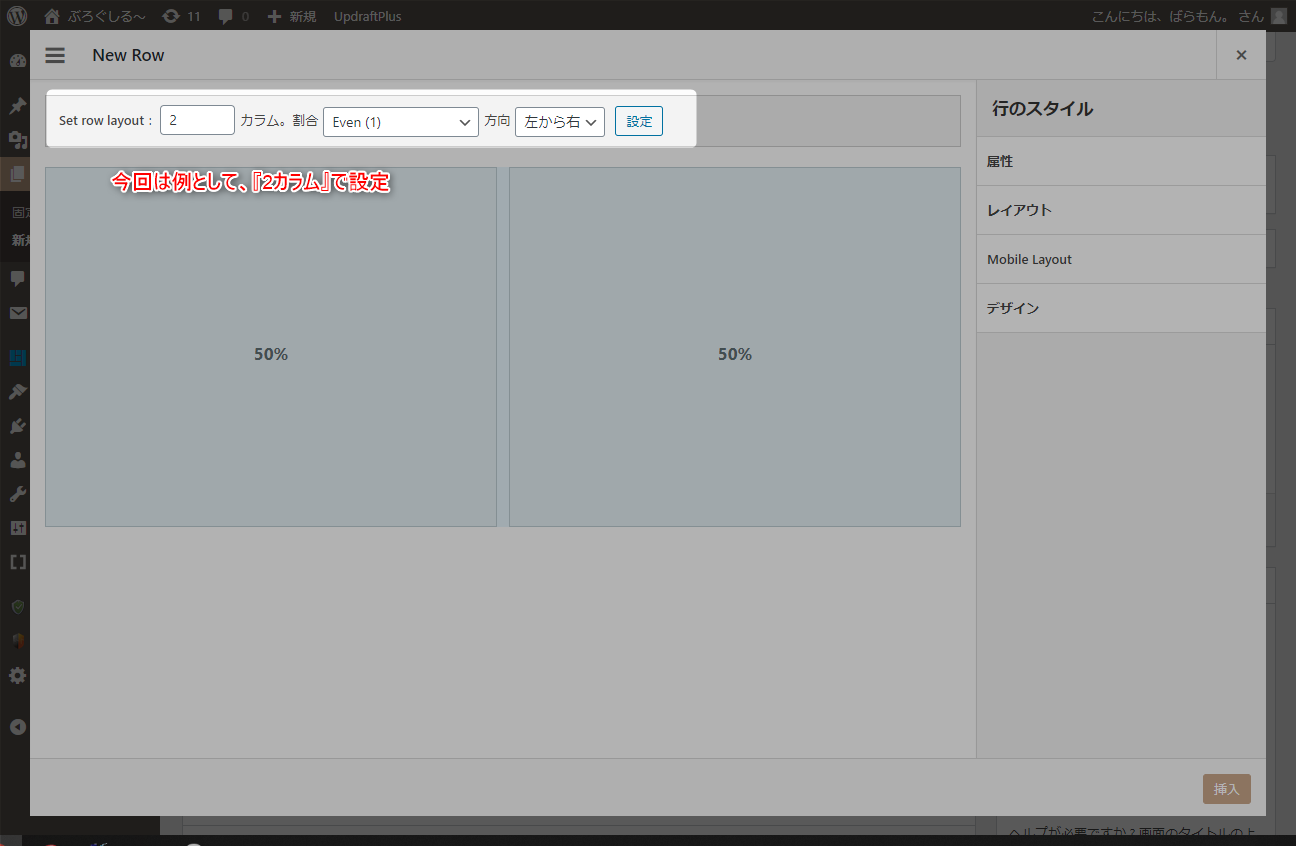
5完成イメージ①の場合は、2カラムで設定します。
(完成イメージ②の場合は、1カラムです)

step
6左側の四角をクリックすると、青色が濃く変わります。

step
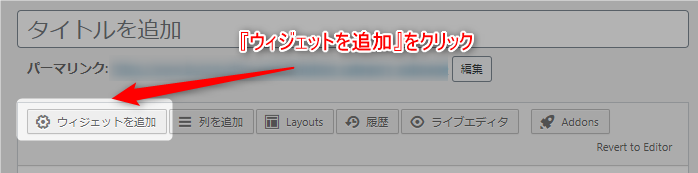
7『ウィジェットを追加』をクリックします。

step
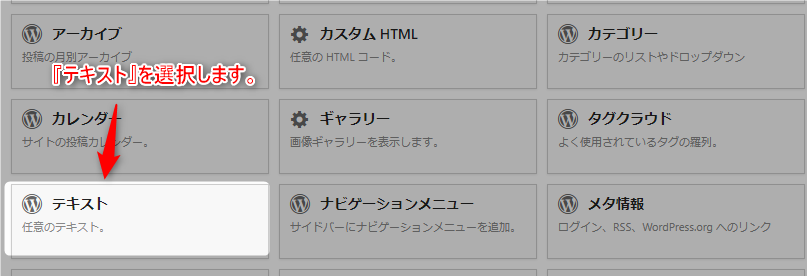
8『テキスト』を選択します。(『テキスト』で、何でもできるので便利です。)

step
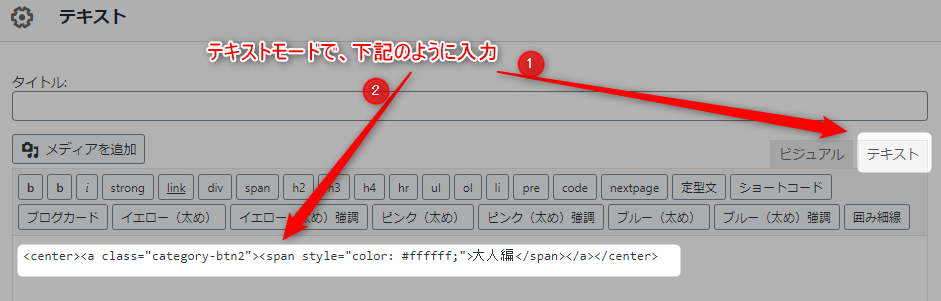
9テキストモードで、下記のように入力します。

こちらのcssはCSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選で参考にさせていただいています。
他にも綺麗でおしゃれな、cssをたくさん紹介されているのでとても参考になります。
step
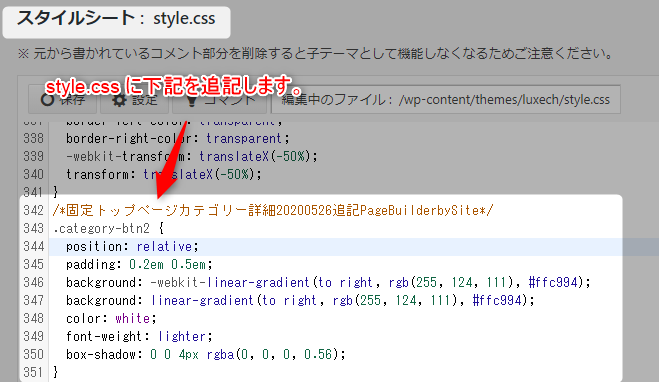
10子テーマの編集→style.cssに下記を追記します。(※.category-btn2としていますが、ボタン名は任意です)

step
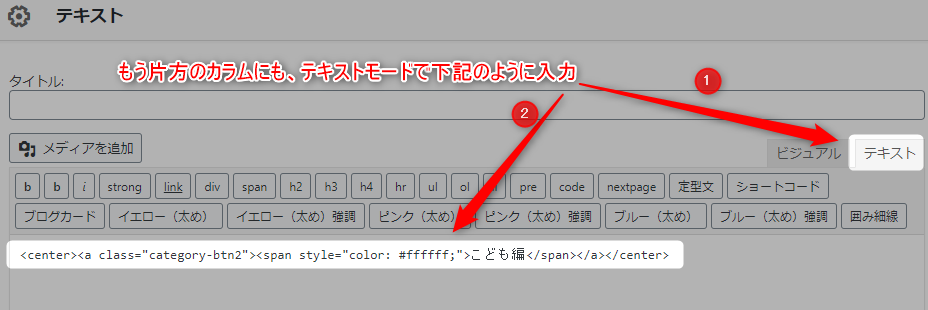
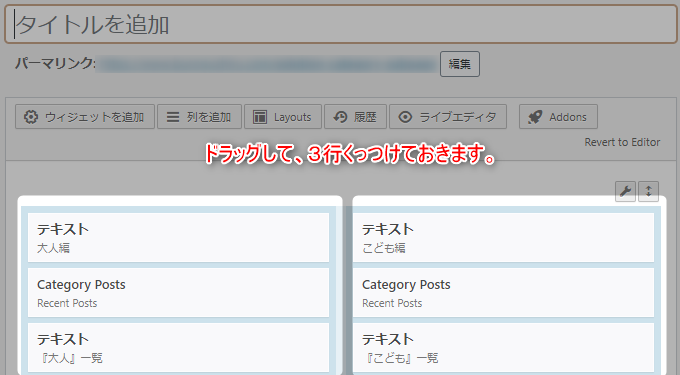
112カラム目も同じように、テキストウィジェットで同じように入力します。

step
12テスト表示してみます。

ここまで完成したら、下書き保存します。
(まぁこのボタンはあってもなくてもどちらでもいいかなぁという感じです爆)
Category Posts Widgetをインストール
『Category Posts Widget』と呼ばれるプラグインを使って、カテゴリーの最新投稿を表示しています。
step
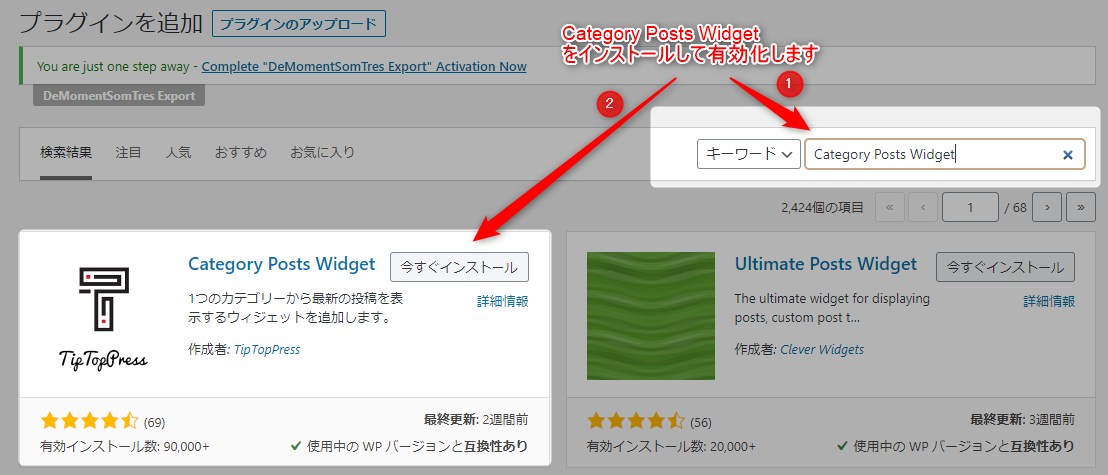
1Category Posts Widgetをインストールして有効化します。

step
2先程に作成した固定ページに『列の追加』→『ウィジェットの追加』→『Category Posts』を選択します。

step
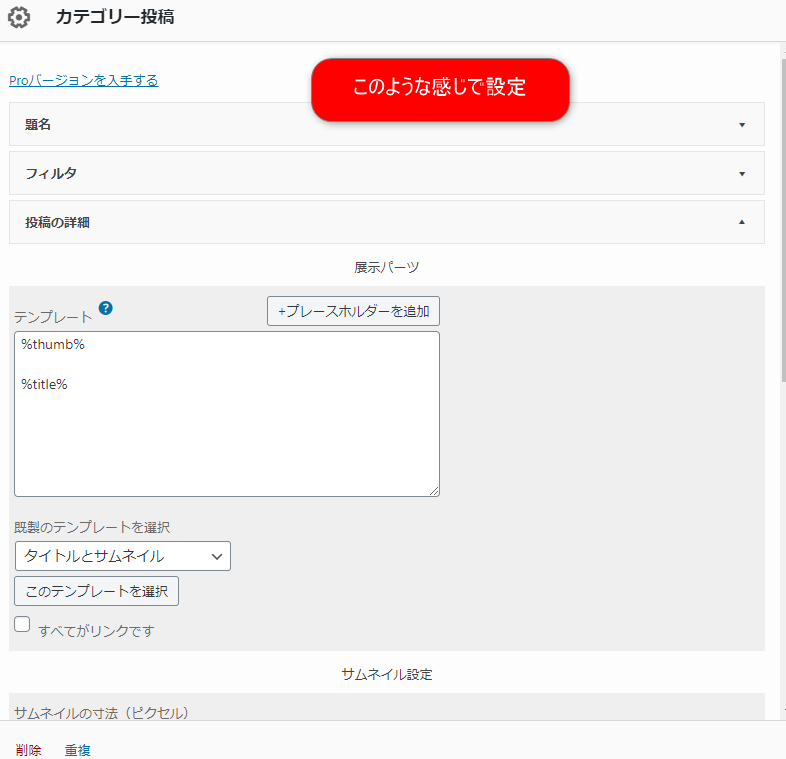
3Category Postsの設定をします。


step
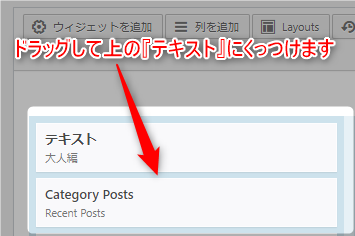
4Category Postsを上にドラッグして、テキストにくっつけます。

step
5テスト表示してみます。

step
62カラム目も同じように設定するとこのような感じなります。

参考
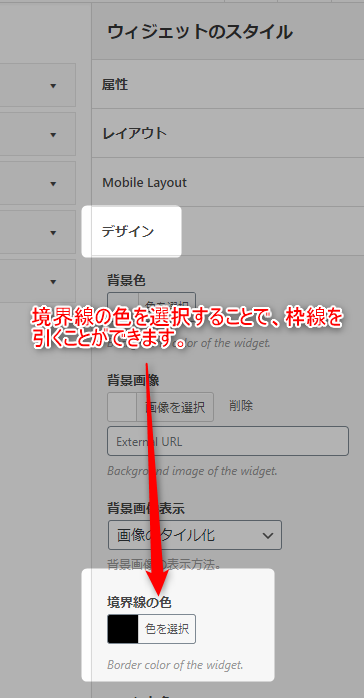
Category Postsの設定画面→『デザイン』→『境界線の色』で枠線を引くことが可能です。

step
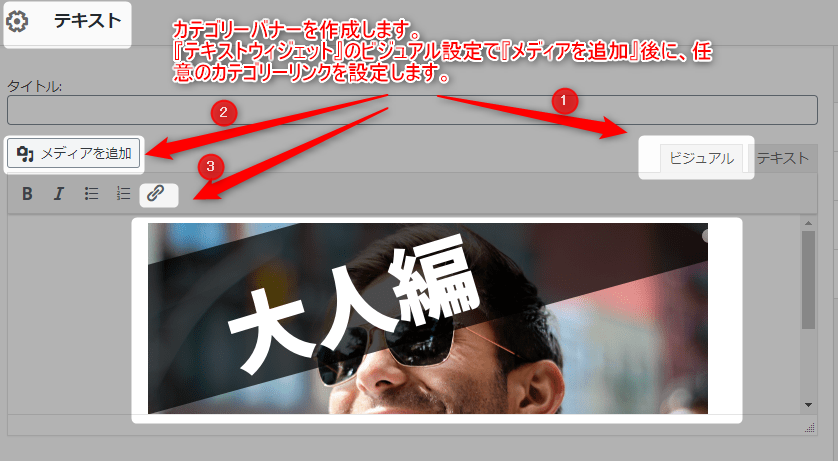
7バナーボタンを作成します。
『テキストウィジェット』→『メディアを追加』→『メディアにカテゴリーページリンクを貼る』

step
8バナーボタンをドラッグしてくっつけておきます。

step
9完成です。

以上が、1パターン目のカテゴリーページの作成方法です。
Site Origin Widgets Bundleを使ってカテゴリーページを作成する方法
続いて、2パターン目のカテゴリーページの作成に移ります。
使用するプラグインは『Site Origin Widgets Bundle』です。
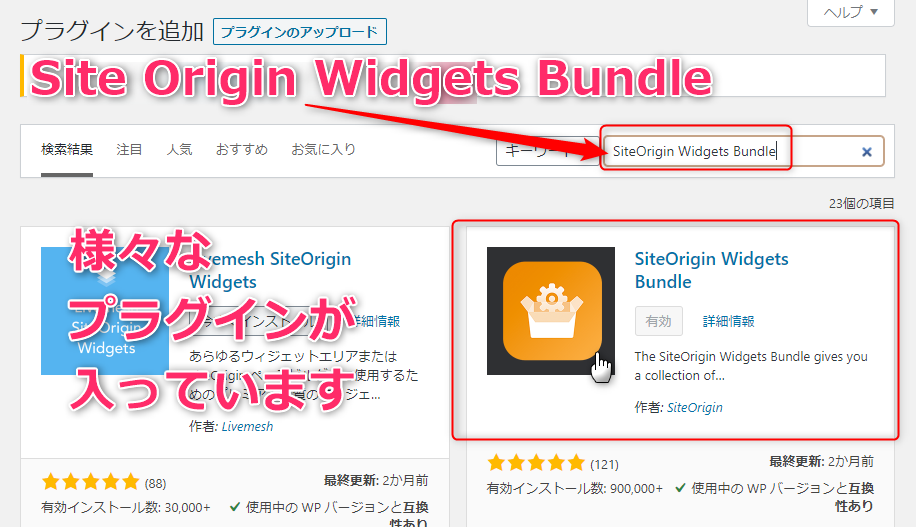
step
1Site Origin Widgets Bundleをインストールして有効化します。
様々なウィジェットが入っています。(お得感満載)

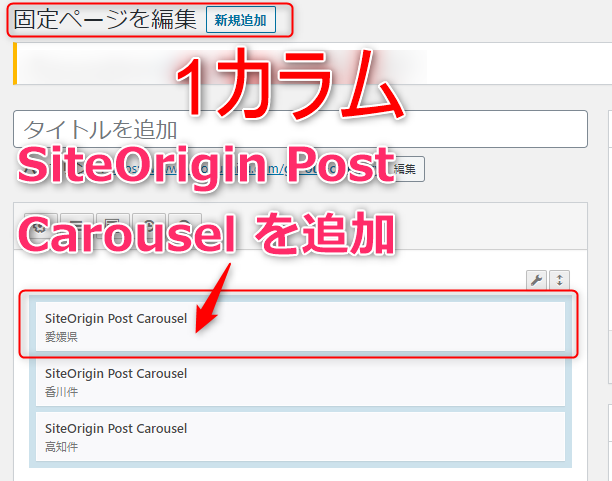
step
2固定ページに『列の追加=1カラム』、『ウィジェットの追加』、『SiteOrigin Post Carousel』を選択します。

step
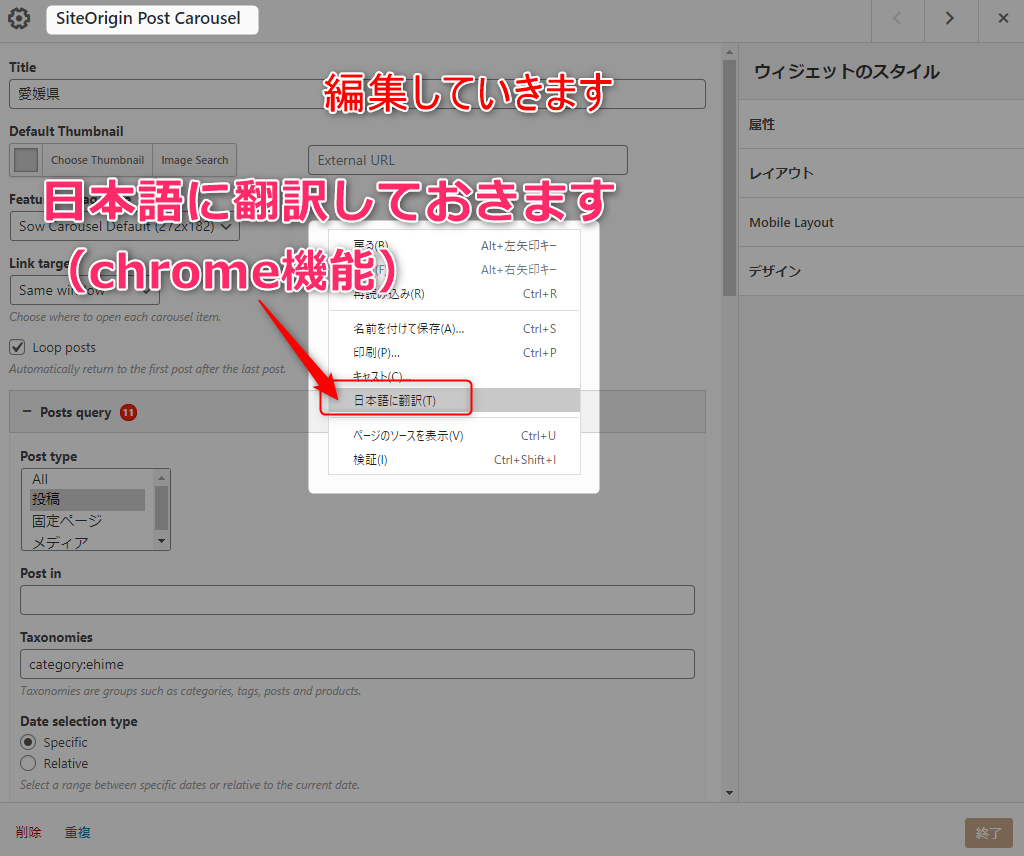
3英語のままだと分かりづらいのでgoogle chromeの日本語に翻訳を使いました。

step
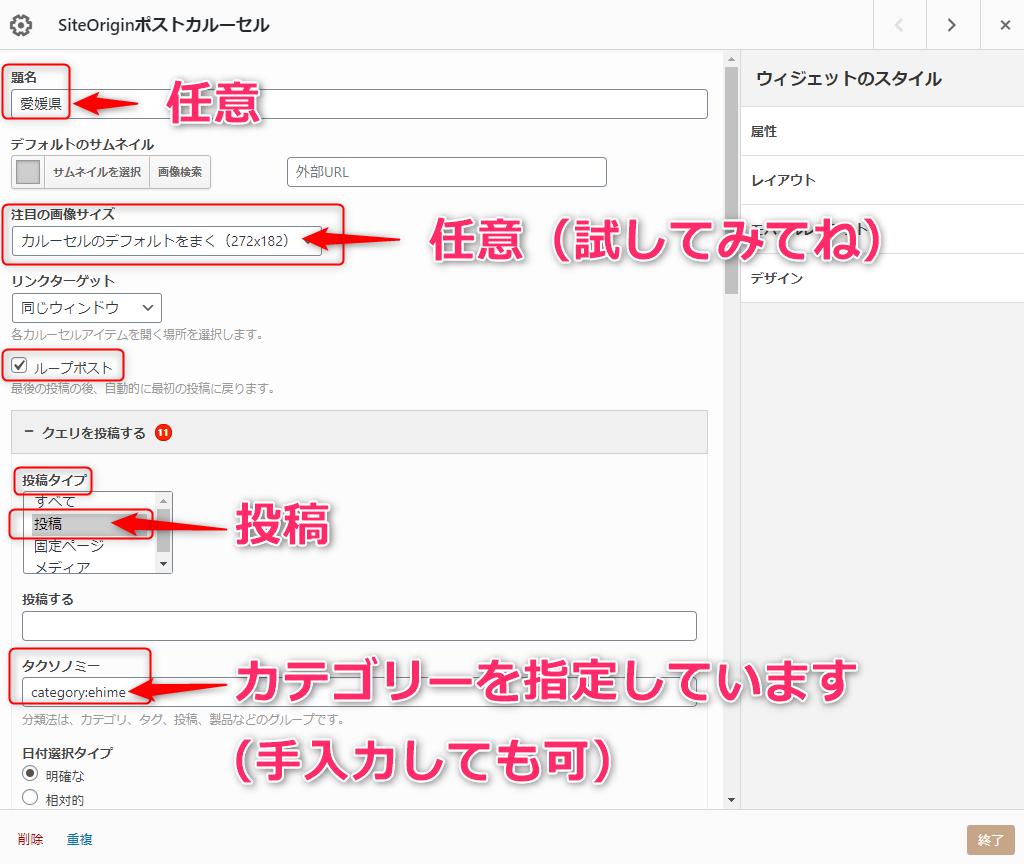
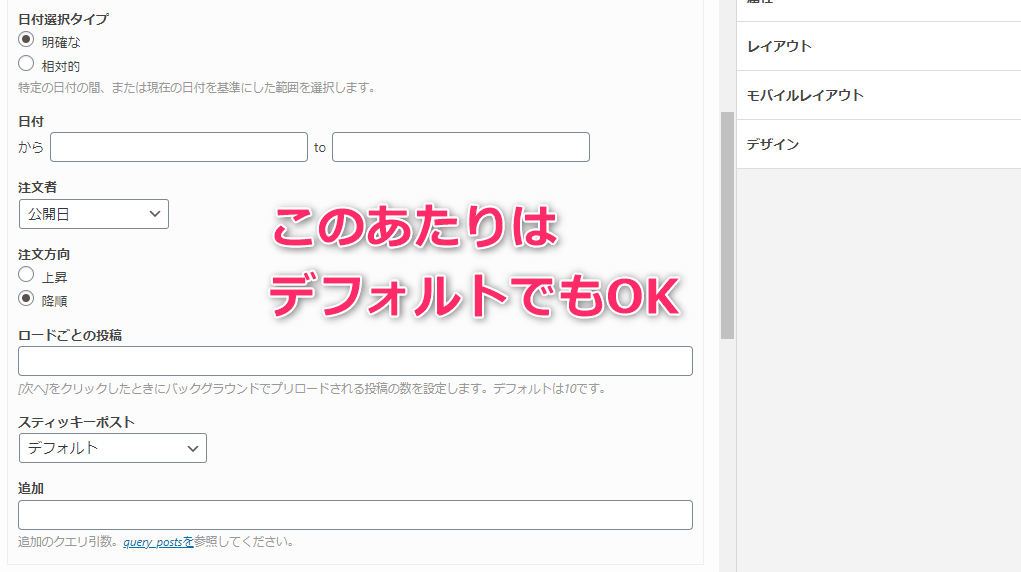
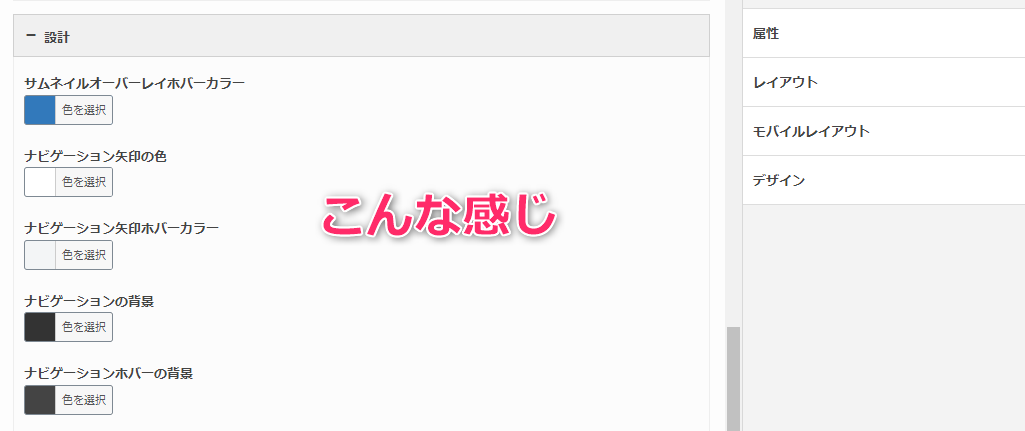
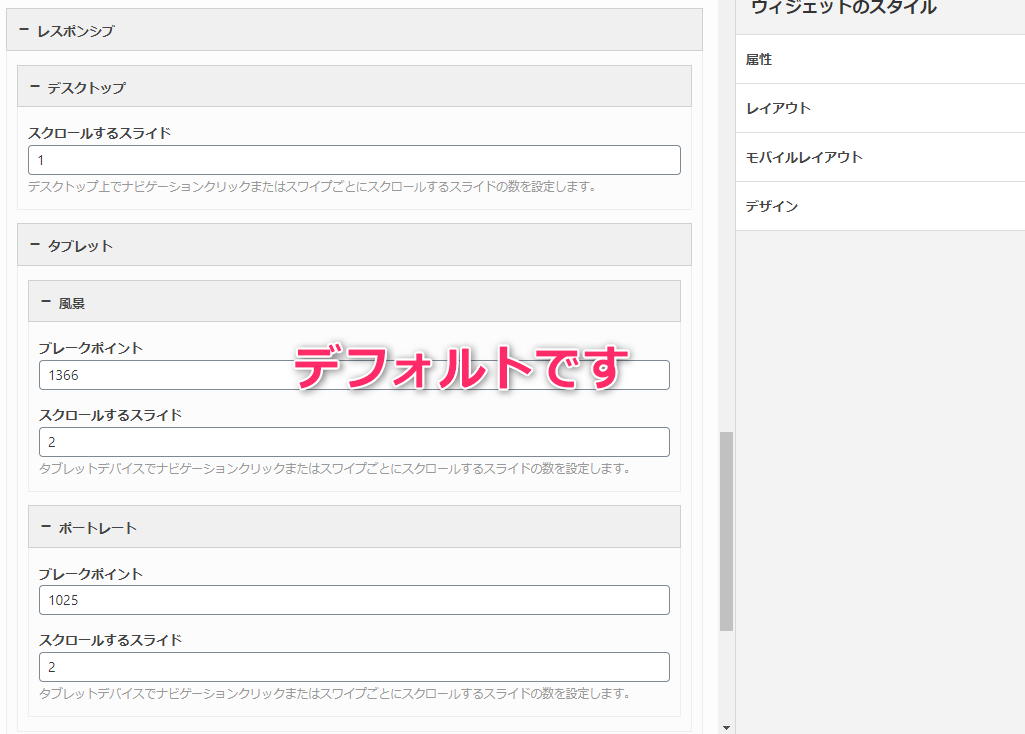
4設定します。




step
5完成です。

2つ目のイメージのカテゴリーページが完成しました。
まとめ
プラグインを利用することで、カテゴリーページの見せ方は簡単に変えることができます。
色々試してみて、あなた好みのカテゴリーページを作ってみることをオススメします。
今回ご紹介した『Page Builder By SiteOrigin』は、トップページレイアウトも自由に設定することができます。
私のオススメするプラグインのひとつですね。以上です。


