本記事を読むメリット
SWELLで最速&無料でサイトアイコンを設置できることが期待できます
SWELLでサイトアイコンを設置する方法
![]()
左端に見えるのが、『サイトアイコン』。
結論から申し上げます。
ココがポイント
覚えてもらうためにも、目立つサイトアイコンにしたいところ。
サイトアイコンを設置する流れは下記。
ポイント
- CANVAでサイトアイコンのもとを作成
- GIMPで背景透過
- SWELLでサイトアイコンを設定
作業としては、以上になります。
説明しています。
step
1CANVAで『デザインを作成』をクリック

step
2『カスタムサイズ』をクリック

step
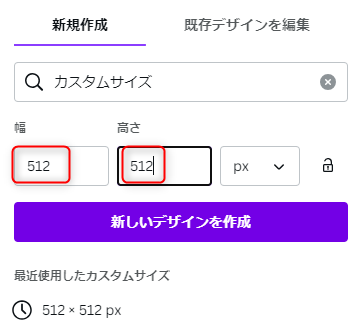
3512×512で新しいデザインを作成する

ココがポイント
サイトアイコンは、512×512ピクセル以上の正方形で作ることが推奨されています。
step
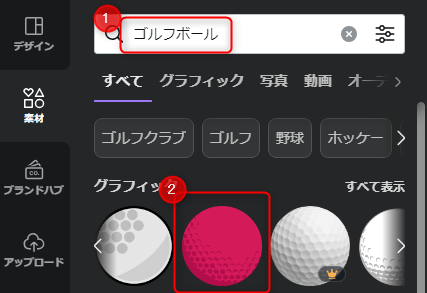
4素材でゴルフボールを選択

今回、作成するサイトアイコンは『ゴルフブログ』。
ゴルフボールが妥当だと考えて、ゴルフボールの素材を選択しました。
また、当ブログのもともとの名前は『ブログ汁』。
汁系だったので、お味噌汁の素材の上に『ぶ』を配置しました。
ポイント
素材は、丸以外にも正方形もオススメです。
512×512ピクセルピッタリに正方形の素材を組み込むことで、サイトアイコンを強調することができます。
ココがポイント
私のメインブログのぶろぐしる~は、鳥のサイトアイコンにしています。
動物系のサイトアイコンは自分で作るとなるとハードルは上がりますが、覚えてもらいやすいメリットがあります。
step
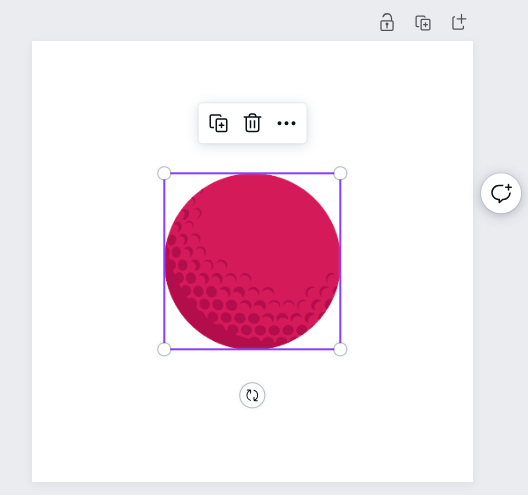
5素材が挿入される

step
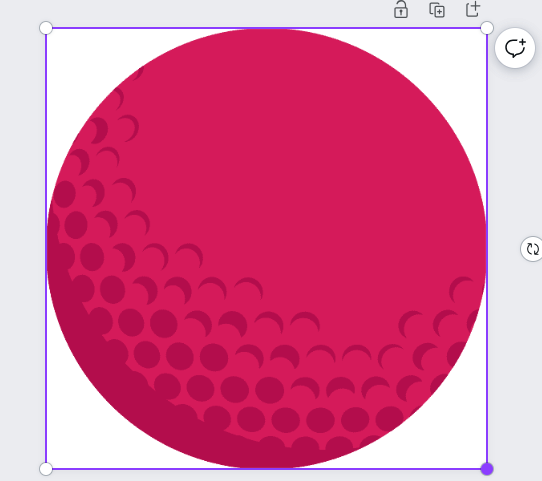
6枠内いっぱいに素材を拡大する

step
7見出しを追加

step
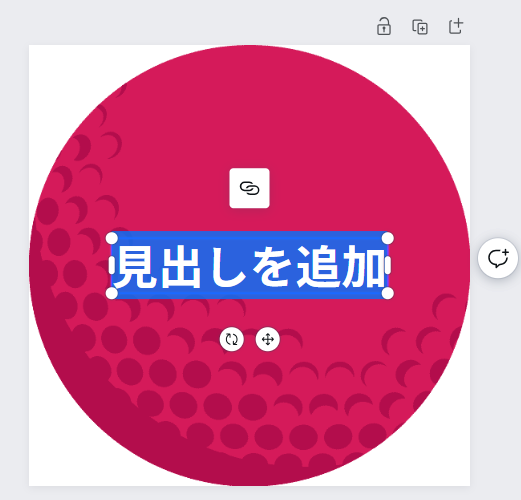
8テキストを入力

step
9サイト名が連想されるテキストを入力

私のブログの『ゴルフしる~』のサイトアイコンなので、短縮して『ごるしる』にしました。
step
10テキストスタイルを変更

ココがおすすめ
個人的には、『チェックポイント』がオススメ!(コーポレート・ロゴ丸も多用しています。)
step
11テキストスタイル変更完了

step
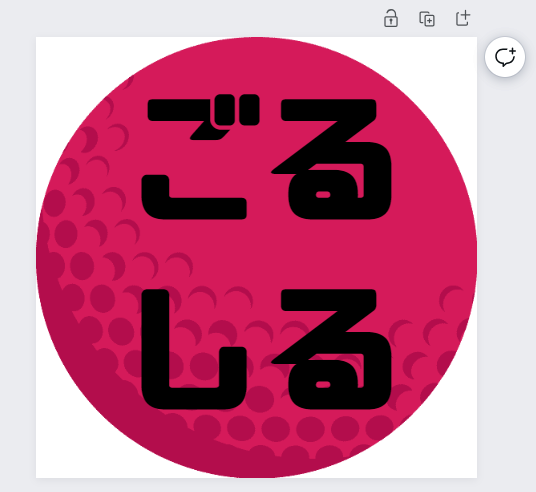
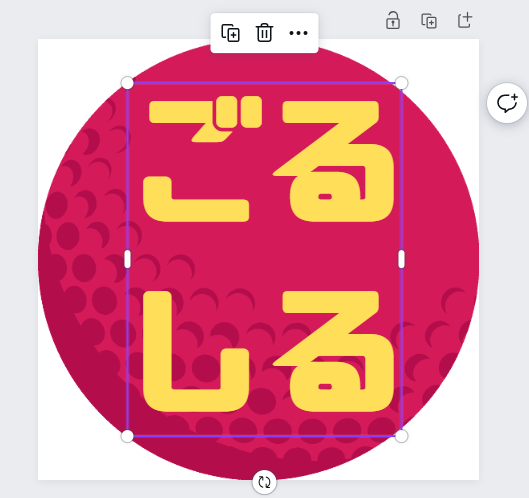
12ゴルフボールの素材内いっぱいに文字を拡大

step
13テキストカラーを変更して目立つようにする

目立つポイント配色は下記のような感じ。
ポイント
- 背景=赤色、文字=黄色
- 背景=黒色、文字=白色
- 背景=黄色、文字=赤色
- 背景=緑色、文字=白色
- 背景=白色、文字=赤色
step
14テキストカラーを変更完了

step
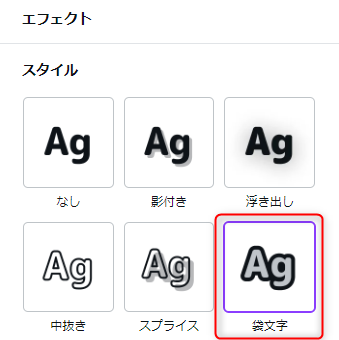
15テキストエフェクトを変更

ココがポイント
個人的には、『袋文字』がお気に入り。
step
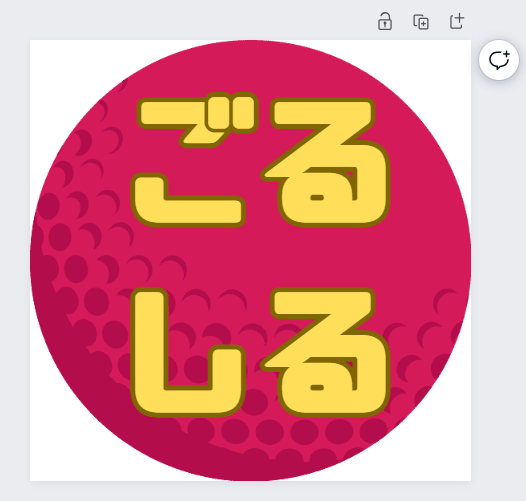
16デザインは完成

step
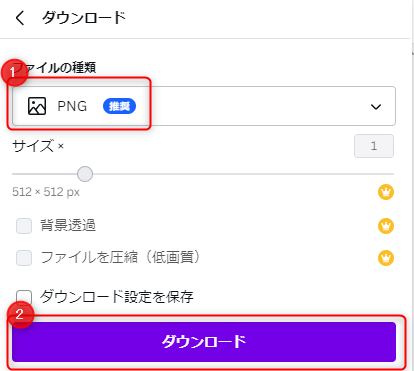
17ダウンロード

ポイント
- ファイルの種類=PNG
- ダウンロードをクリック
step
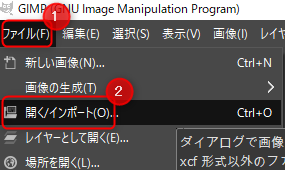
18GIMPでデザインを開く

さらに詳しく
ファイル→開く/インポート
step
19デザインが挿入される

step
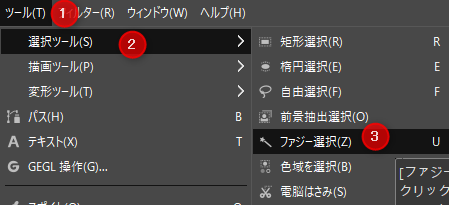
20背景透過をしていく

さらに詳しく
ツール→選択ツール→ファジー選択
step
21左上の白いところをクリック

step
22デリートキーを押下

白い部分を選択してから、デリートキーを押下することで背景削除ができます。
step
234隅をすべて削除

step
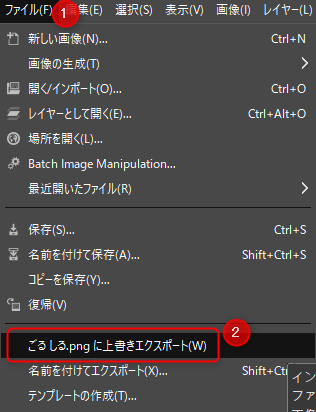
24エクスポート

さらに詳しく
ファイル→作成したファイルに上書きエクスポート
step
25サイトアイコン完成

step
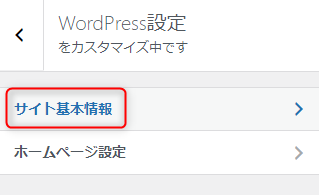
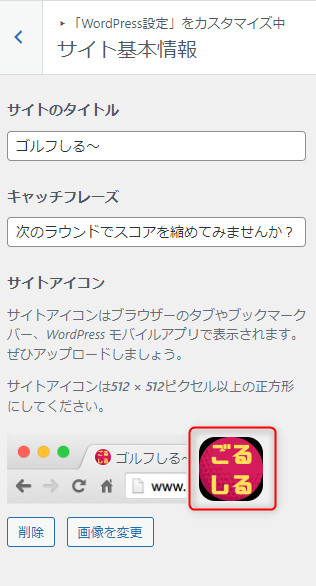
26外観→カスタマイズ→サイト基本情報

step
27サイトアイコンをアップロードして完了

以上で、SWELLでサイトアイコンを設置することができました。
注意ポイント
サイトアイコンをコロコロ変更してしまうと、せっかく覚えてくれていたユーザーさんが混乱します。
いちど設定をしたら、変更しないことをオススメします。(ブログ立ち上げ当初は、ある程度許容されると感じています。)
デフォルトのままだと、ワードプレスのファビコンになってしまうのでオリジナリティが無いですよね。
まとめ
ポイントをおさらいしておきます。
本記事のポイントまとめ
- CANVAとGIMPを使って、最速&無料でサイトアイコンを作っちゃおう!
- サイトアイコンをいちど作ったら、変更しないほうがオススメだよ!(検索上位記事が多い場合には特に!)
以上です。


