
こんな方におすすめ
- AFFINER6のブロックエディタの使い方に困っている方
- AFFINER6で効率よく記事を執筆したい方
それでは本題に入ります。
マイブロックにステップ装飾を用意しておく
AFFINER6のブロックエディタで、ステップ装飾の使い勝手が悪い場合の対処法をご紹介します。
結論から申し上げますと、『マイブロック』にステップ装飾をあらかじめ用意しておくと効率アップします。
本記事もブロックエディタで、マイブロックを使って作成しました。
AFFINER6のブロックエディタは、SWELLに追いつくレベルで進化していることに驚いています。
step
1マイブロックに登録する

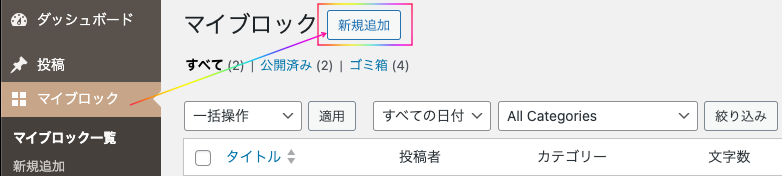
マイブロック→新規追加
step
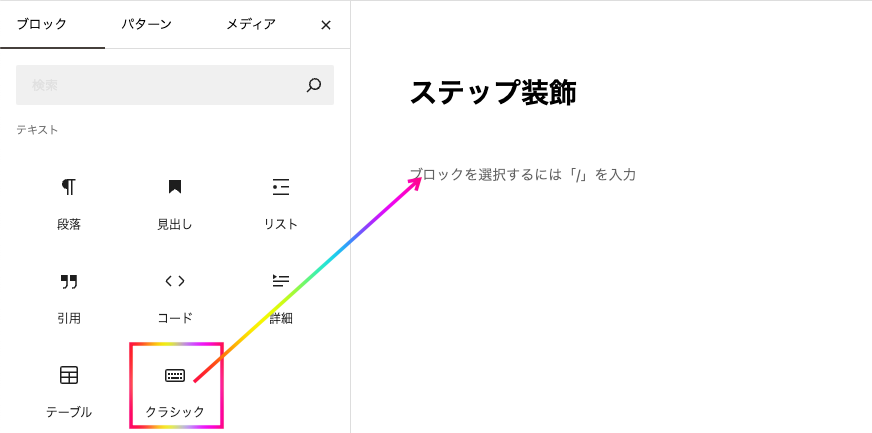
2クラシックブロックを挿入する

クラシックブロックを選択して挿入します。
step
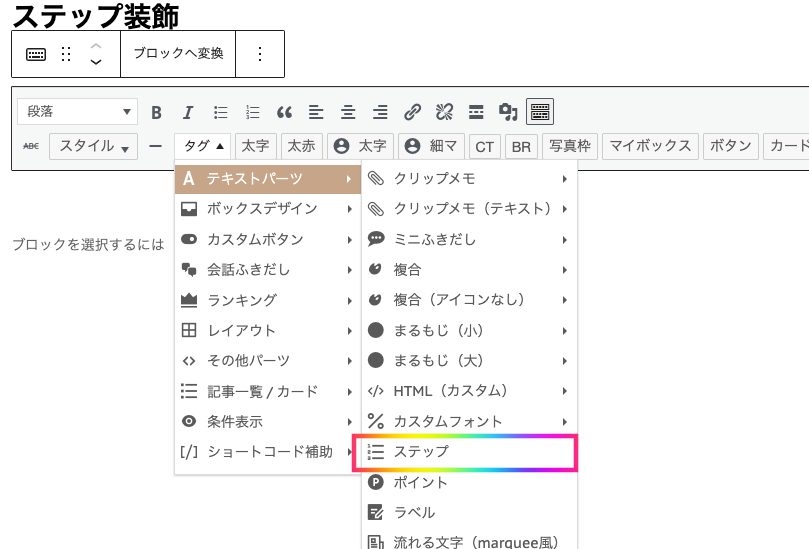
3タグ→テキストパーツ→ステップ

クラシックエディタのステップ装飾を選択します。
step
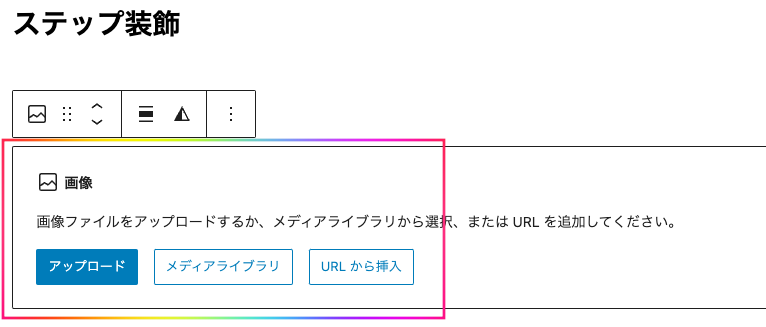
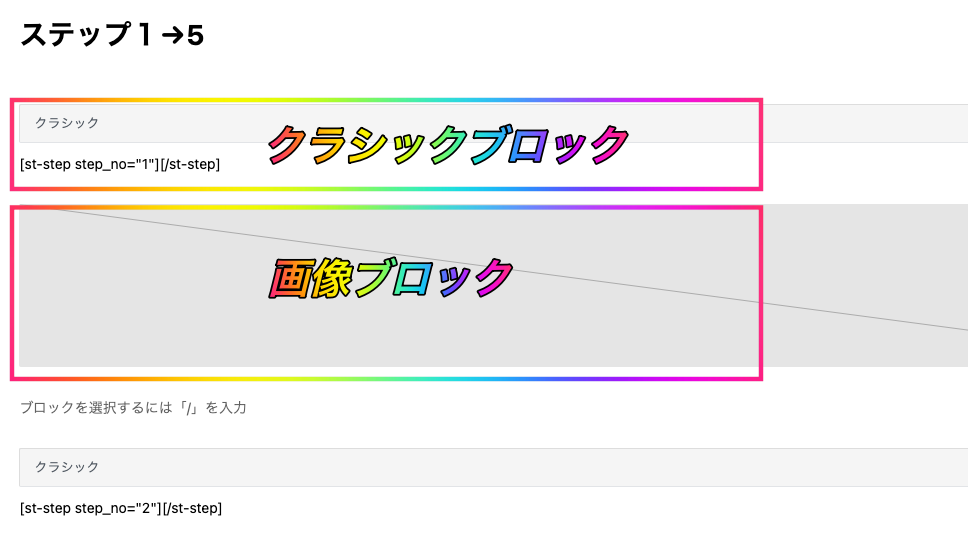
4次のブロックには画像ブロックを挿入する

私の場合は、ステップの頭には画像を挿入することが多いので『画像ブロック』をセットしておきます。
step
5適当なステップ数だけ作成しておく

今回は例として1〜5までのステップを作成しました。
step
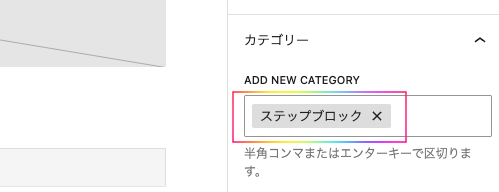
6カテゴリー名を付けてマイブロックを保存する

カテゴリー名をつけて、マイブロックを保存しておきます。
step
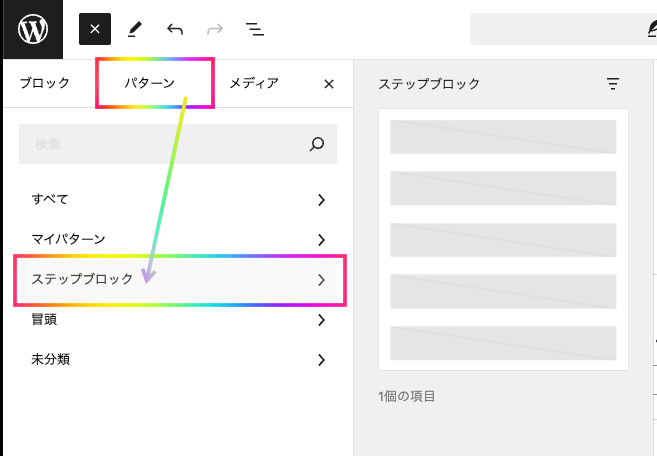
6マイブロックを使ってみる

『+』をクリックして『パターン』→『ステップブロック』で挿入します。
step
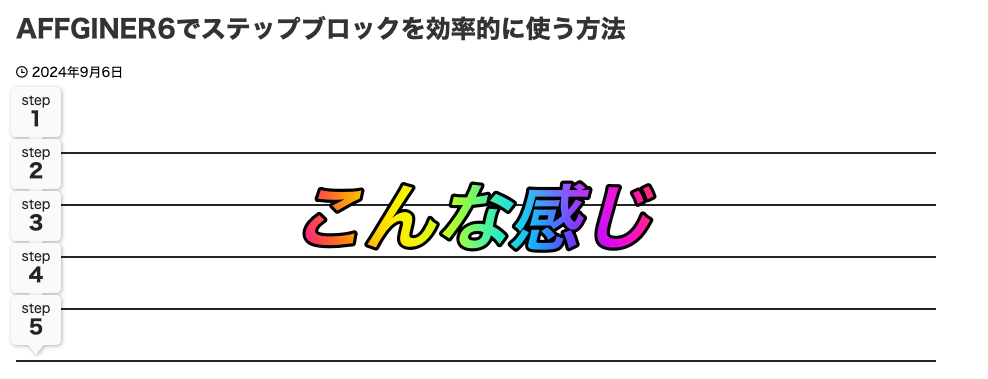
7完成系


AFFINER6のブロックエディタの見出しブロックを使う方法もあります。
しかし、段落ではなく『見出し』になってしまうので私は使っていません。
step
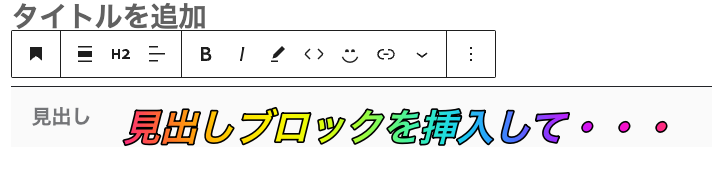
1見出しブロックを挿入する

step
2見出しブロックでもステップはつけることはできる

見出しブロックのステップも上手に使っていきたいですね。
SWELLに比べて、見出しブロックの装飾が簡単で多いところは魅力的なAFFINER6。
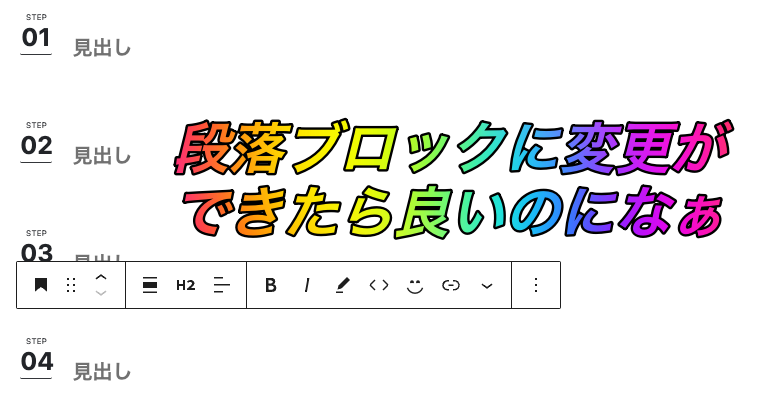
ちなみにですが、見出しブロックのステップの数字は自動カウントされます。
見出し→段落に変えることができたらものすごく魅力的・・・。

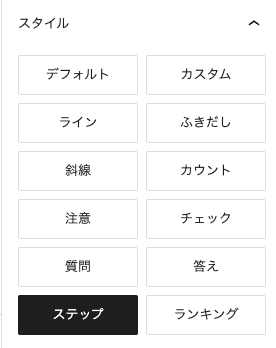
見出しのアイコンの種類も豊富なので、AFFINER6の装飾の強さには改めて驚かされます。
細かいところもゴリゴリにカスタマイズできることはAFFINER6のメリットですね。

見出しのスタイルも色々な種類が用意されているよ!
まとめ AFFINER6のブロックエディタも優秀
ポイントをまとめます。
ポイントおさらい
マイブロック機能を上手に活用することで、ステップ装飾だけでなくAFFINER6の様々な装飾を有効活用することができるよ!
AFFINER6の強みって、ブロックエディタが使いやすいのにクラシックエディタブロックで豊富な装飾を使うことができる点だと感じています。
ブロックエディタはSWELL一択だと本気で思っていたけど、考えが変わってきている今日この頃です。以上です。

