本記事の内容
- 1年以上使ってきたルクセリタス→『SWELL』へテーマ変更しました
こんな方におすすめ
- テーマ変更を検討している方
- ルクセリタスを使っている方
- SWELLが気になっている方
それでは本題に入ります。
SWELLに移行したときのデザイン崩れ
ルクセリタス→SWELLにテーマ変更をしたことで発生したデザイン崩れをご紹介します。
タブで切り替え可能


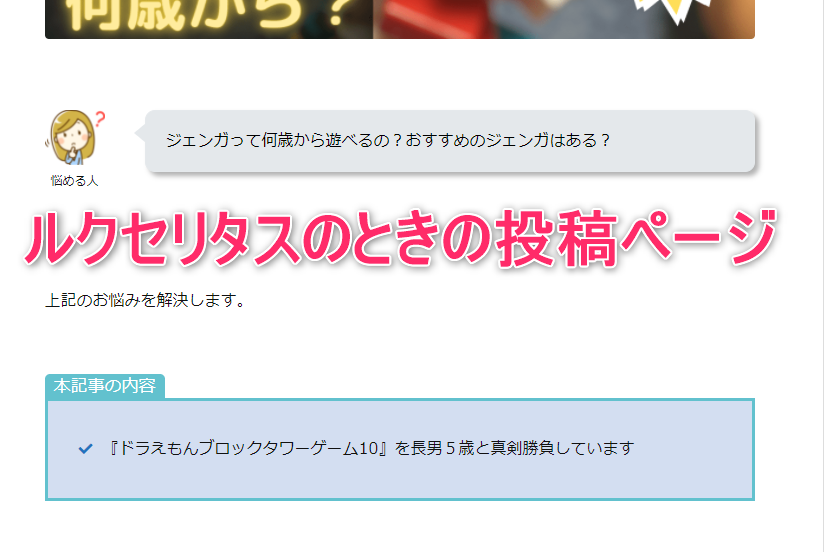
デザイン崩れが一番気になったのは『吹き出し』です。
SWELLにテーマ変更直後は、吹き出しアイコンの下に会話内容が表示されるようになりました。
しかし、安心してください。
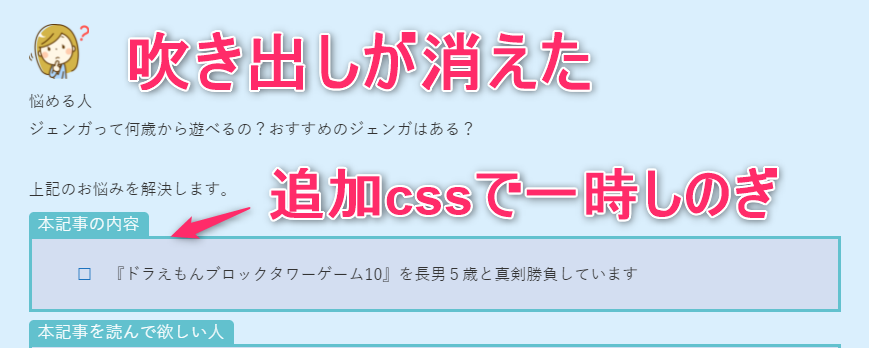
SWELLに追加CSSを記述することで、囲み枠等は反映させることができます。
ルクセリタスで記述していたCSSを追加することで、一時的にしのぎました。
致命的なデザイン崩れは発生しません。
時間はかかりますが、SWELLで用意されている吹き出しに順番に修正していきました。

デザイン崩れの修正方法
デザイン崩れの修正方法を簡単にご紹介します。
SWELLは、クラシックエディタは使うことはありません。
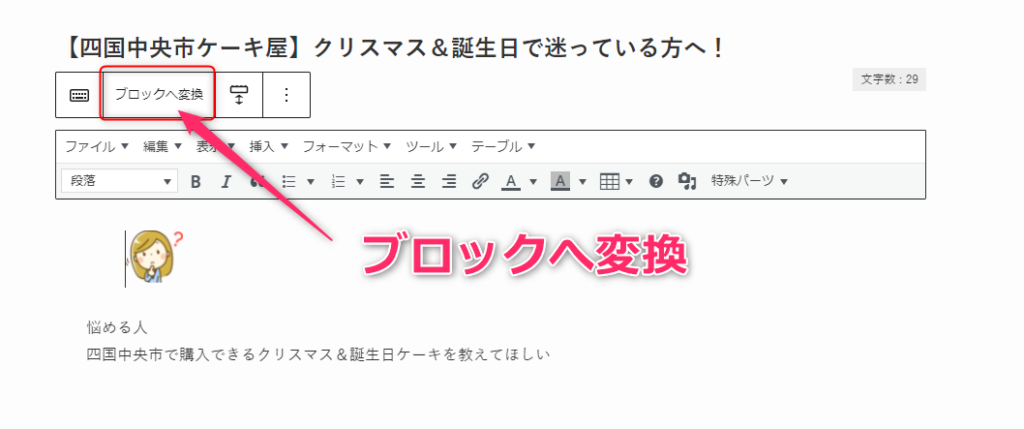
step
1ブロックへ変換

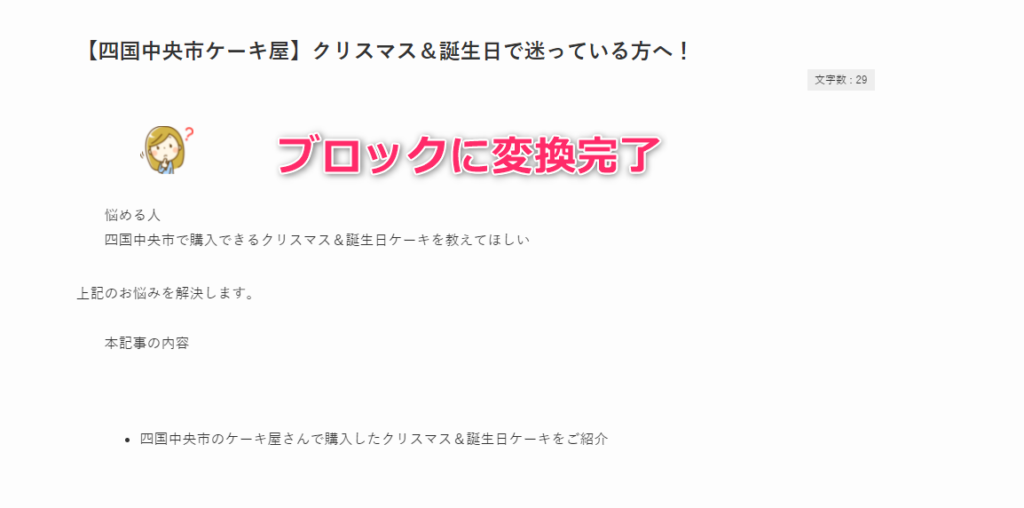
step
2ブロックに変換完了

step
3『ふきだしブロック』を選択

step
4『ふきだしブロック』が挿入される
SWELLのふきだしをあらかじめ設定しておく必要があります。
→【AFFINGER6とSWELL】吹き出し機能の3つの違いをご覧ください。

step
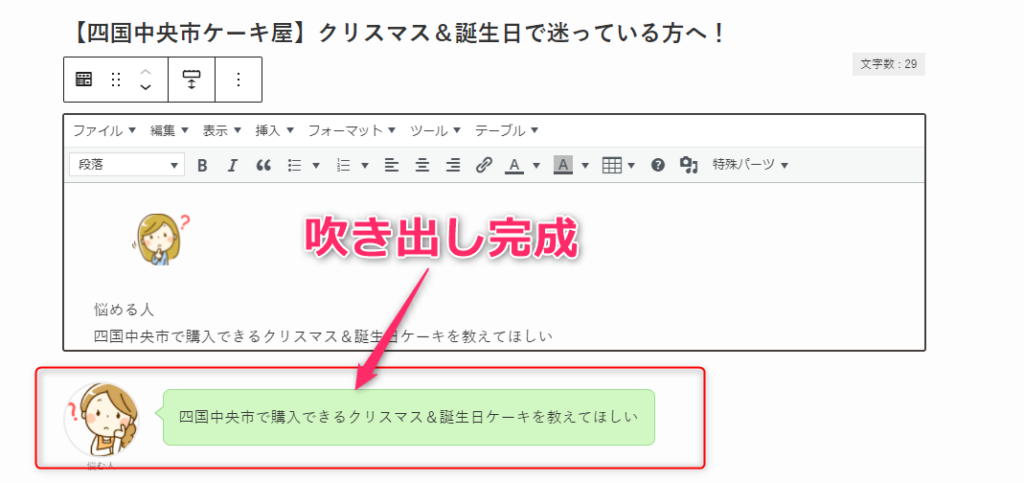
5元の吹き出し内容をコピペ

step
7吹き出しのデザイン崩れ修正完了

step
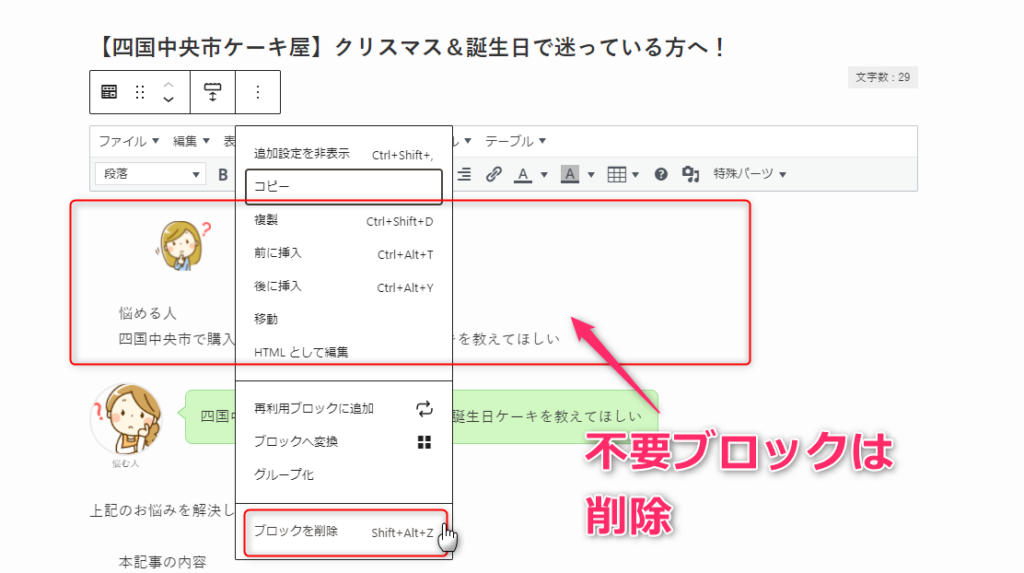
8不要ブロックを削除

step
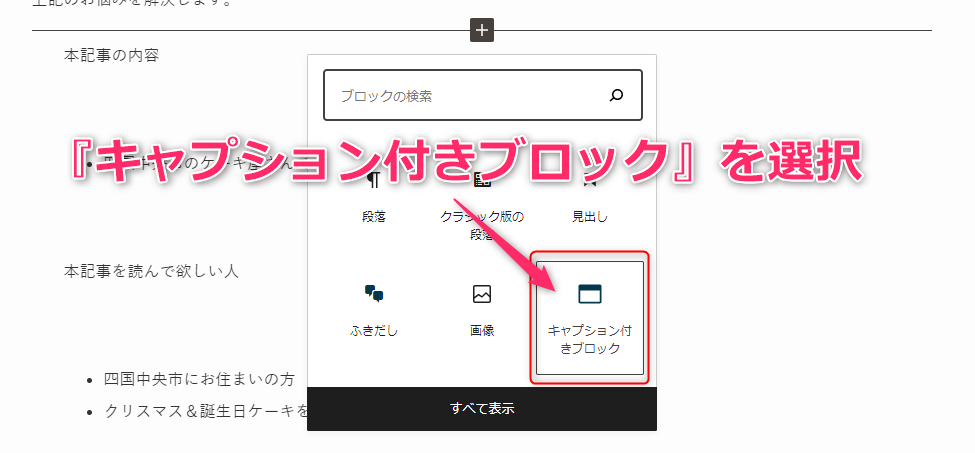
9『キャプション付きブロック』を選択
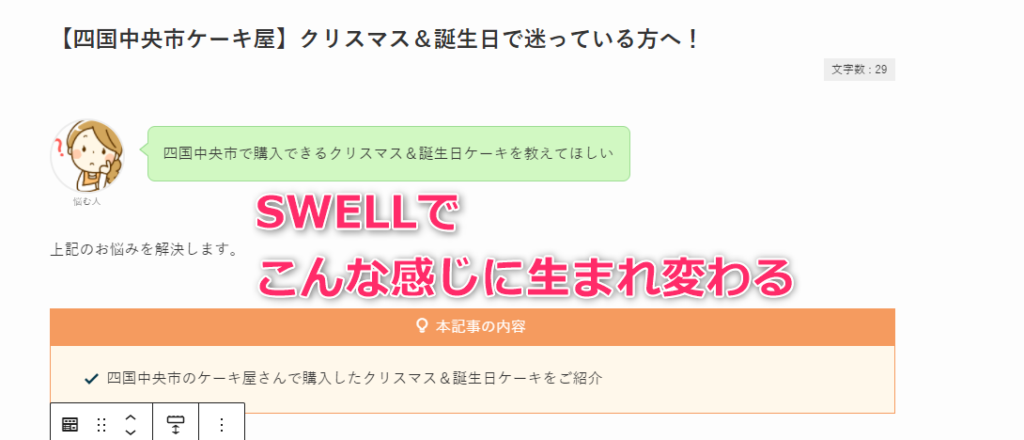
冒頭テンプレートの『本記事の内容』ブロックを作っていきます。

step
10『キャプション付きブロック』が挿入される

step
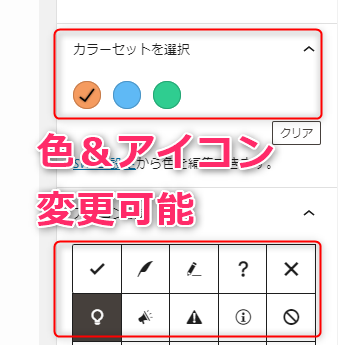
11『キャプション付きブロック』の色とアイコンを設定

step
12『キャプション付きブロック』完成

step
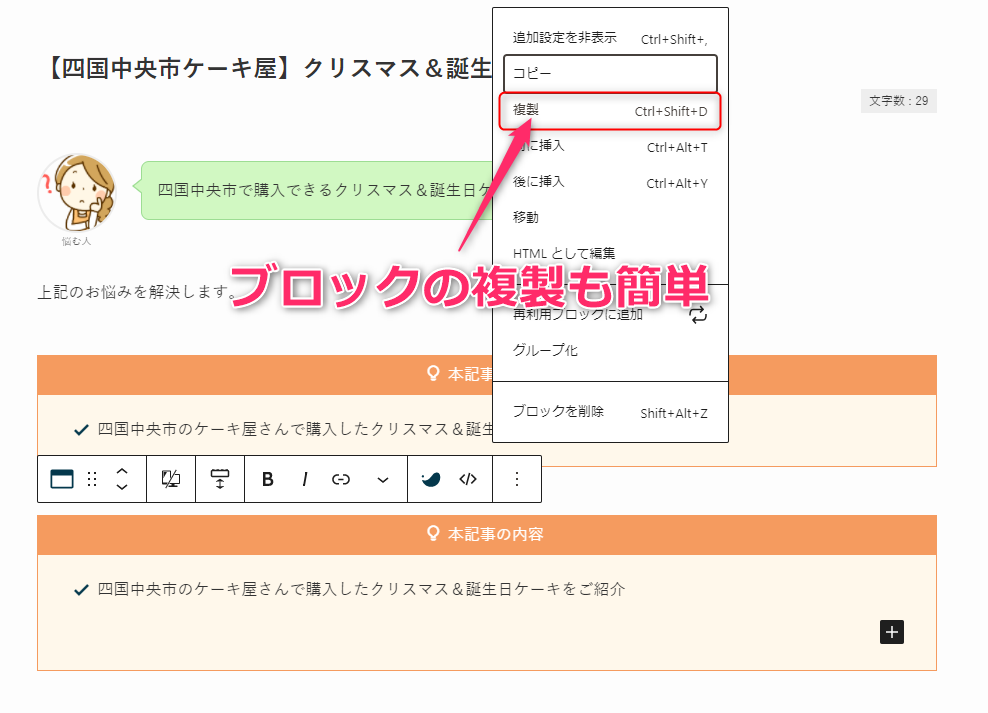
13ブロックの複製も簡単
※慣れてきたら、ショートカットキー『Ctrl+Shift+D』で即完了です。

step
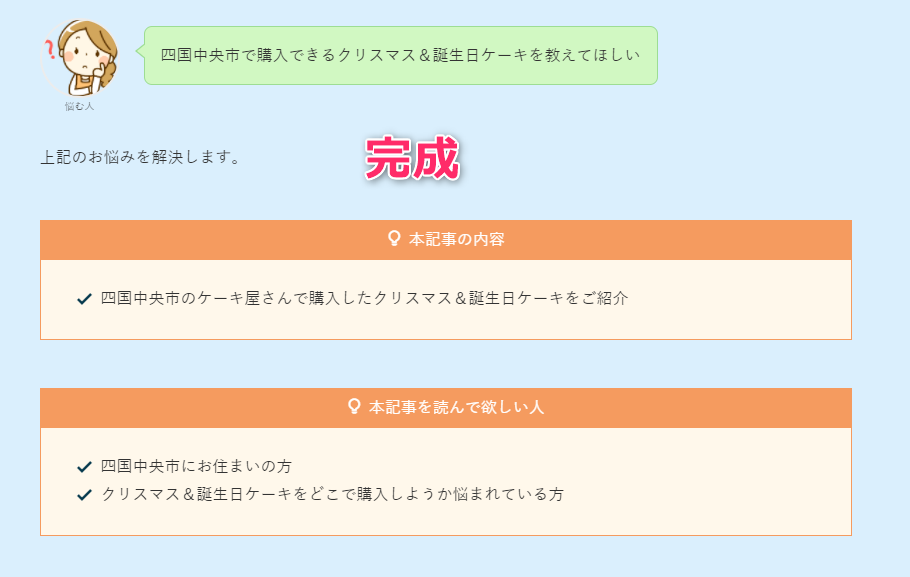
14こんな感じに複製もできる

step
15修正完成

Luxeritasルクセリタス→SWELLへ乗り換えて感じたメリット
ルクセリタス→SWELLへテーマ変更をして感じたメリットを挙げておきます。
SWELLのイチバン売りは、大きく2つあると実感しました。
ポイント
オシャレなページを感覚的に作成できた
他テーマからの乗り換えプラグインが用意されている
2年弱もの間、ルクセリタスを使ってきた私がSWELLにテーマ変更をして感じたことです。
無料テーマを使ってきたからこそ分かること目白押しです。

オシャレなページを感覚的に作成できた

私がSWELLで運営している『ぶろぐしる~』を見てもらったほうが早いです。
私は、以前からトップページにフルワイドで画像をドーン!と表示したい願望がありました。
しかし、CSSやHTMLをいくらカスタマイズしても『画像ドーン!』の夢は叶いませんでした。
しかし!
SWELLなら、クリックポチポチだけで『画像ドーン!』が可能です。
私がいままで悩んでいた時間は、かなり無駄なことに気付いた瞬間です。
ポイント
『動画ドーン!』もできるよ!

ヘッダー下のピックアップバナーの設置も簡単です。
もちろん、スマホは『2段2列』で表示をしてくれます。
AFFINGER6でも、同じような機能=ヘッダーカードはありますよね。
ルクセリタスでかなり頑張りましたが、実現することはできませんでした・・・。

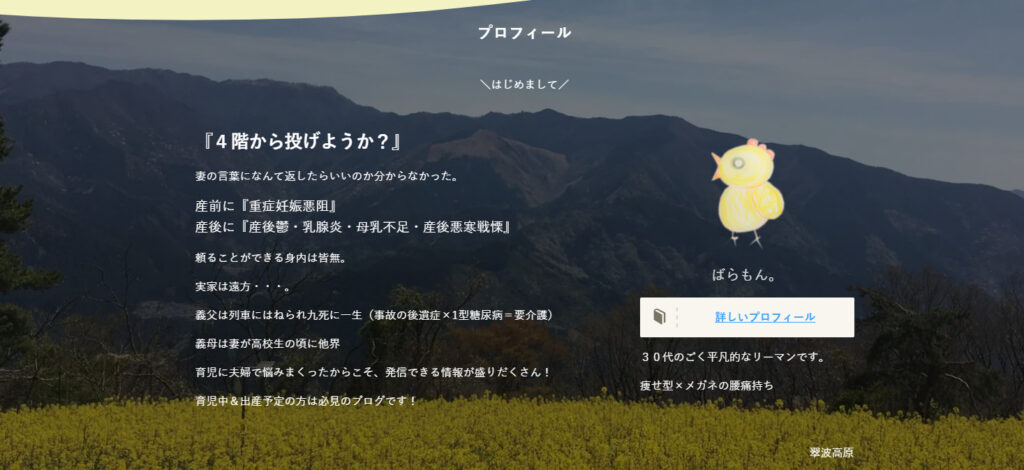
プロフィール欄もご覧の通り、フルワイドでオシャレに仕上げることができました。
トップページは、1カラムフルワイドで仕上げたい願望があったのでSWELLにして大満足です。
乗り換えサポート用のプラグインがある
テーマを変更すると、デザイン崩れが発生するのがイチバンの問題・・・。
1年以上かけて、執筆してきた記事は約130記事です。
SWELLでは、乗り換えサポート用プラグインと言われるものがあります。
メモ
下記の6つのテーマの乗り換えサポートがあります。
Cocoon
AFFINGER5
JIN
SANGO
STORK
THE THOR
残念ながら、ルクセリタスの乗り換えサポートはまだありません。
1つ1つの記事のデザイン崩れを修正していくのは、正直言って大変です。
しかし、SWELLのブロックエディタのおかげで修正が早く済んだことは事実です。
慣れた頃には、1記事のデザイン崩れを修正するのにかかる時間は『約10分』です。
特に、吹き出しを多用している方はデザイン崩れの修正は大変かな?という印象を感じました。
1年以上かけて執筆してきた記事を修正していくのは、正直に言うと『大変』でした。
テーマ変更を決断するのは、早いほうが断然に良いです。
私自身も130記事ほど、デザイン崩れ修正をしていますがSWELLのブロックエディタだからこそできたと言っても過言ではありません。
テーマ変更を考えていらっしゃるなら、”今”ですよ。以上です。

