
そんなお悩みを解決します。
こんな方におすすめ
- ルクセリタスをお使いの方で、人気記事を簡単に表示したいと考えている方
それでは、本題に入ります。
人気記事を表示するプラグイン
人気記事を表示するのに、使用するプラグインは下記の2つです。
-
WordPress Popular Posts
-
Page Builder By SiteOrigin
簡単にご説明します。
注意ポイント
※『Page Builder By SiteOrigin』は、インストールしなくても人気記事の表示は可能です。
私が、『Page Builder By SiteOrigin』を使ってトップページに表示させているだけのことです。
WordPress Popular Postsをインストール→有効化
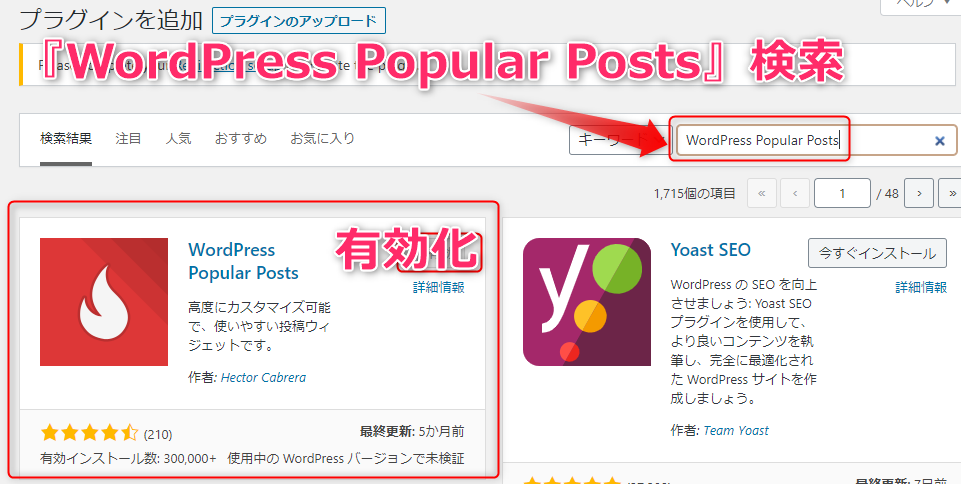
『WordPress Popular Posts』をインストールします。
『WordPress Popular Posts』で人気記事一覧を表示することが可能になります。
step
1『WordPress Popular Posts』検索→インストール→有効化

インストールが完了したら、有効化しておきましょう。
Page Builder By SiteOriginでの作業
私がルクセリタスを使っていたときは、トップページに人気記事を表示していました。(現在はSWELL(雑記ブログ)とAFFINGER6(当ブログ)で2つのブログを運営しています。)
ルクセリタスのトップページは、『Page Builder By SiteOrigin』と呼ばれるプラグインを使用して固定ページで作成していました。
Page Builder By SiteOriginのインストール~設定については下記の記事を参照してください。
-

-
参考ルクセリタスでカテゴリーページを作った2つの方法
続きを見る

って方は、ウィジェットに『WordPress Popular Posts』を追加するだけでもOK。
step
1ウィジェットで『WordPress Popular Posts』を追加

step
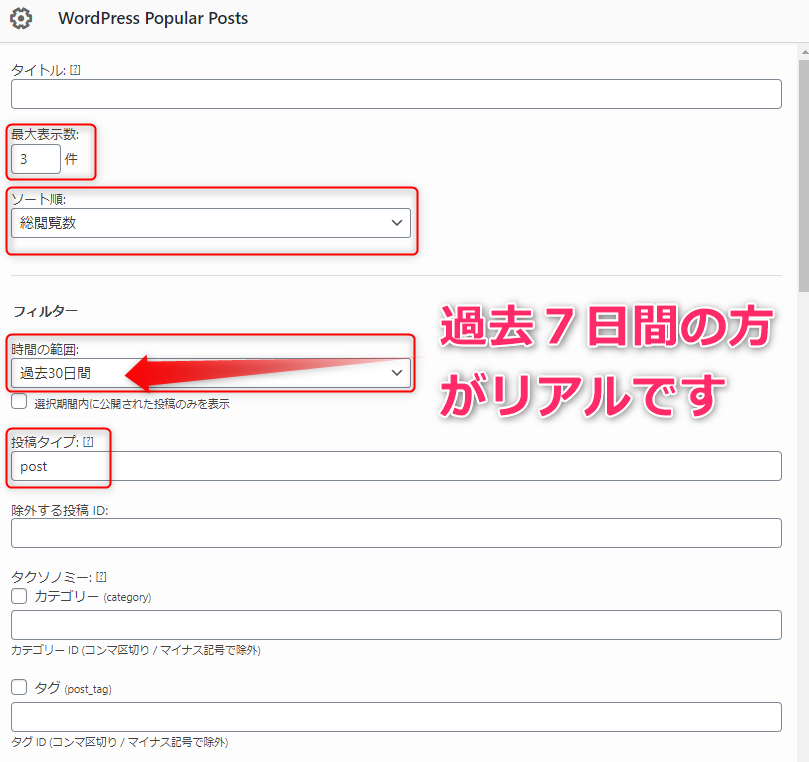
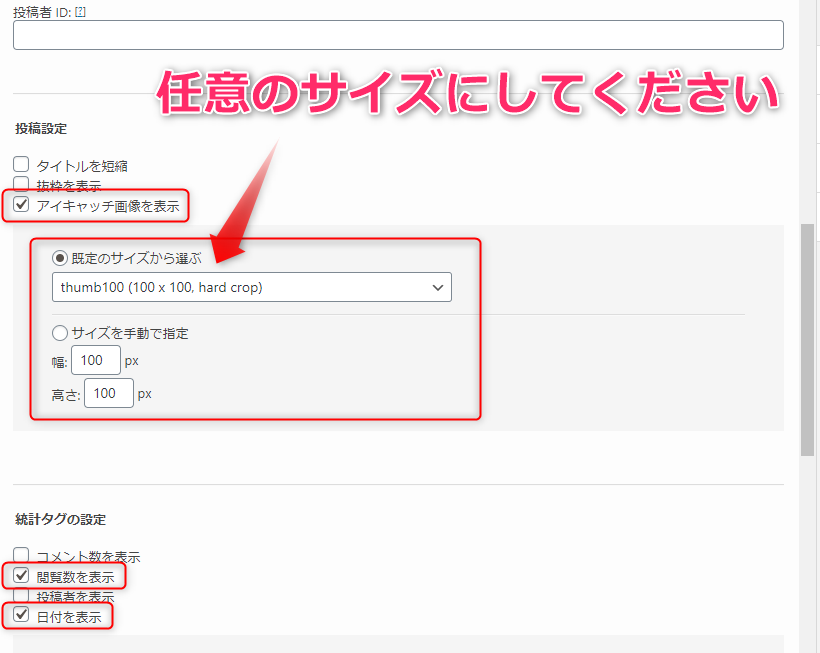
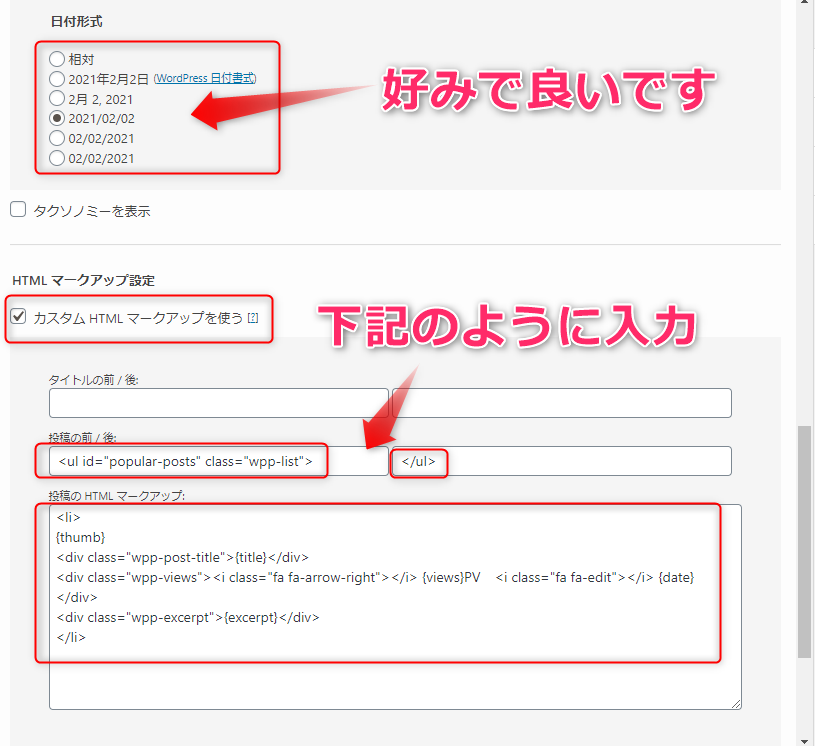
2設定

step
3集計範囲は『過去7日間』の方がリアルに反映されるのでオススメ


『投稿の前/後』と『投稿のHTMLマークアップ』の記述は、どらみさんの『WordPress Popular Postsのランキング表示をLuxeritasの新着表示となじませる』を参照しました。
どらみさんは初心者の方にも分かりやすく、ルクセリタス設定方法をまとめられています。
私もよく参考にさせていただきました。
私がもう一つのブログで使っているSWELLは、プラグインを使うことなく人気記事を表示することが可能です。
SWELLの人気記事表示

ポイント
プラグインはワードプレスを重くする双刃の剣のようなもの。
可能な限り、プラグインはインストールしないことをおススメします。
まとめ
人気記事をトップページ or サイドに表示させるメリットもあります。
ブログを見に来ていただいた方の回遊率を上昇させることができると考えています。
人気記事ってついついクリックしちゃいませんか?その心理。


私の場合は、固定ページ(フロントページ)に人気記事を表示しています。←ルクセリタス高速化のため、人気記事の表示をやめました。
スマホで『100点』を叩き出した設定
【Luxeritasルクセリタス高速化】スマホの表示速度改善したよ
人気記事をトップページやサイドに表示することで、どの記事がよく読まれているのか公私ともに一目瞭然になります。
アナリティクスを開いてPV数を確認するよりも、PV数を早く把握することできるので便利だったりします笑。以上です。


