
こんな方におすすめ
- 代替テキストをセットする時間を短縮したい方
- ブログに載せているメディア画像に代替テキストを設定していない方
理由
- 代替テキストをいちいち入力する時間はもったいないかも
- 画像に代替テキストをセットしておくことで、画像検索流入が見込める
本記事を読むメリット
- SEO効果が期待できる
- 代替テキスト入力時間の削減が可能
それでは、本題に入ります。
SEO Friendly Imagesを使って代替テキストをセット
代替テキストの入力削減をするプラグインは『SEO Friendly Images』です。
ココがおすすめ
名前もいいですね。
直訳すると『SEOにフレンドリーな画像』です。
step
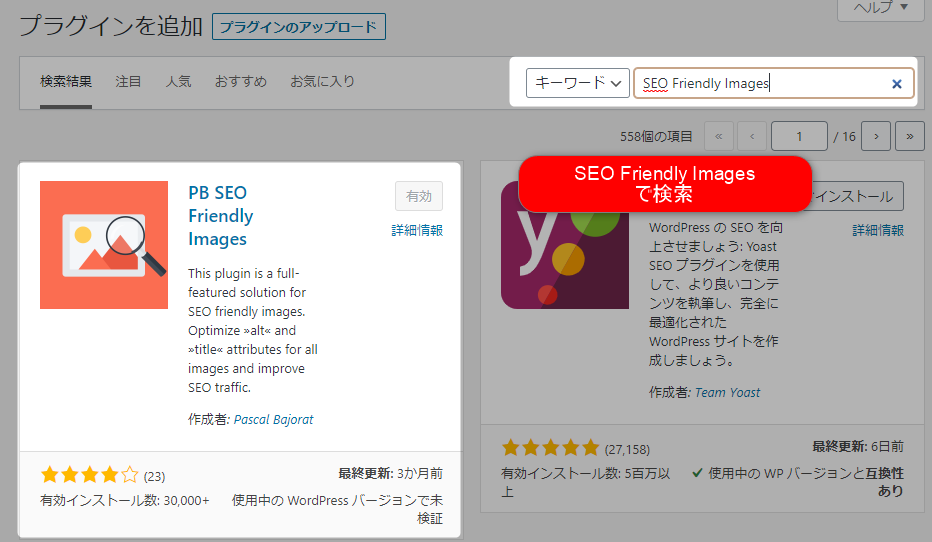
1プラグインの新規追加『SEO Friendly Images』を検索します。
『PB SEO Friendly Images』をインストール→有効化します。

step
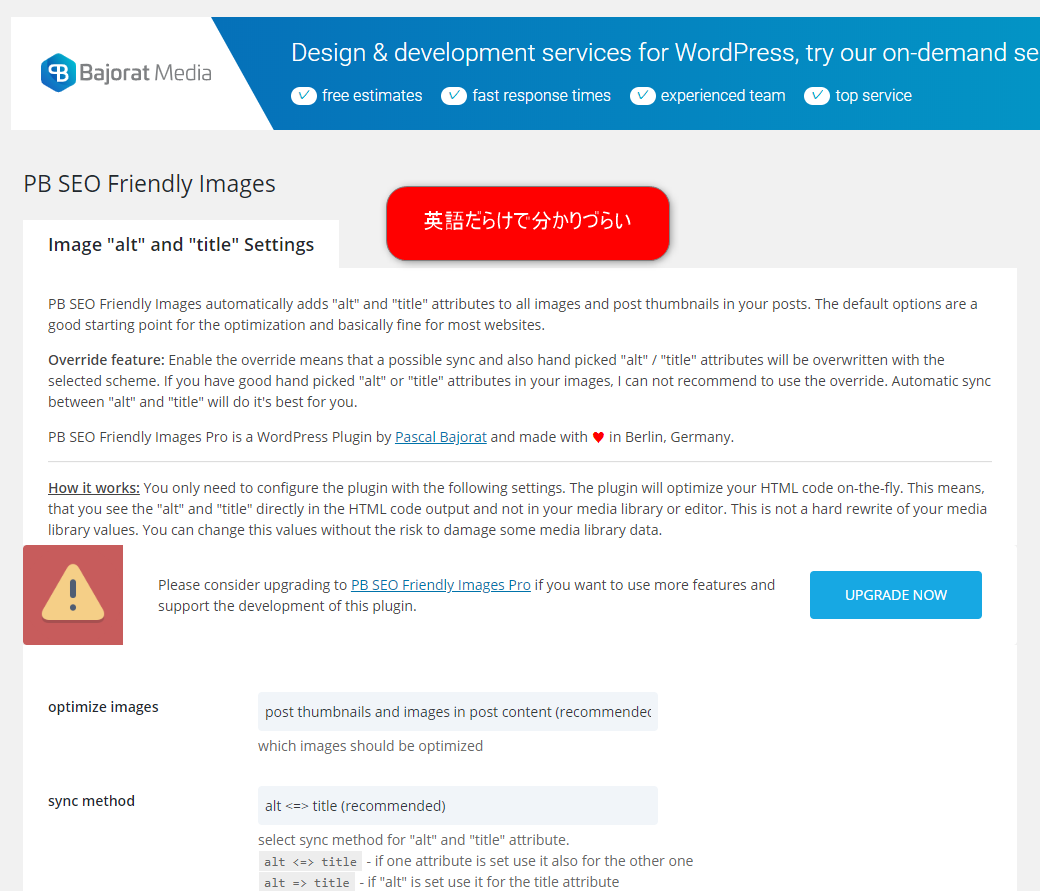
2設定タブ『SEO Friendly Images』を開きます。
設定画面は、すべて英語で表記されていますので、このままでは見にくいです。

step
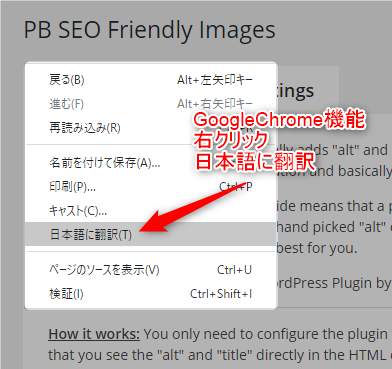
3ブラウザ『GoogleChrome』をお使いの方は、画面を右クリックすると『日本語に翻訳』機能があります。

step
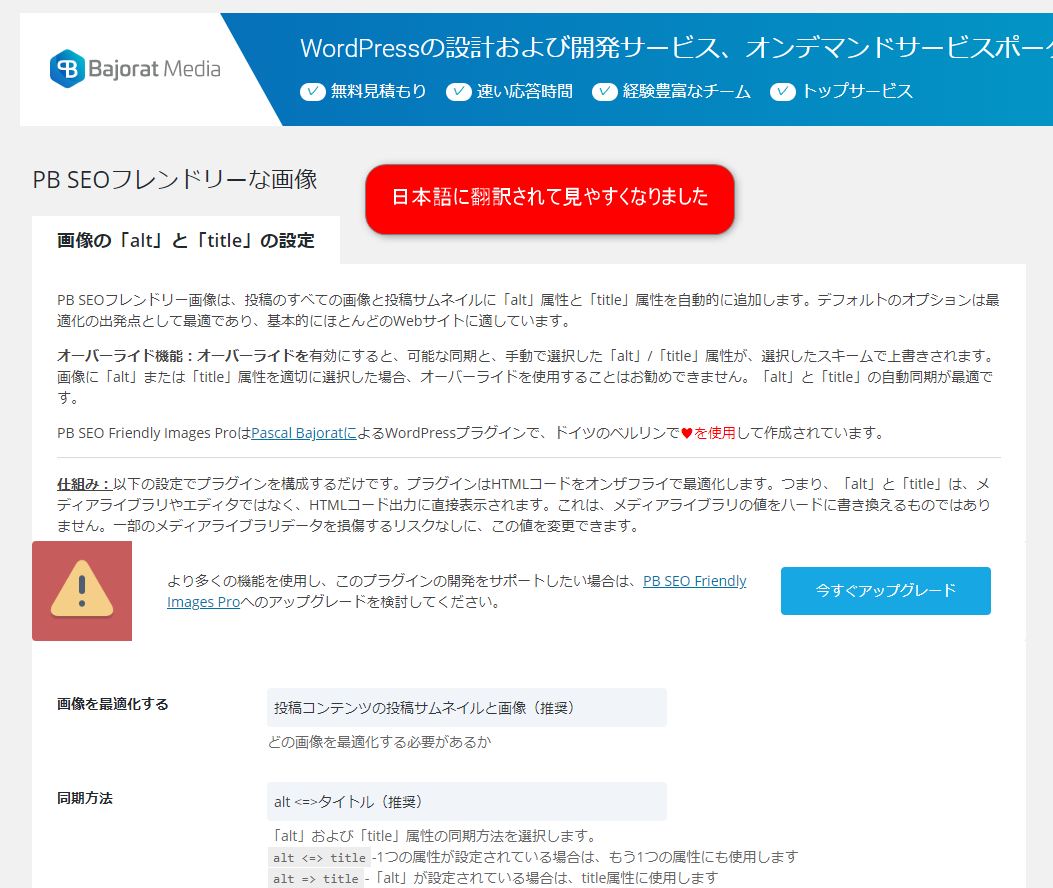
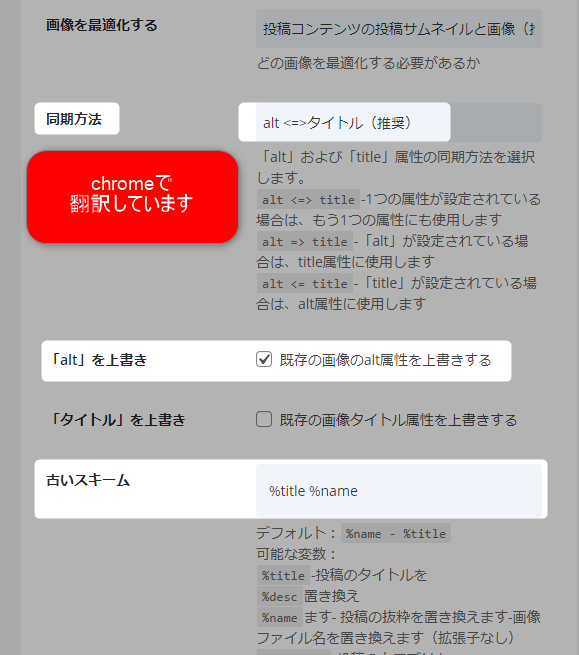
4日本語に翻訳されて見やすくなりました。

step
5設定箇所は3箇所です。
メモ
- 【同期方法】alt<=>タイトル(推奨)
- 【「alt」を上書き】既存の画像のalt属性を上書きするにチェック
- 【古いスキーム】%title %name

step
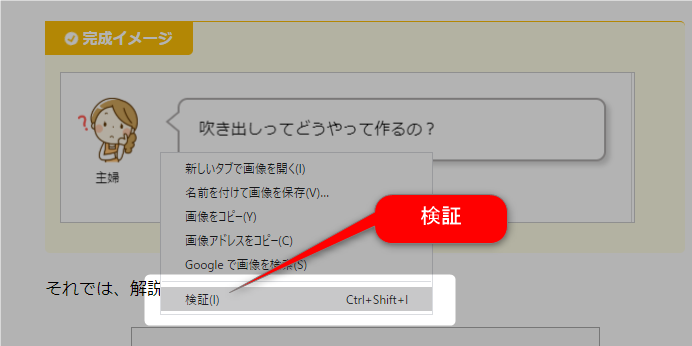
6実際に『タイトル=代替テキスト』となっているのかを確認します。
画像を右クリックして『検証』をクリックします。

step
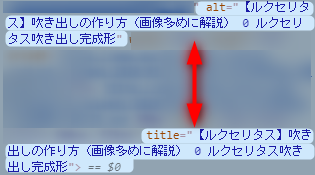
7alt属性とtitle属性に同じ文字がセットされていることが確認できます。

代替テキストのメリット
メディア画像に代替テキストを設定することで、画像検索からのブログ流入を見込むメリットがあります。
例えば、私のもうひとつのブログ『ぶろぐしる~』ではGoogle画像検索で『産後悪寒戦慄』と検索するとトップ部分に該当記事のアイキャッチが表示されます。

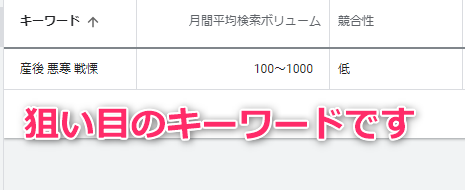
ちなみに『産後悪寒戦慄』というワードをキーワードプランナーで調べてみると月間検索ボリュームが【100~1000】です。
記事は3~4位を前後していますが、画像はトップに出てくるのは嬉しいですね。

意外と知らない方も多いですが、画像検索の場合は記事に比べると上位を取りやすいです。
ポイント
画像に大体テキストをセットしておくことで、画像検索からの流入も見込めるようになる!
まとめ
画像に代替テキストをセットして感じていることは下記。
ココがポイント
SEO的にもプラスになることはあっても、マイナスになることはないよ!
代替テキストをセットされていない方は、ぜひ『SEO Friendly Images』を使ってみてください。以上です。




