
上記のお悩みを解決します。
本記事の根拠
- 雑記ブログ(私が運営しているもう一つのブログです)の『ぶろぐしる~』はルクセリタスで吹き出しを多用しまくっていま
すした(SWELLへ移行しました)
それでは、本題に入ります。
ルクセリタス 吹き出しの作り方
結論です。
ルクセリタスでは、吹き出しを表示する方法は、『ショートコード』と『定型文』の2つあります。
2パターンの吹き出し作成方法
定型文
ショートコード
私は、『定型文』で吹き出しを挿入しています。
両方試してみて、自分が使いやすいと感じたほうで良いです。
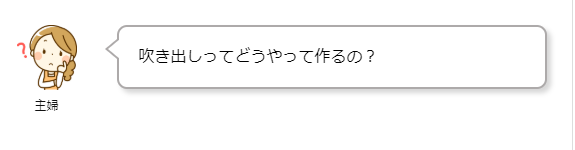
吹き出しの完成イメージは下記。
完成イメージ


イラストACで吹き出しアイコンを無料ダウンロード
無料イラストなら【イラストAC】でお好きなアイコンを探してダウンロードします。
ココがおすすめ
イラストACは無料でダウンロードできる!

step
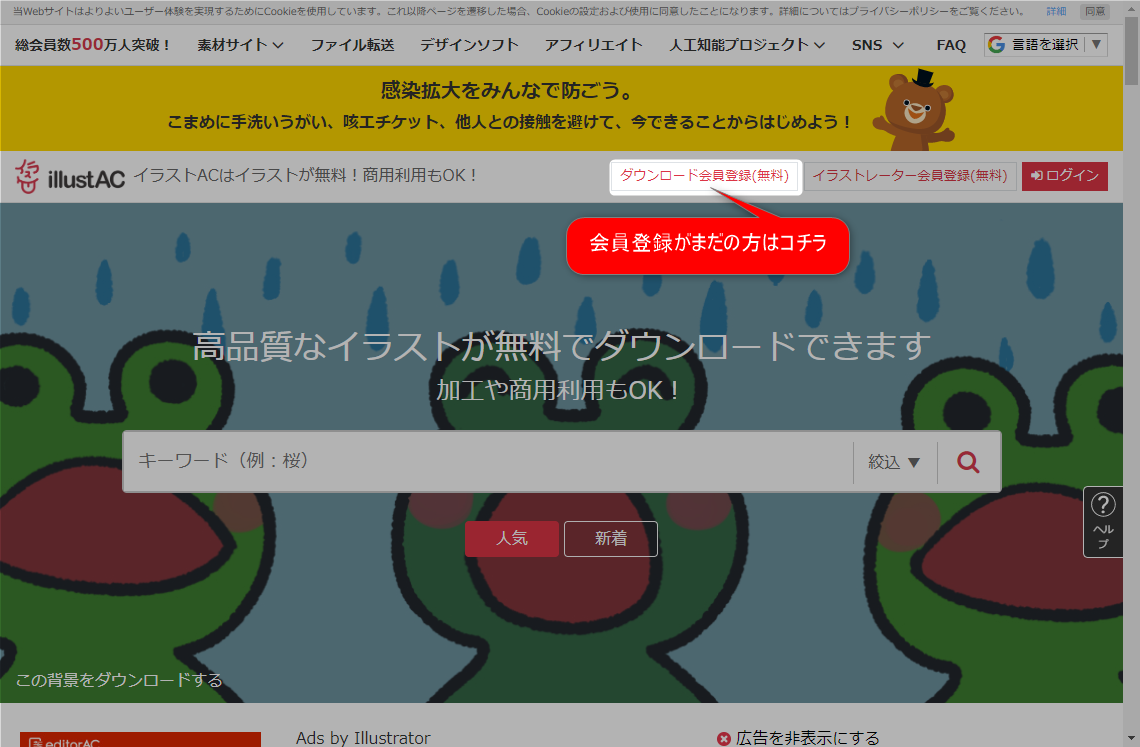
1【無料イラストなら【イラストAC】】にアクセス
無料で会員登録できます。(1分ほどで登録完了)

step
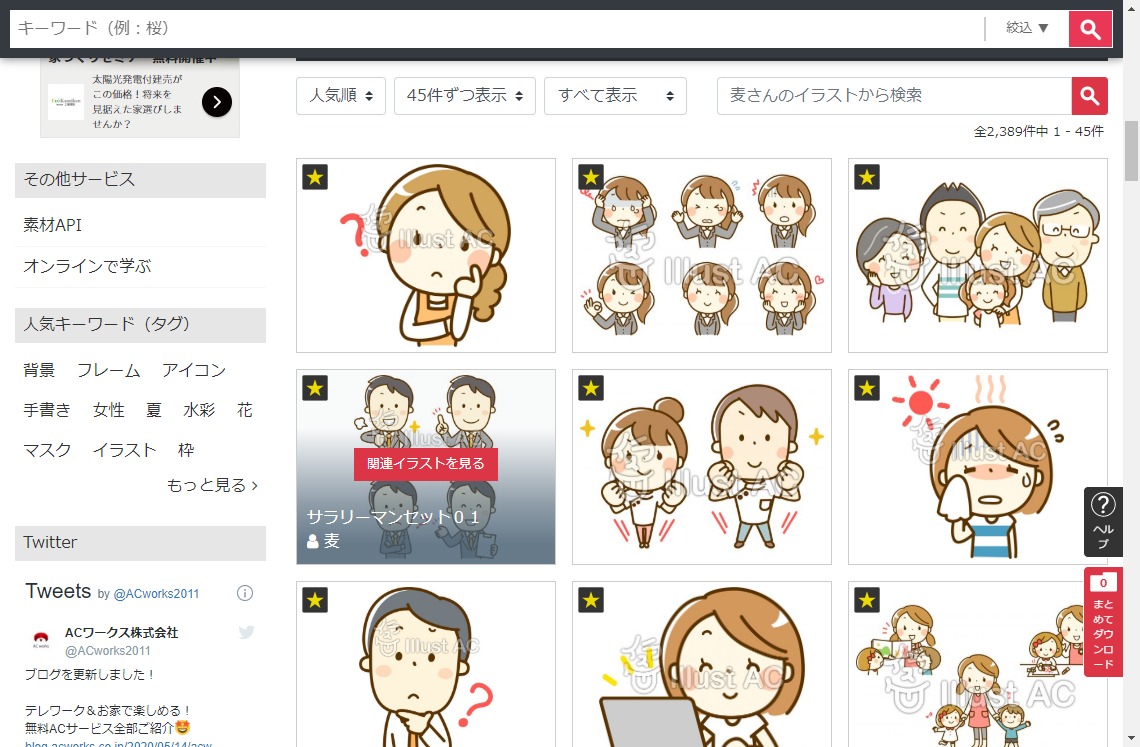
2登録が完了したら、イラストを選びます
兄弟ブログの『ぶろぐしる~』では、『麦さん』のイラストを使わせていただいています。
優しいタッチのイラストですので、お気に入りです。

step
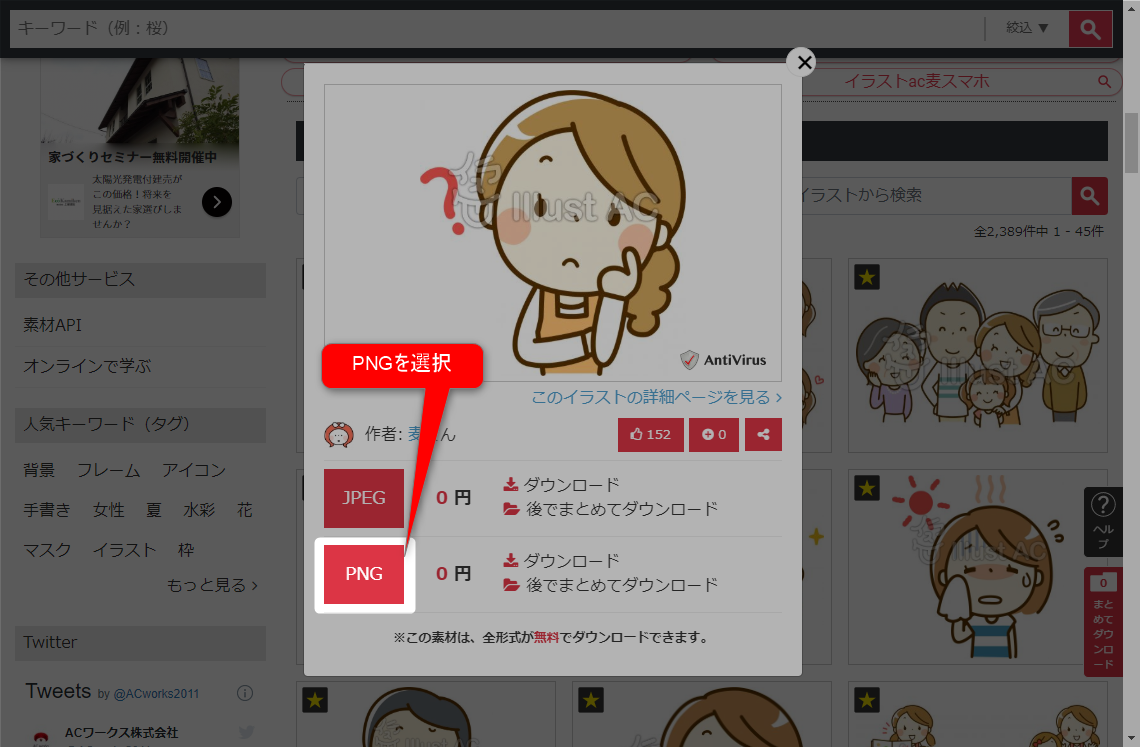
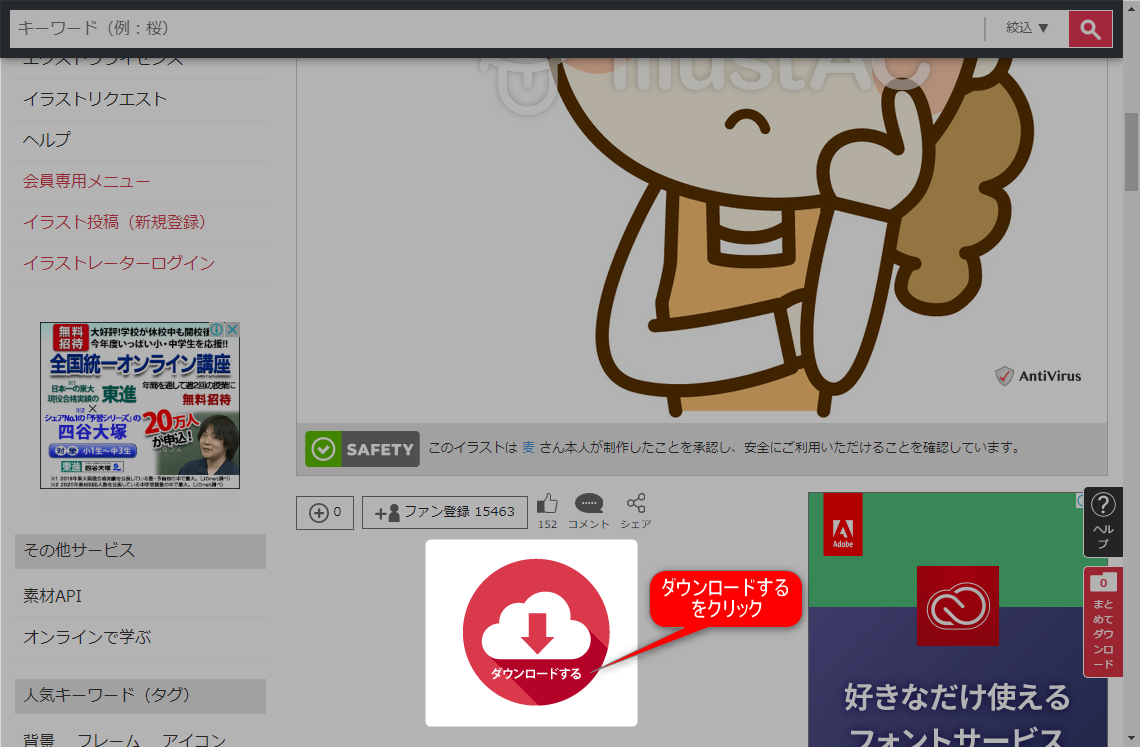
3気に入ったイラストを選択して、『PNG』をクリック

step
4ダウンロードをクリック

step
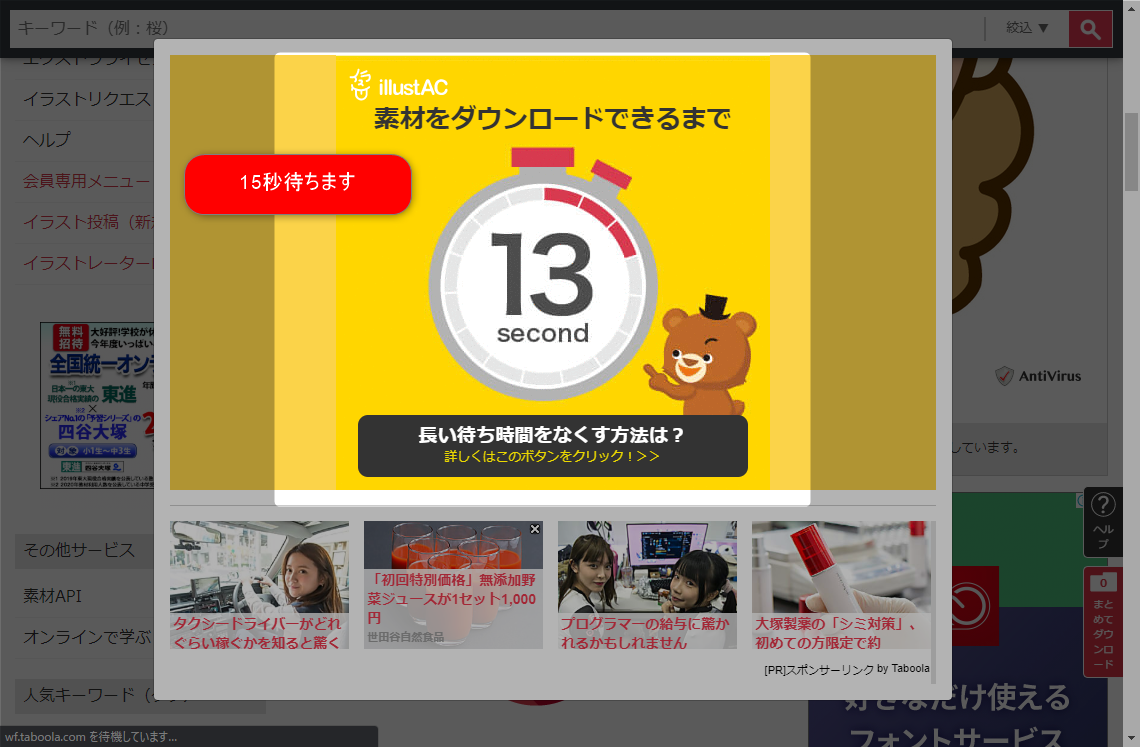
515秒カウントが始まるので、待機

step
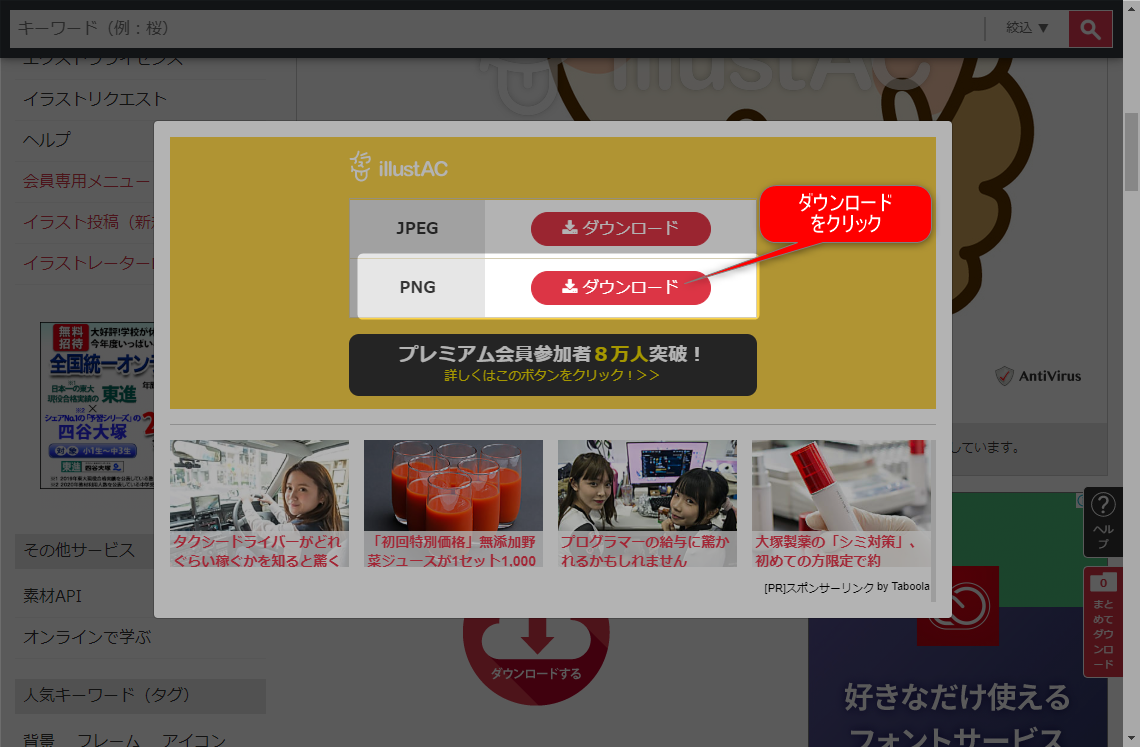
615秒後に、下記の画面が表示されるので、『PNG』をダウンロード

ダウンロード完了で、イラストACでの作業は終わりです。
ダウンロード後は、PNG圧縮をしていきます。
小さいことの積み重ねが、のちのち大きな差となってくると感じています。

step
1『PNGイメージをオンラインで圧縮する』にアクセス

step
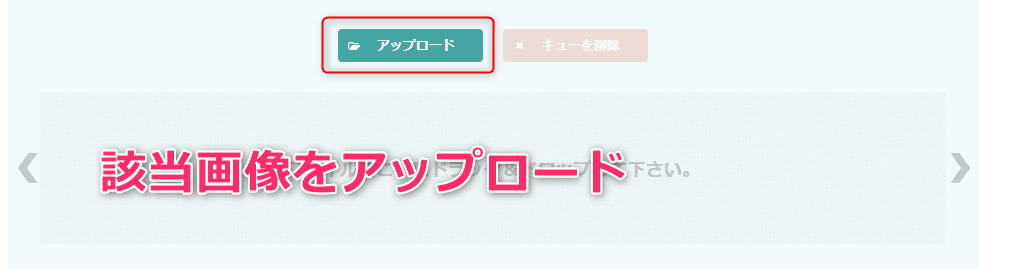
2該当画像をアップロードして圧縮

step
3圧縮が完了したらダウンロードして完了

吹き出しアイコンに限らず、画像はすべて圧縮してからWordPressにアップロードすることをオススメします。
画像サイズを最適化することで、ページ表示速度のアップが期待できます。
ワードプレスにメディアファイルを取り込む
イラストACからダウンロードしたイラストをワードプレスのメディアにアップロードします。
ワードプレスにアップロードができたら、下記の作業をおこなっていきます。
チェックリスト
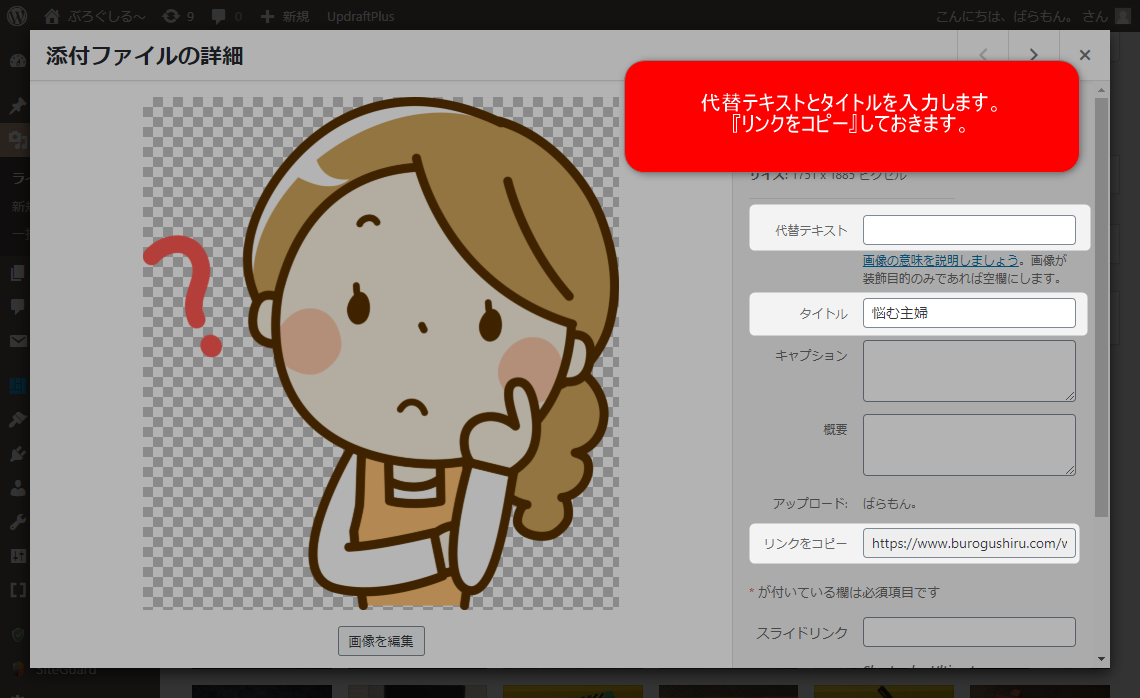
代替テキストを入力します
タイトルを入力します
リンクをコピーします

ココがポイント
代替テキスト挿入はSEO効果も期待できる
画像をアップロードするたびに、代替テキストを入力していたら大変です。

下記記事で、自動で代替テキストをセットするプラグインをご紹介しています。
『【代替テキスト】ワードプレスプラグインで時短!SEO効果も期待?!』
Luxeritas(ルクセリタス)ショートコードを登録する
ひとつめの吹き出し作成方法をご紹介します。

step
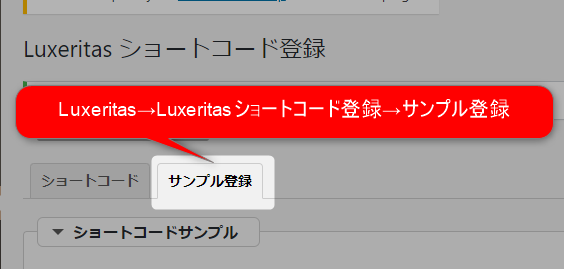
1Luxeritas→Luxeritasショートコード登録→サンプル登録

step
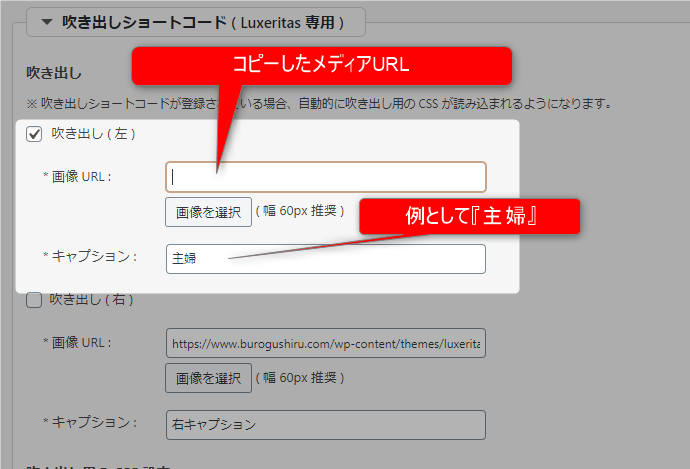
2画像URLにコピーしたメディアURLを貼り付け
キャプションには、今回は例として『主婦』と入力します。

step
3色の設定
『変更を保存』をクリックします。

以上でショートコードの設定は完了しました。
登録したショートコードを使ってみましょう。
step
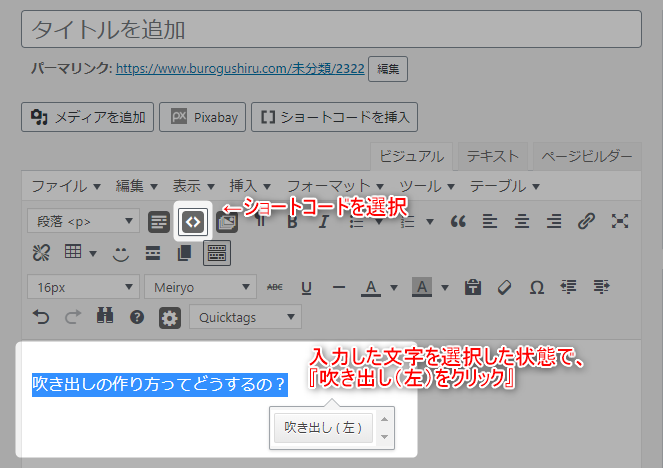
1入力した文字を選択した状態で、『ショートコード』を選択
『吹き出し(左)』をクリックします。

たったこれだけです。
プレビュー画面で出来上がりをチェックしてみます。
こんな感じで完成しました。

以上が、ショートコードを用いた吹き出しの作成方法です。
続いては、定型文を用いた方法をご紹介します。

Luxeritas(ルクセリタス)定型文を登録する
Luxeritas(ルクセリタス)定型文登録の方法を説明します。
私は『ぶろぐしる~』で記事を書くときには、定型文で吹き出しを使っています。
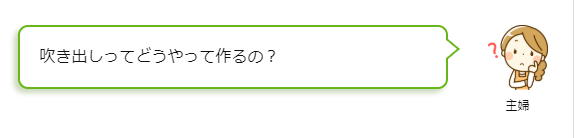
完成イメージ

step
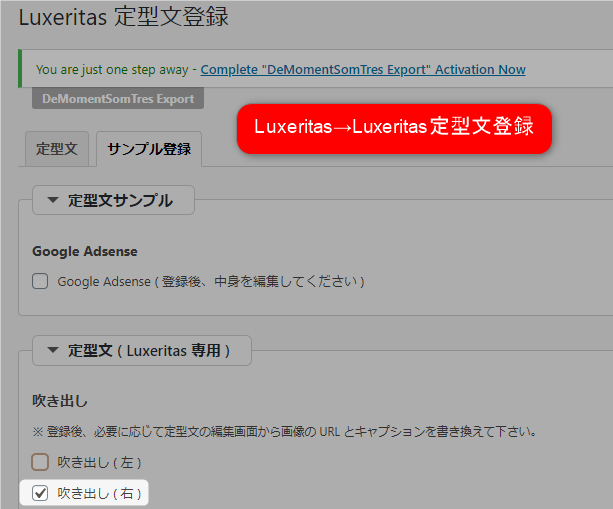
1Luxeritas→Luxeritas定型文登録
吹き出し(右)にチェックします。

step
2色の設定
『変更を保存』をクリックしてください。

step
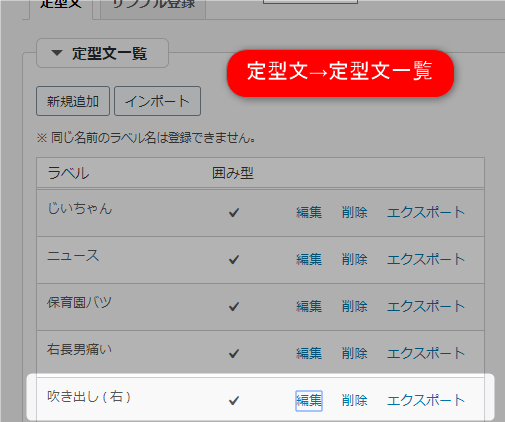
3『定型文』タブを開くと、『定型文一覧』が表示されます。
一覧に、作成した『吹き出し(右)』があります。
『編集』を開きます。

step
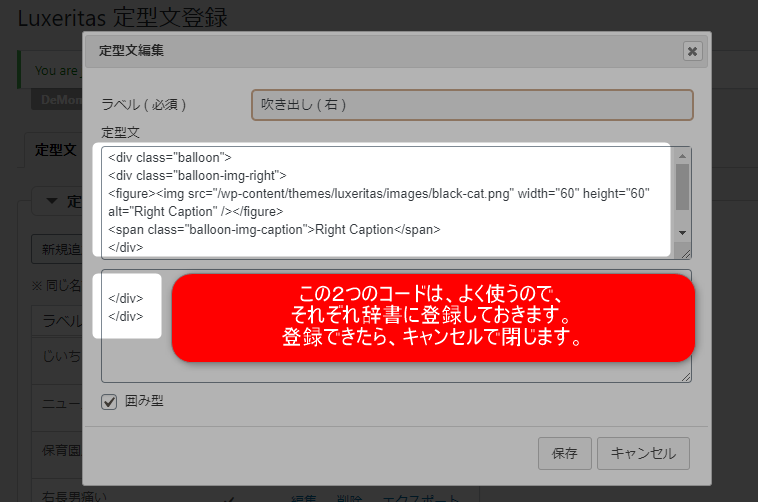
4白枠で囲ってある2つのコードをメモ帳にでもコピペしておきます。
ポイント
この2つのコードは頻繁に使うので、Windows機能の『辞書登録』に登録をしておくと便利です。
吹き出しをたくさん設定しておく場合には、作業効率が大幅アップします。
コピペできたら、『定型文編集』画面をキャンセルで閉じます。

step
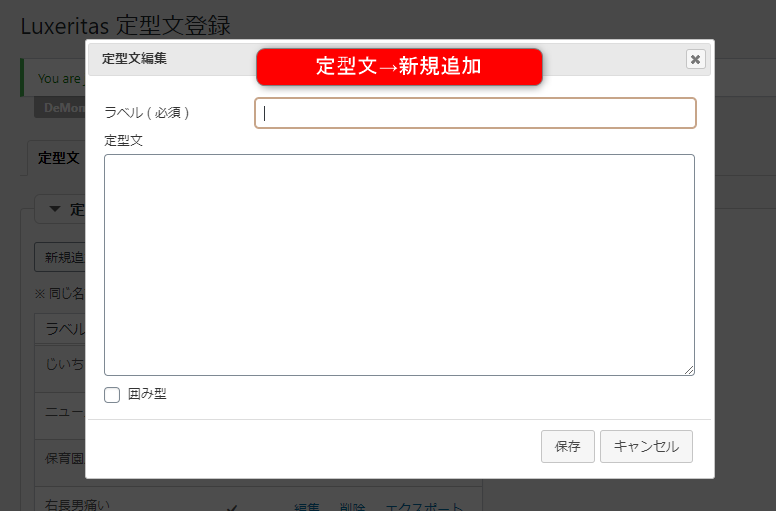
5『新規追加』で定型文を登録

step
6定型文を使うときに分かりやすいラベル名を付与
今回は例として、『右主婦疑問?』と付けました。
左下の『囲み型』にチェックをします。
定型文とその下のボックスには、メモ帳にコピペしておいたコードを貼り付けします。

step
7画像で選択している部分を、吹き出しに表示させたいメディアURLに置き換え
img src="メディアURL"の部分です。
ついでに、height="60"→"80"に変えておきましょう。(高さ調整)

step
8『Right Caption』のところを、任意の文字列に打ち替え
『Right Caption』のところを、『主婦』と入力します。
すると、吹き出しのアイコンの下に『主婦』と表示されます。

以上で定型文の吹き出しの設定は完了しました。
登録した定型文を使ってみましょう。
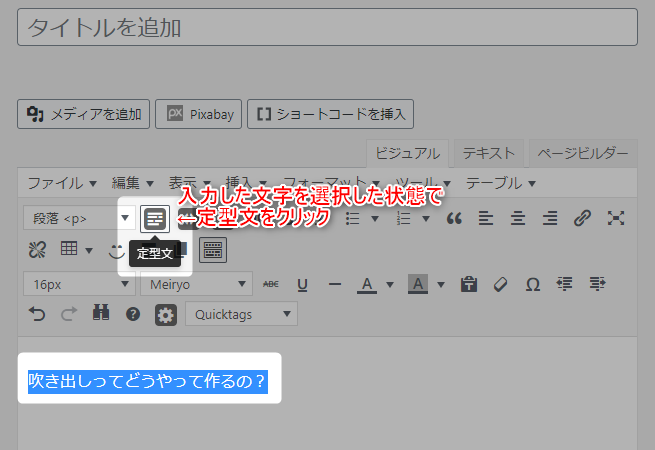
step
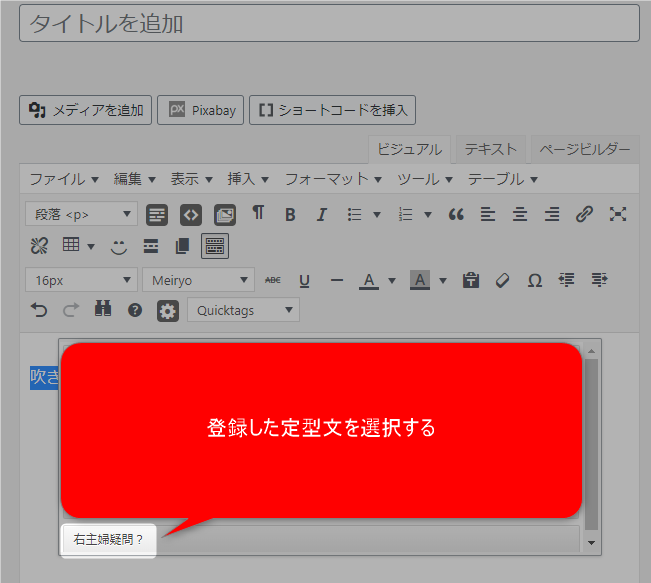
1入力した文字を選択した状態で、『定型文』を選択

step
2登録した定型文を選択

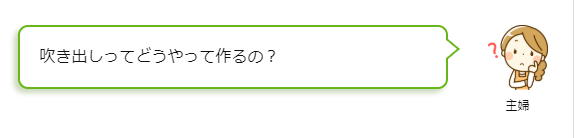
吹き出しが挿入されました。
プレビュー画面で吹き出しをチェックしてみます。
こんな感じで完成しました。

ポイント
ちなみにですが、当ブログのAFFINGER6では標準機能で『吹き出し設定』があります。
今回ご紹介したような手順をふまなくても、簡単に吹き出しを作ることが可能です。
AFFINGER6の会話アイコン設定



私はSWELLとAFFINGER6の両方を使っています。
両テーマの吹き出しを使ってみて、【AFFINGER6とSWELL】吹き出し機能の3つの違いを感じています。
まとめ
文章でダラダラ書くよりも、吹き出しの方が読者がスムーズに読めるようになるメリットもあります。
例えば、こんな感じ。


ただし、吹き出しを多用すると見づらくなるので注意です。
吹き出しを上手に使って、収益アップに繋げていきたいですね!以上です。
無料で登録しておく→無料イラストなら【イラストAC】



