本記事を読むメリット
リンクリストを設置することで読者の回遊率アップが期待できます
SWELLのリンクリストブロックの使い方

SWELLのリンクリストブロックが、オシャレで便利なので多用しています。
読者様の回遊率アップに繋がっていると感じているので、オススメ。
SWELLのリンクリストブロックの使い方を解説します。
ポイント
私は、ブログパーツでリンクリストブロックを使うことが多いです。
記事下に関連するカテゴリーのリンクリストを挿入しています。
ココがポイント
読者の次の行動を促すようなテキストリンクを用意することがポイント。
step
1ブログパーツを新規追加してリンクリスト作成開始

step
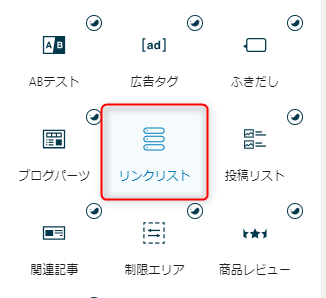
2リンクリストブロックを選択

step
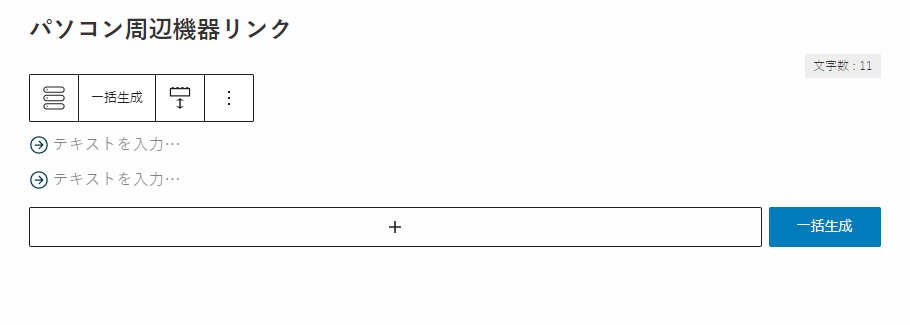
3リンクリストブロックが挿入される

step
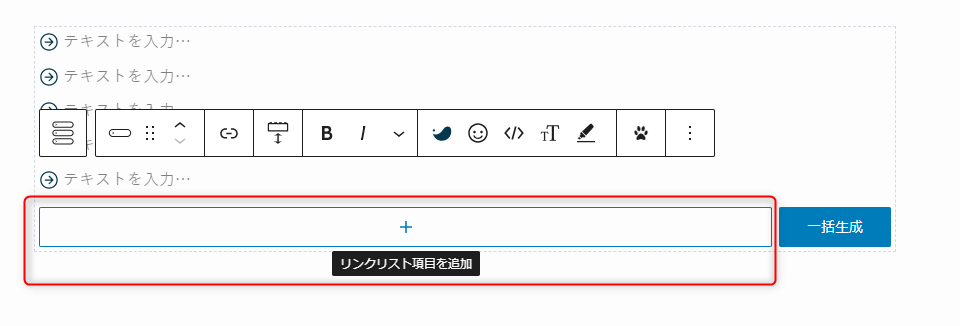
4プラスボタンを押すことでリンクリストが追加される

step
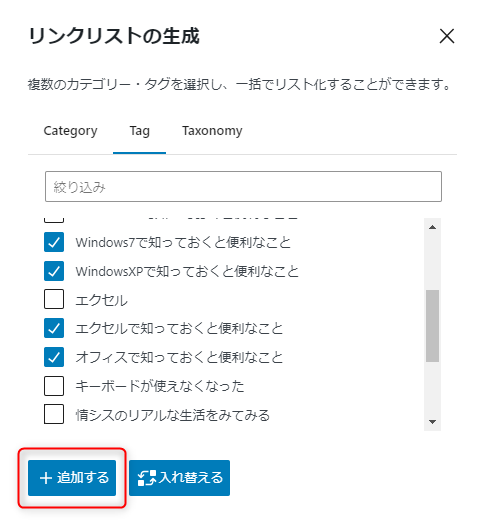
5カテゴリーやタグで一括生成も可能

試しに、タグでリンクリストの一括生成をしてみます。
step
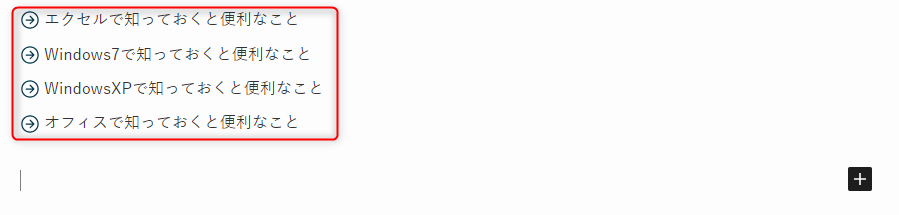
6タグでリンクリストを一括生成するとこんな感じ

step
7私の場合はテキストリンクが多め

タグやカテゴリーでリンクリストを一括生成しても大変便利です。
ただ、私の場合はテキストリンクが多め。
例えば下記。
ココがポイント
PS5×32型の湾曲率1000Rの組み合わせで圧倒的臨場感&圧倒的没入感を手に入れた

step
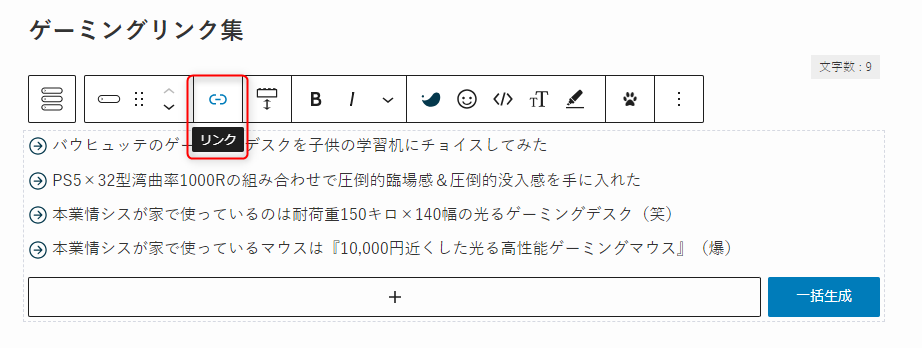
8テキストにリンク設定

入力したテキストにリンクを貼ります。
step
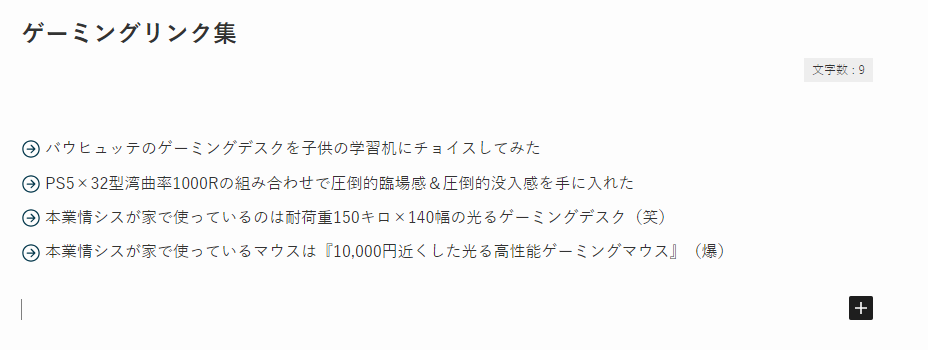
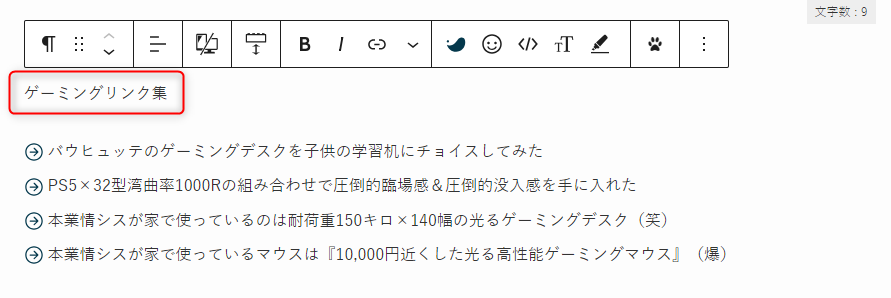
9作成したリンクリストにタイトルを付ける

タイトルにも一工夫。
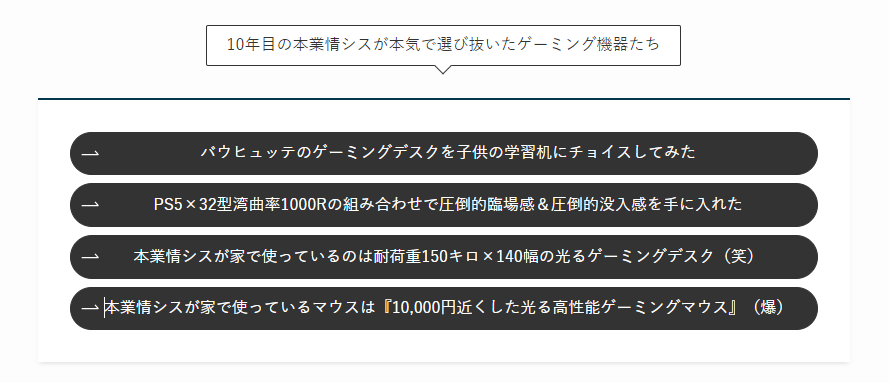
例の画像は『ゲーミングリンク集』としていますが、見てみようという気にはいまいちなりません。
ココがダメ
ゲーミングリンク集
次の記事へのクリックを促すような文面にするのがポイント。
どことなくぶっきらぼうな『ゲーミングリンク集』よりも気になりませんか?
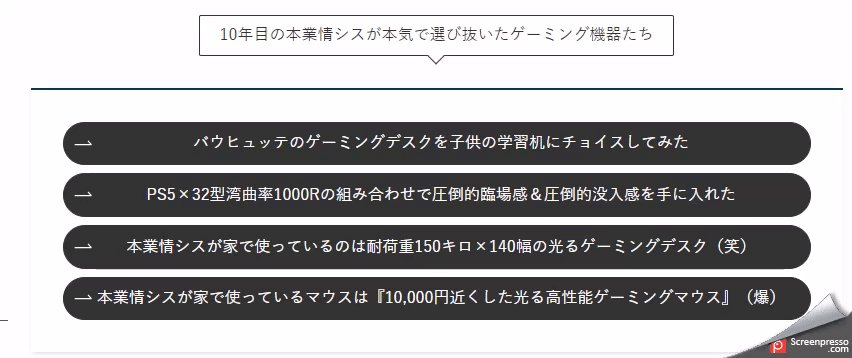
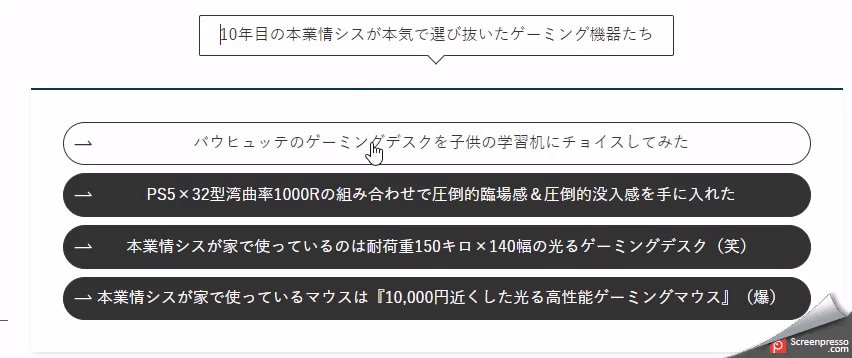
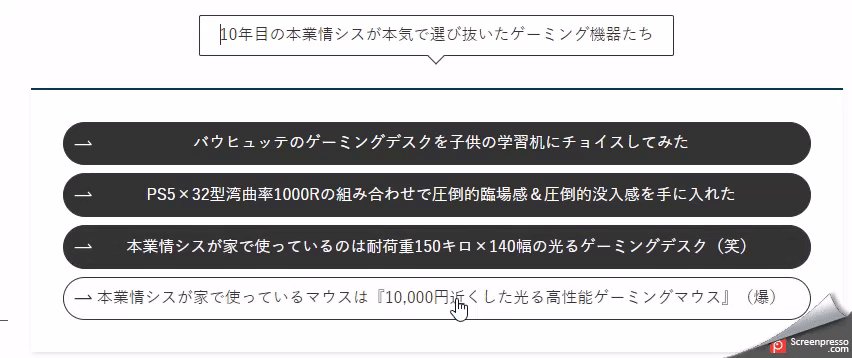
ココがおすすめ
10年目の本業情シスが本気で選び抜いたゲーミング機器たち
step
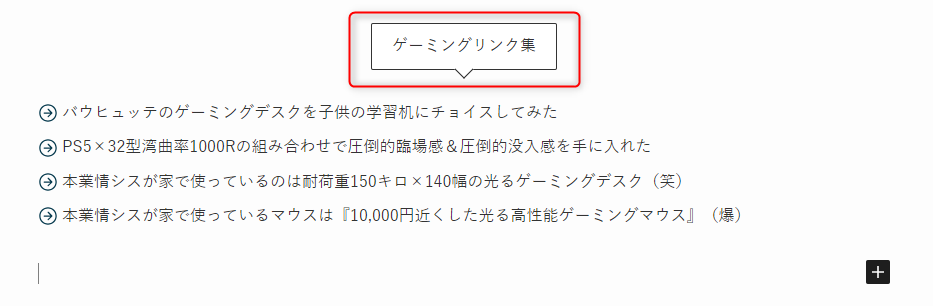
10テキストスタイルを吹き出しに変更

step
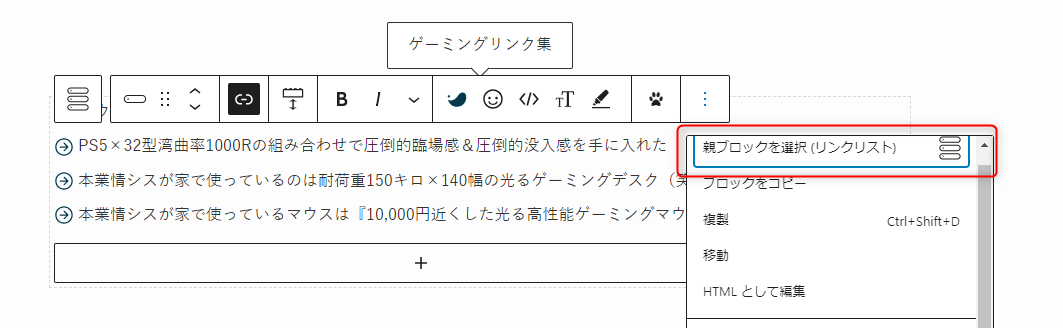
11テキストリンクの親ブロックを選択

step
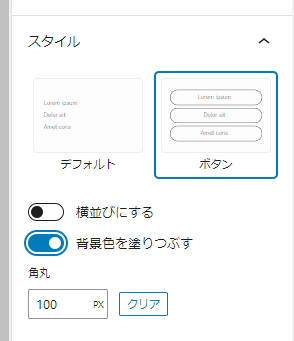
12リンクリストのスタイルを変更

もっと詳しく
- スタイル=ボタン
- 背景色を塗りつぶす
step
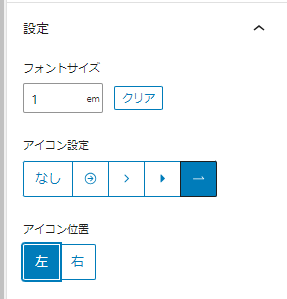
13リンクリストの設定

もっと詳しく
- フォントサイズ=1
- アイコン設定=任意
- アイコン位置=任意
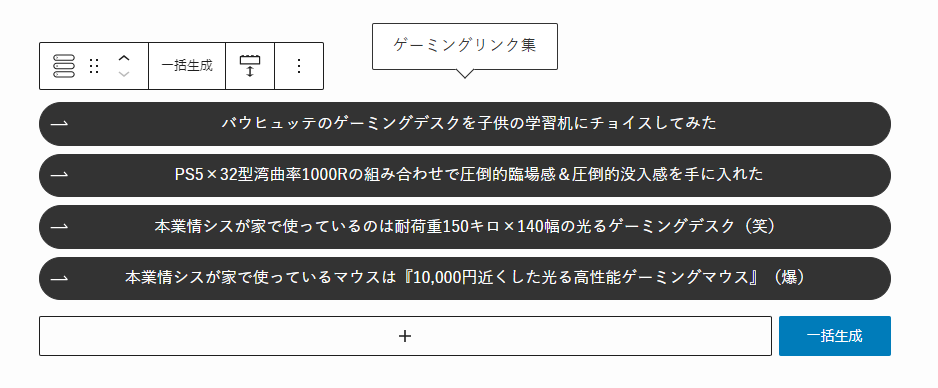
step
149割完成

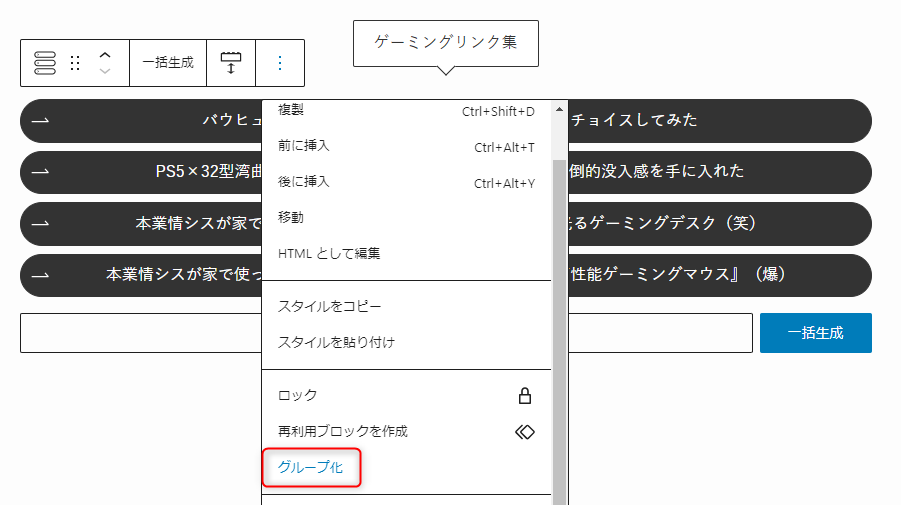
step
15リンクリストを選択してグループ化

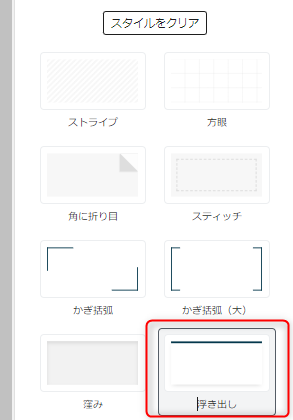
step
16スタイルを変更

ココがおすすめ
個人的には、スタイルは『浮き出し』がオススメ
step
17完成!

まとめ
ポイントをおさらいしておきます。
本記事のポイントまとめ
- 記事下に次の行動を促すリンクリストを設置することで、回遊率がアップしたと感じているよ!
以上です。

