本記事を読むメリット
SWELLの固定ページでオシャレなプロフィールを作成できることが期待できます
SWELLの固定ページでプロフィールを設置する方法
step
1固定ページのプロフィール完成形

step
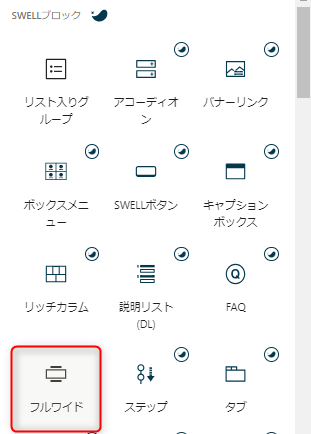
2フルワイドブロックを選択

step
3見出しに『プロフィール』と入力

step
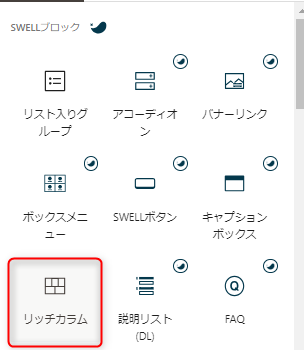
4リッチカラムブロックを選択

step
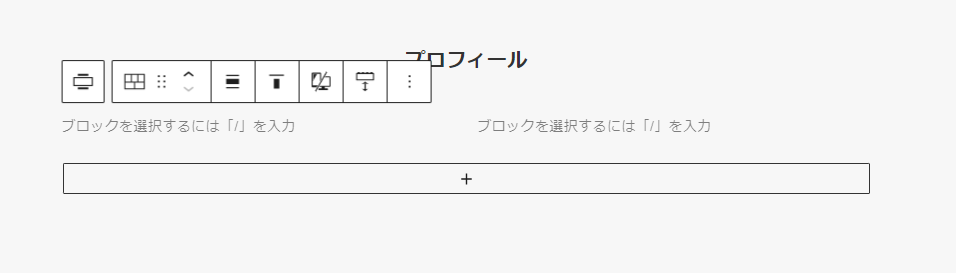
5リッチカラムが挿入される

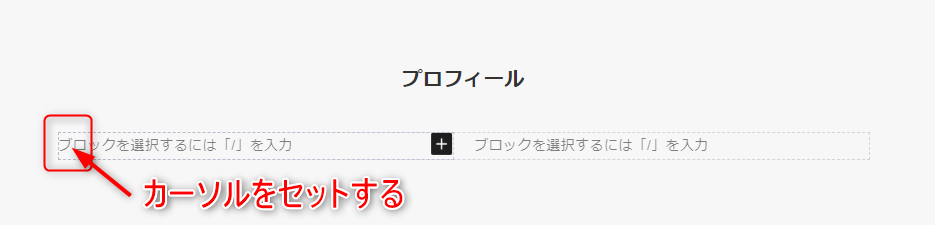
step
6左カラムをクリックしてカーソルをセット

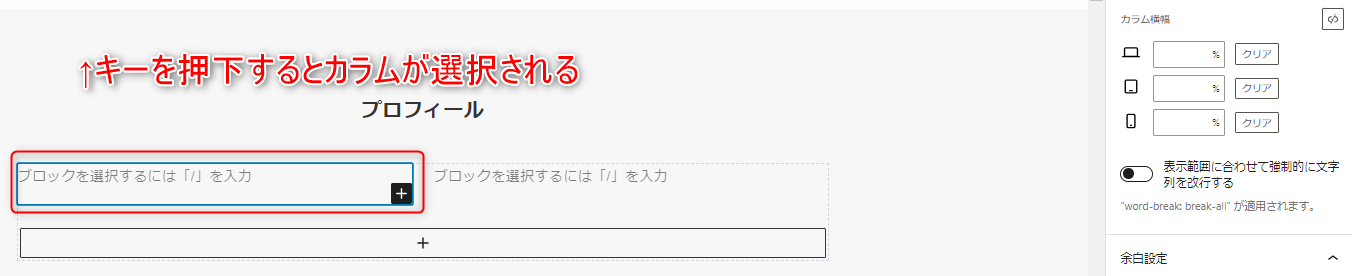
step
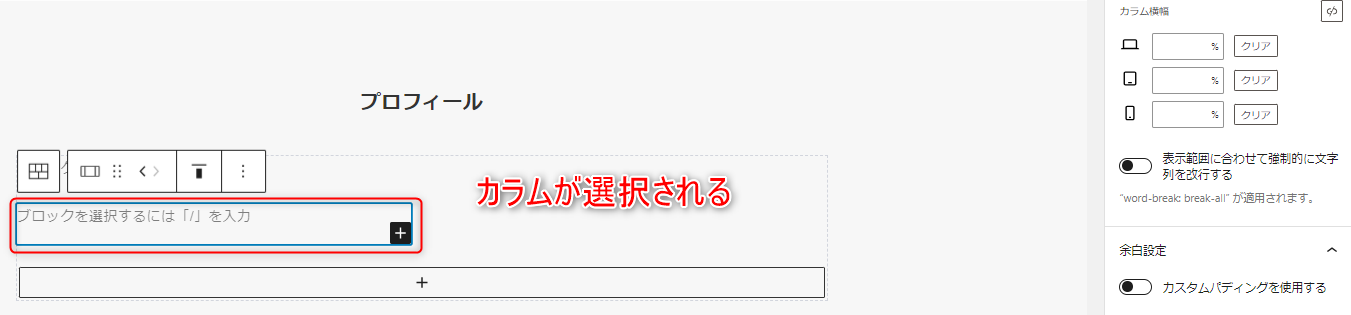
7↑矢印キーを押下するとカラムが選択される

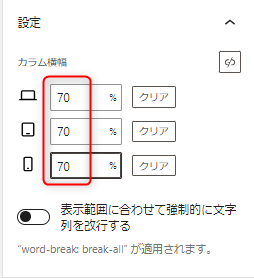
step
8カラム横幅を70パーセントに設定

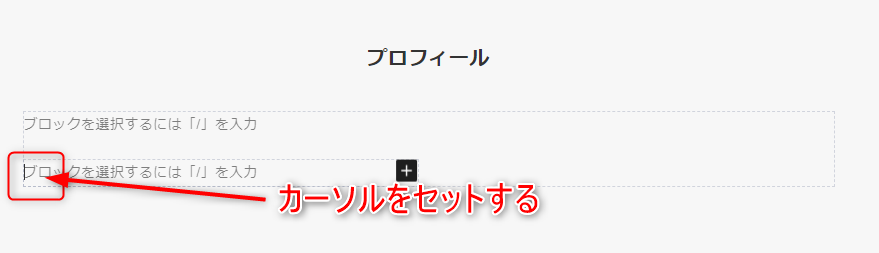
step
9下にあるカラムにカーソルをセット

step
10↑矢印キーを押下してカラムを選択

step
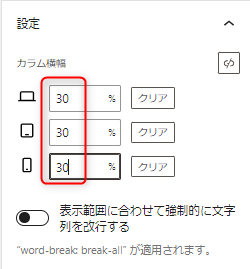
11カラム横幅を30パーセントに設定

step
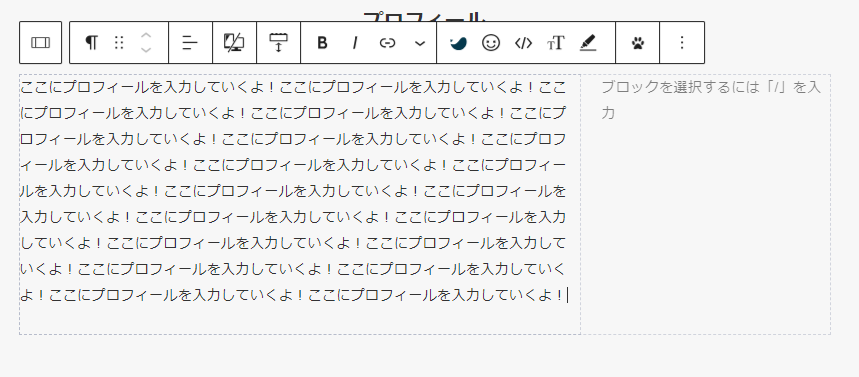
12左カラムにプロフィール分を入力

step
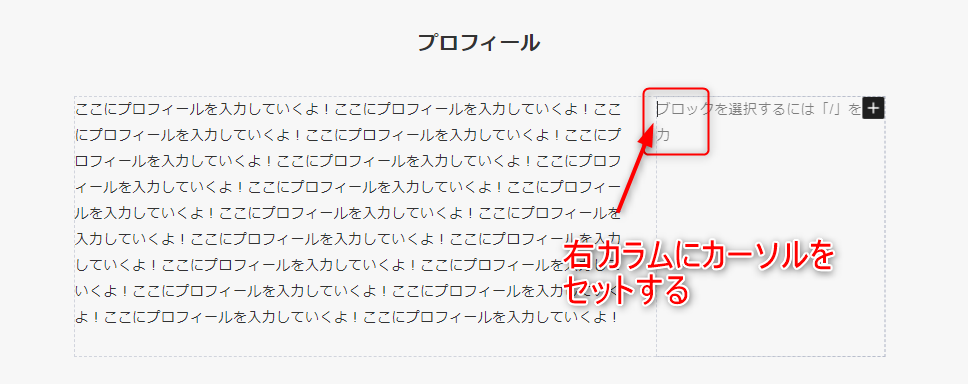
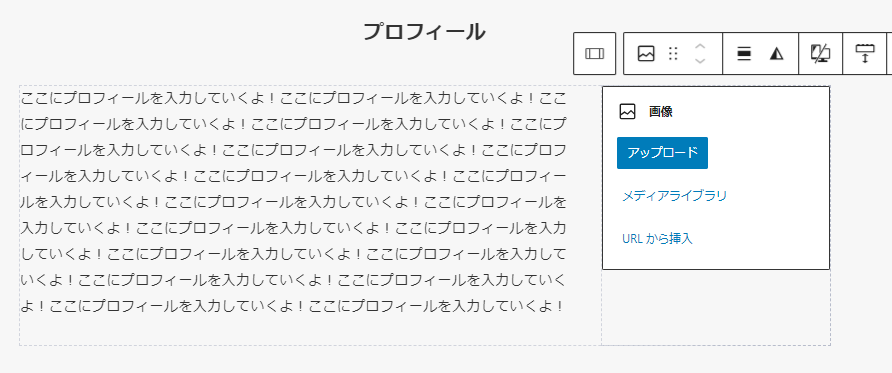
13右カラムにカーソルをセット

step
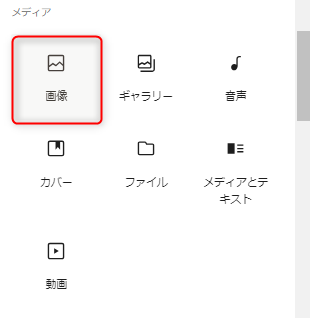
14画像ブロックを選択

step
15画像をアップロードまたはメディアライブラリから選択

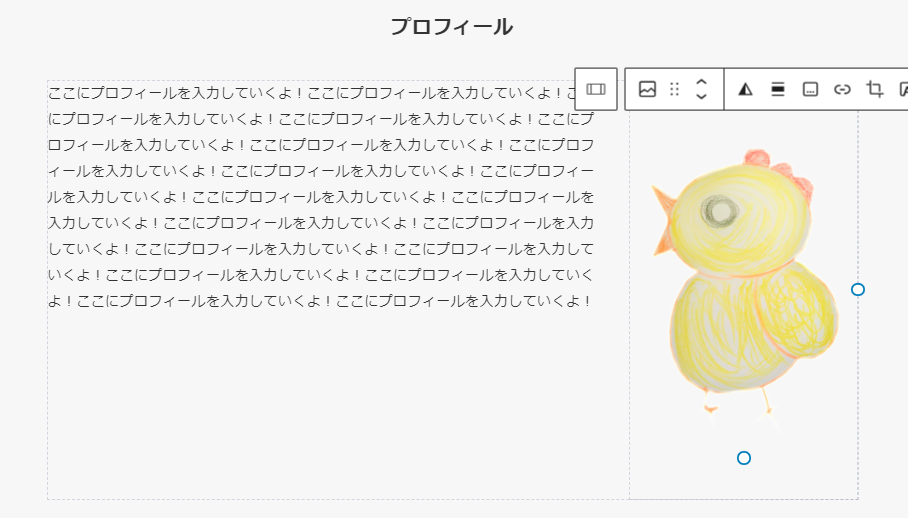
step
16プロフィール画像が挿入される

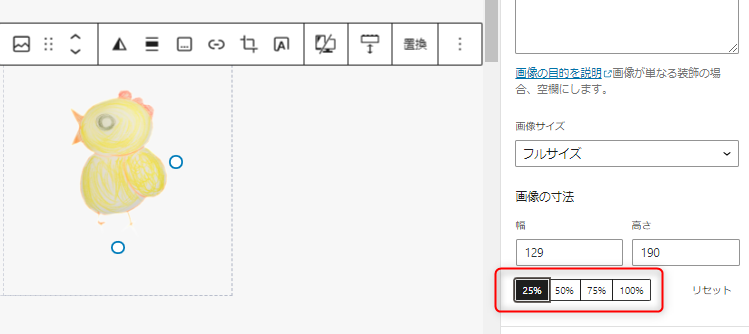
step
17画像のサイズを適当に変更

step
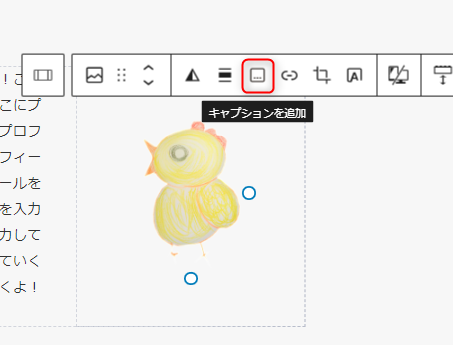
18画像の下にキャプションを追加

step
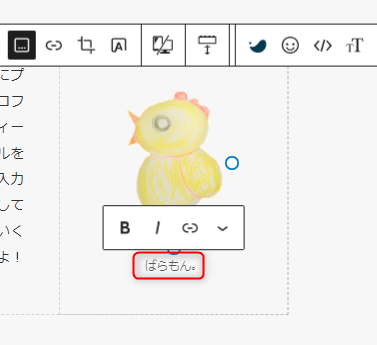
19キャプション追加完了

step
20リストブロックを選択

step
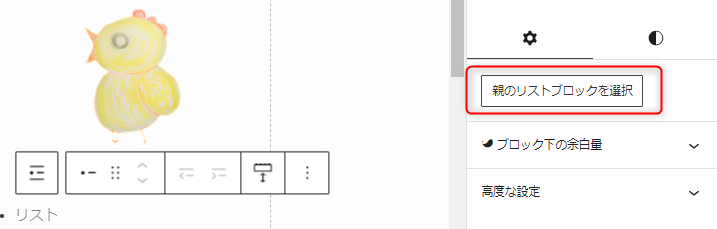
21親のリストブロックを選択

step
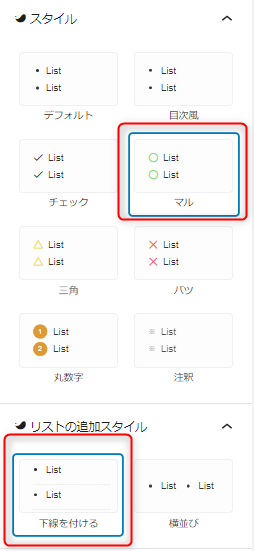
22スタイルの変更と下線を引く

step
23プロフィール画像の下まで完成

step
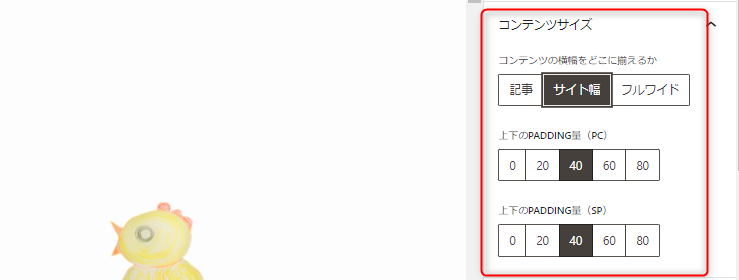
24フルワイドブロックの端の方をクリックして、コンテンツサイズを変更

メモ
- サイト幅
- 上下のパディング量は、40
step
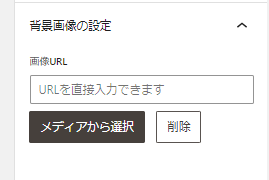
25背景画像の設定

step
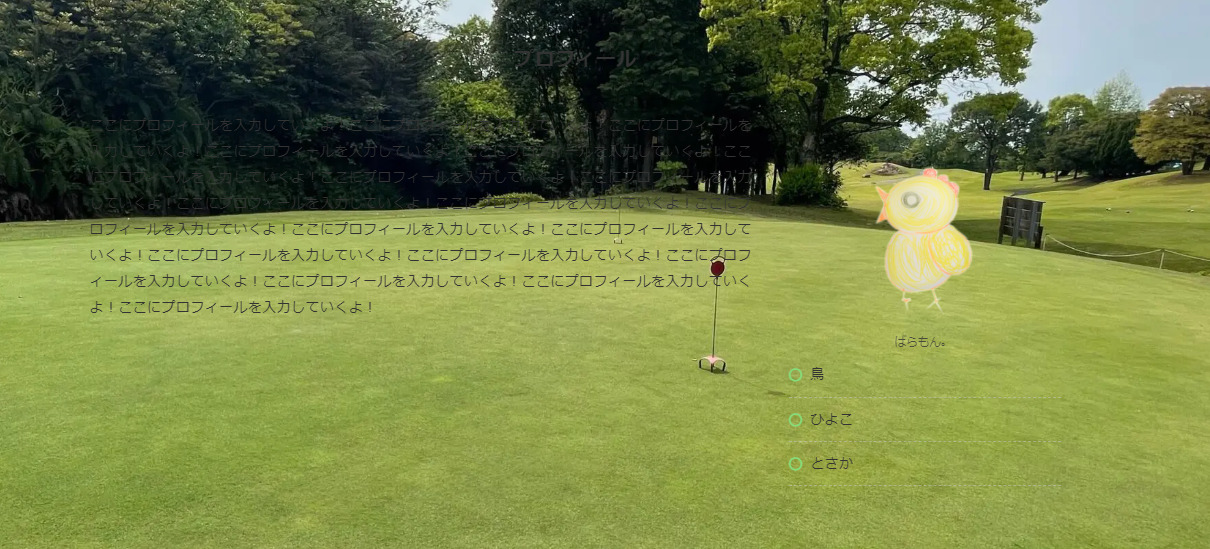
26背景画像を設定するとこんな感じ

step
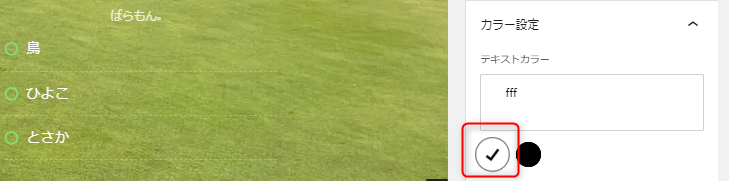
27テキストカラーをホワイトに設定

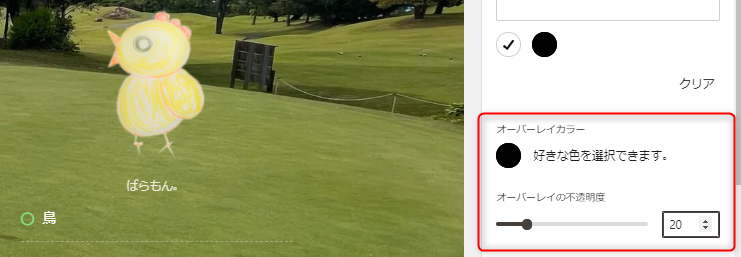
step
28オーバーレイカラーを黒にして、不透明度は20に設定

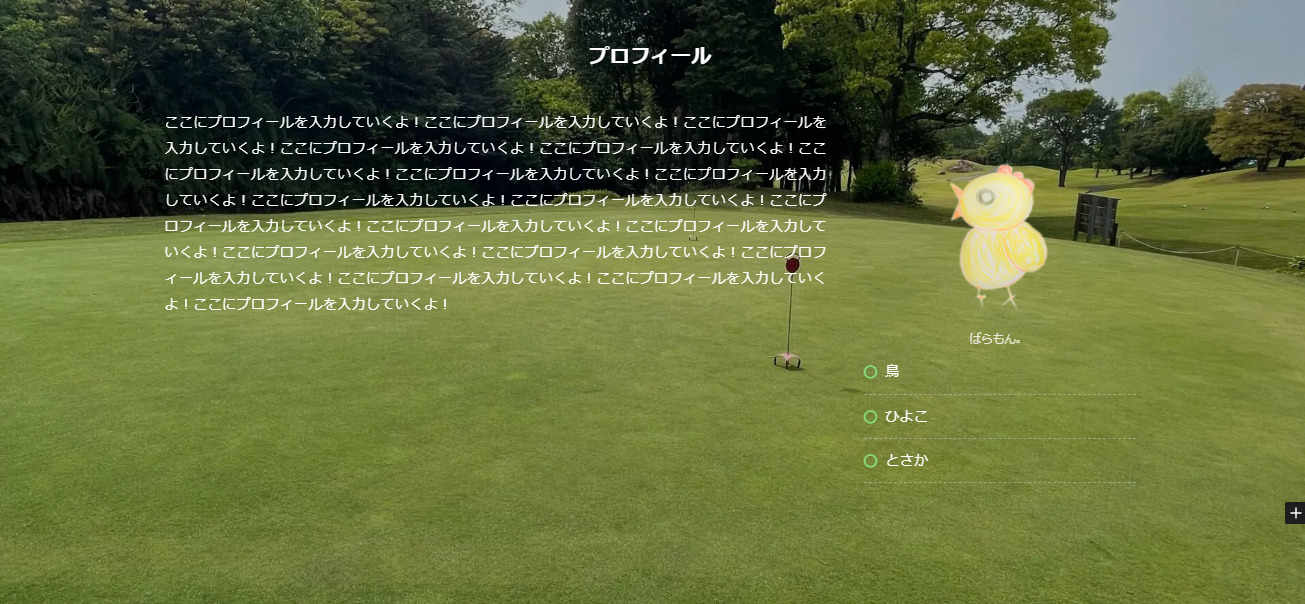
step
29プロフィールの完成

ポイントをおさらいしておきます。
本記事のポイントまとめ
- SWELLの固定ページでプロフィールを作成すときは、フルワイドブロックとリッチカラムを使うとオシャレに仕上がるよ!
以上です。




